CSS快速入门
CSS概念
CSS (Cascading Style Sheets)层叠样式表,又叫级联样式表,简称样式表
CSS文件后缀名为.css
CSS用于HTML文档中元素样式的定义
为什么需要CSS
使用css的目的就是让网页具有美观一致的页面
语法
CSS规则由两个主要部分构成:选择器,以及一条或者多条声明(样式)
选择器通常是你要改变的样式,每一条声明由一个属性值组成
属性(property)是您希望设置的样式属性(style attribute).。每个属性有一个值。属性和值被冒号分开,不同的属性用分号隔开
<body>
<style>
h1{ --选择器
color: red; ---样式设置hello world颜色为红色
fint-size:20px; ---设置字体大小
}
</style>
<h1> Hello World</h1>
</body>
这种方式本html页面的所有设置了样式的标签都能使用
属于内部样式
内联样式(行内样式)
要使用内联样式,你需要在相关的标签内使用样式(style) 属性。Style 属性可以包含任何CSS属性。
缺乏整体性和规划性,不利于维护,维护成本高;
简言之内联样式你在每一个标签都需要书写,尽管他们是相同的标签相同的样式。
<body>
<p style="color: aqua;font-size: 20px"> 我是内联样式</p>
<p>没有样式</p>
</body>
外部样式(推荐)
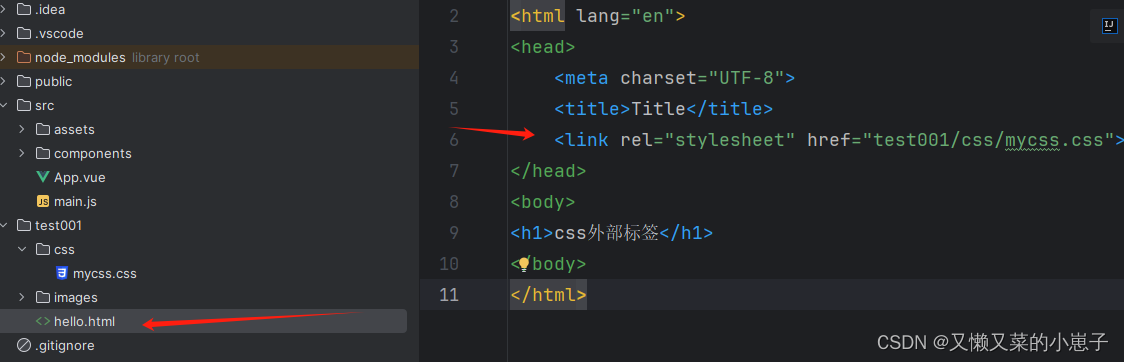
当样式需要应用于很多页面时,外部样式表将是理想的选择。在使用外部样式表的情况下,你可以通过改变一个文件来改变整个站点的外观。每个页面使用<link> 标签链接到样式表。<link> 标签在(文档的)头部中
(一个文件改变整体样式)
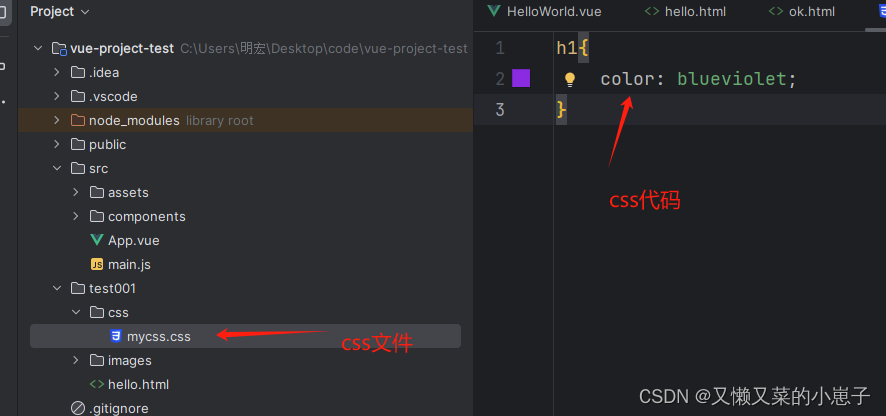
创建一个css文件,css文件中还能写css代码
link标签在html文件头部引入


