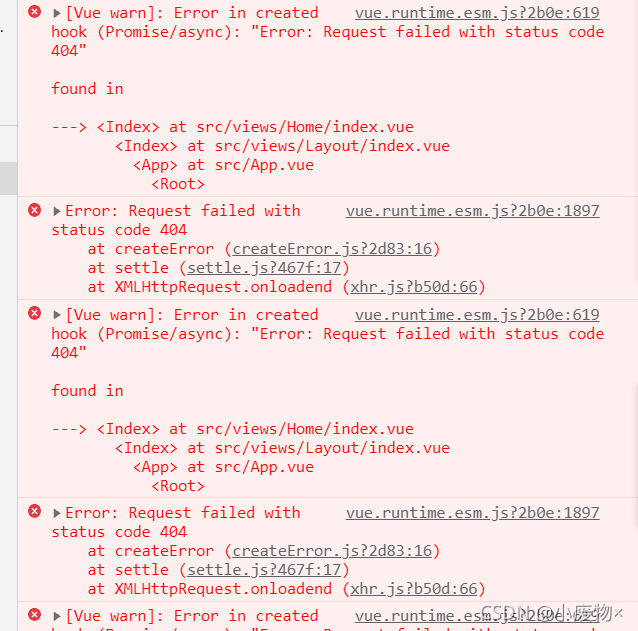
[Vue warn]: Error in created hook (Promise/async): "Error: Request failed with status code 404"

路径错误——请求接口的路径前加了空格

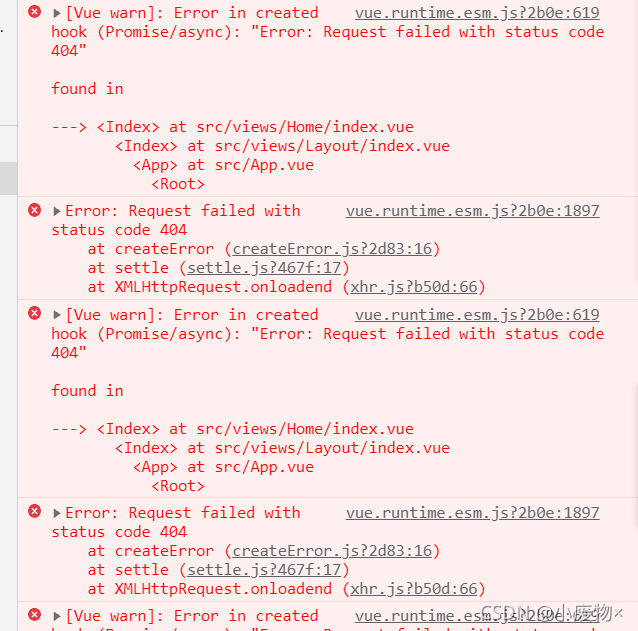
[Vue warn]: Error in created hook (Promise/async): "Error: Request failed with status code 404"

路径错误——请求接口的路径前加了空格

 792
792











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


