项目中部分页面是正常会缓存的 重复调用created的那个页面没有被缓存 设置不被缓存是通过设置 meta: { keepAlive: false} 项目中router中压根没有设置 后来对比有缓存和没有缓存的俩个页面发现页面中的一个有name 另一个没写name如图所示:
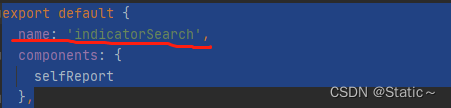
1有缓存的页面:

2.没有缓存的页面:

压根没有name 后来设置的name之后就可以正常缓存了
切记设置name必须跟url名字相同
例如:


介样子问题就解决了!!
VUE中created被重复调用(每次进入页面之后都会调用created)
最新推荐文章于 2024-05-14 09:56:08 发布





















 3357
3357











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