选择器
1:全局选择器*{}---全局加样式
2:元素选择器h1{} p{} ---给所有的h1元素、p元素加样式
所有的标签都能加元素选择器,p、h1、h2、span、ul、li等等
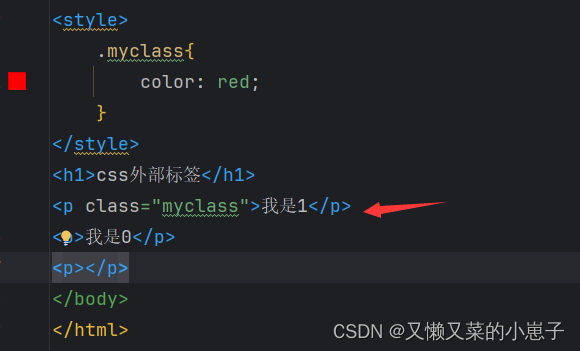
3:类选择器,使用英文符号的点.来设置样式
<body>
<style>
.myclass{
color: red;
}
</style>
<h1>css外部标签</h1>
<p class="myclass">我是1</p>
<p>我是0</p>
<p></p>
</body>
class属性的特点
1:类选择器可以被多种标签使用(可重复)
2:类名不能以数字开头
3:同一个标签可以使用多个类选择器。用空格隔开


4:id选择器 ---id选择器名称不能重复
使用#获取
<body>
<style>
.myclass{ ---类选择器
color: red;
}
#myid{ ---id选择器
color: blue;
}
}
</style>
<h1>css外部标签</h1>
<p class="myclass">我是1</p>
<p id="myid">我是0</p>
<p></p>
</body>
5:合并标签,用逗号分割
<body>
p,h1{
}
.myclass,.yoursclass{
}
</style>
<h1>合并标签</h1>
<p class="myclass">我是1</p>
<p class="yoursclass">我是0</p>
<p></p>
</body>
选择器的优先级
CSS中,权重用数字衡量
元素选择器的权重为:1
class选择器的权重为:10
id选择器的权重为: 100
内联样式的权重为:1000
优先级从高到低:行内样式> ID选择器>类选择器>元素选择器
同级别重复出现,从上至下执行,后执行的覆盖前面执行的
颜色
color
规定文本的颜色
1 div{ color:red;}
2 div{ co1or:#ff0000;} ---最常用
3 div{ co1or: rgb(255,0,0);}
4 div{ color:rgba(255,0,0,.5);} ---最后一位是透明度,0-1
文本粗细
font-weight
设置文本的粗细
bold 定义粗体字符
bolder 定义更粗的字符
lighter 定义更细的字符
100~900 定义由细到粗400等同默认,而700等同于bold
字体风格
p{
font-style: normal;
font-style: italic; 斜体
font-family: "微软雅黑";
}
背景属性
p{
background-color:red ---设置背景颜色
background-image: url ---设置背景图片 如果容器过大会导致图片水平垂直平铺
background-repeat: repeat 默认值 repeat-x 水平平铺 repeat-y 垂直方向平铺 no-repeat 不平铺
--------------------------------------------------------------------------------------
该属性设置背景图像的大小
length
background-size:1200px 1200px
设置背景图片的宽度和高度,第一个值宽度,第二一个值高度,如果只是设置一个,第二一个值auto
percentage
background-size: 100% 100%
计算相对位置区域的百分比,第一个值宽度,第二个值高度,如果只是设置一个,第二个值auto
background-size: cover
保持图片纵横比并将图片缩放成完全覆盖背景区域的最小大小
background-size: contain
保持图片纵横比并将图像缩放成适合背景定位区域的最大大小
}
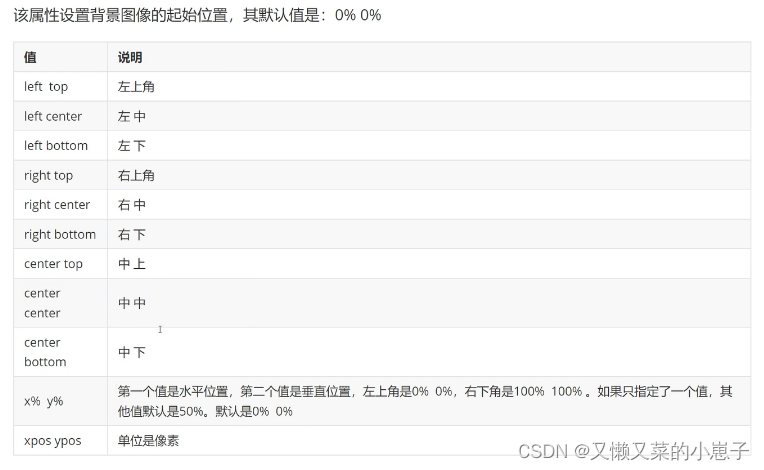
background-position

文本属性
h1{
text-align:left;居左
text-align:right;居右
text-align:center;居中
------------------------------------------
text-decoration:underline;下划线
text-decoration:overline;上划线
text-decoration:line-through;删除线(在文本中间划线)
------------------------------------------
}
text-transform属性控制文本的大小写
h1 {text-transform: uppercase;}定义全部大写字母
h2 {text-transform: capitalize;}定义每个单词开头大写
3p {text-trans form: lowercase;}定义全部小写字母
---------------------------------------------
首行缩进
p{
text-indent:20px
}
表格
浮动
float 属性定义元素在哪个方向浮动,任何元素都可以浮动。
left 元素向左浮动
right 元素向右浮动
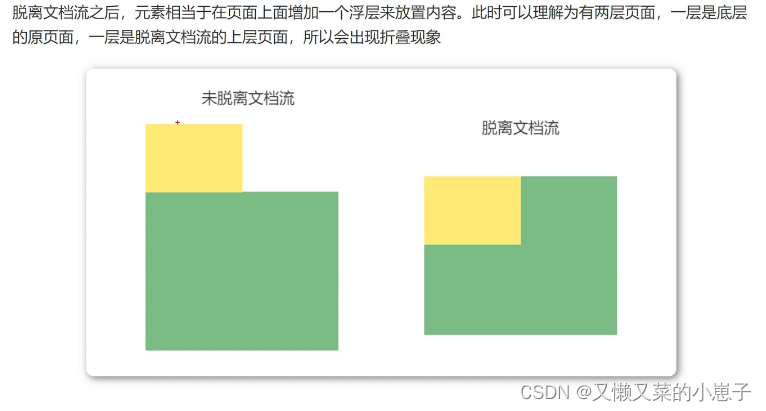
浮动的原理
浮动以后使元素脱离了文档流」
浮动只有左右浮动,没有.上下浮动.


box{
float: left;
float: right;
}
清除浮动
当元素设置float浮动后,该元素就会脱离文档流并向左/向右浮动,
浮动元素会造成父元素高度塌陷
后续元素会受到影响
当父元素出现塌陷的时候,对布局是不利的,所以我们必须清除副作用
解决方案有很多种
1:父元素设置高度
2:受影响的元素增加clear属性 ---claer:both
3:overflow清除浮动 ---常用
这种情况下,父布局不能设置高度
父级标签的样式里面加:
overflow:hidden
clear:both
4:伪对象方式
定位

z-index设置层叠位置,数值大的在上面
css3新特性
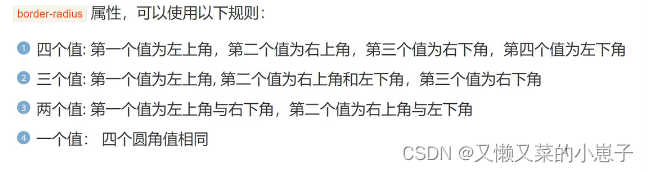
圆角:border-radius: 20px
border-radius: 100% ---变成圆

阴影

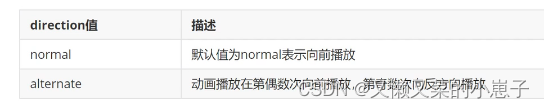
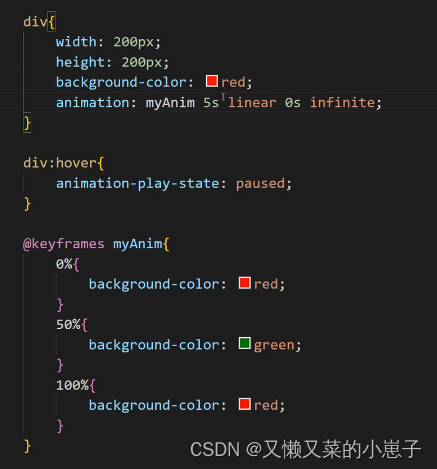
动画






媒体查询
媒体查询能使页面在不同在终端设备下达到不同的效果
媒体查询会根据设备的大小自动识别加载不同的样式
设置meta标签
使用设备的宽度作为视图宽度并禁止初始的缩放。在<head>标签里加入这个meta标签。
<meta name="viewport" content="width=device-width, initial-scale=1.0">
参数解释
width = device-width宽度等于当前设备的宽度
initial-scale 初始的缩放比例(默认设置为1.0)
maximum-scale 允许用户缩放到的最大比例(默认设置为1.0)
user-scalabla 用户是否可以手动缩放(默认设置为no)

雪碧图
CSS Sprite也叫CSS精灵图、CSS雪碧图,是一种网页图片应用处理方式。它允许你将一个页面涉及到的所有零
星图片都包含到一张大图中去
优点
减少图片的字节
减少网页的http请求,从而大大的提高页面的性能
原理.
通过background-image引入背景图片
通过background-position把背景图片移动到自己需要的位置
字体图标
我们会经常用到一些图标。但是我们在使用这些图标时,往往会遇到失真的情况,而且图片数量很多的话,页
面加载就越慢。所以,我们可以使用字体图标的方式来显示图标,既解决了失真的问题,也解决了图片占用资
源的问题
常用字体图标库:阿里字体图标库
优点
轻量性:加载速度快,减少http请求
灵活性:可以利用CSS设置大小颜色等
兼容性:网页字体支持所有现代浏览器」包括IE低版本
使用字体图标
1、注册账号并登录
2、选取图标或搜索图标
3、添加购物车
4、下载代码
5、选择font-lass引用





















 3564
3564

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








