校园短期闲置资源置换平台
目录
博主介绍:✌️大厂码农|毕设布道师,阿里云开发社区乘风者计划专家博主,CSDN平台Java领域优质创作者,专注于大学生项目实战开发、讲解和毕业答疑辅导。✌️
主要项目:小程序、SpringBoot、SSM、Vue、Html、Jsp、Nodejs等设计与开发。
🍅文末获取源码联系🍅
基于SSM+vue的校园短期闲置资源置换平台的设计与实现
一、前言
校园短期闲置资源置换平台是校园短期闲置资源置换必不可少的一个部分。在校园短期闲置资源置换的整个过程中,校园短期闲置资源置换平台担负着最重要的角色。为满足如今日益复杂的管理需求,各类校园短期闲置资源置换管理程序也在不断改进。本课题所设计的校园短期闲置资源置换平台,使用java技术进行开发,它的优点代码不能从浏览器查看,保密性非常好,比其他的系统更具安全性。java还容易修改和调试,毕竟商家是在不断发展过程中,难免有更多需求,这点很重要。而且,本系统对校园短期闲置资源置换的管理,是为了满足更深层次的需求。除了上述优势外,本系统还具有查询迅速,搜索资料方便,可靠性强等特点。
关键词:校园短期闲置资源置换;java;可靠性
二、系统设计
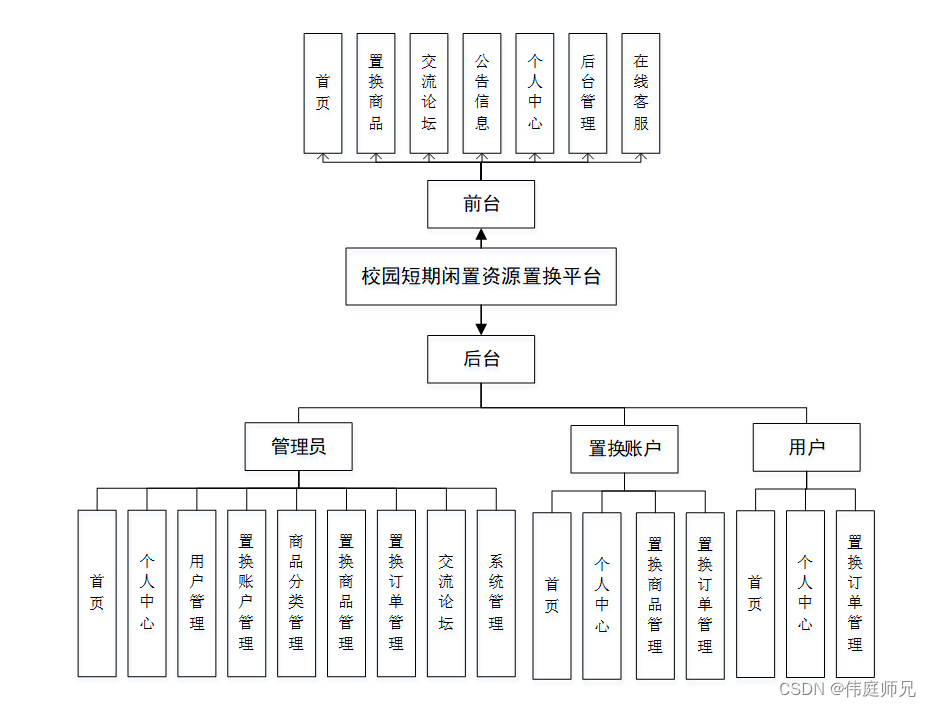
系统功能结构如图

三、系统功能设计
1系统功能模块
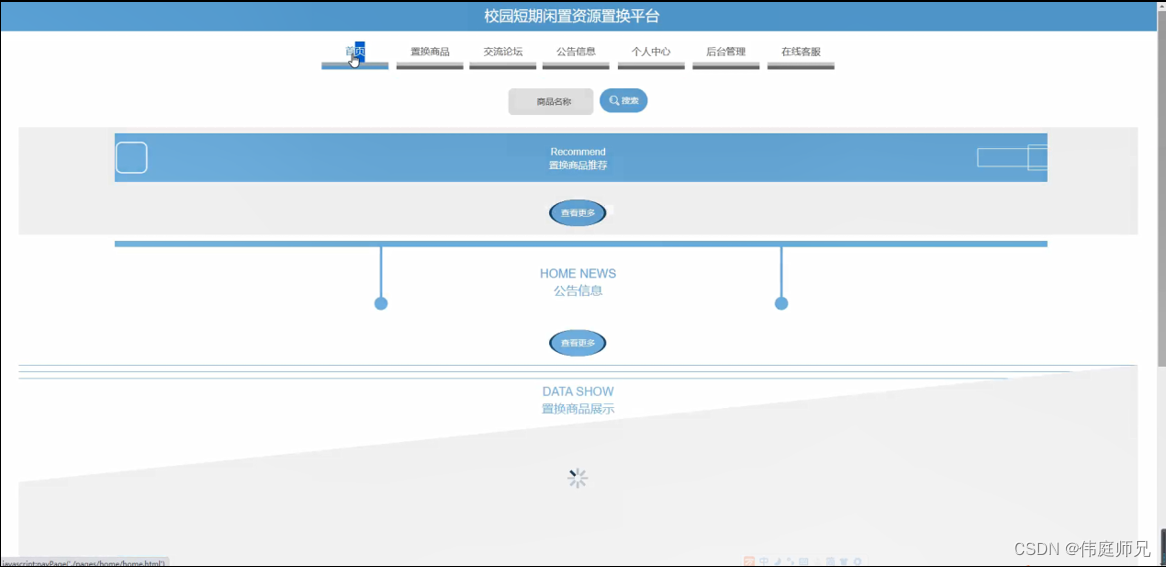
校园短期闲置资源转换平台,在平台首页可以查看首页,置换商品,交流论坛,公告信息,个人中心,后台管理,在线客服等内容,并进行详细操作;如图5-1所示。

图5-1平台首页界面图
2管理员功能模块
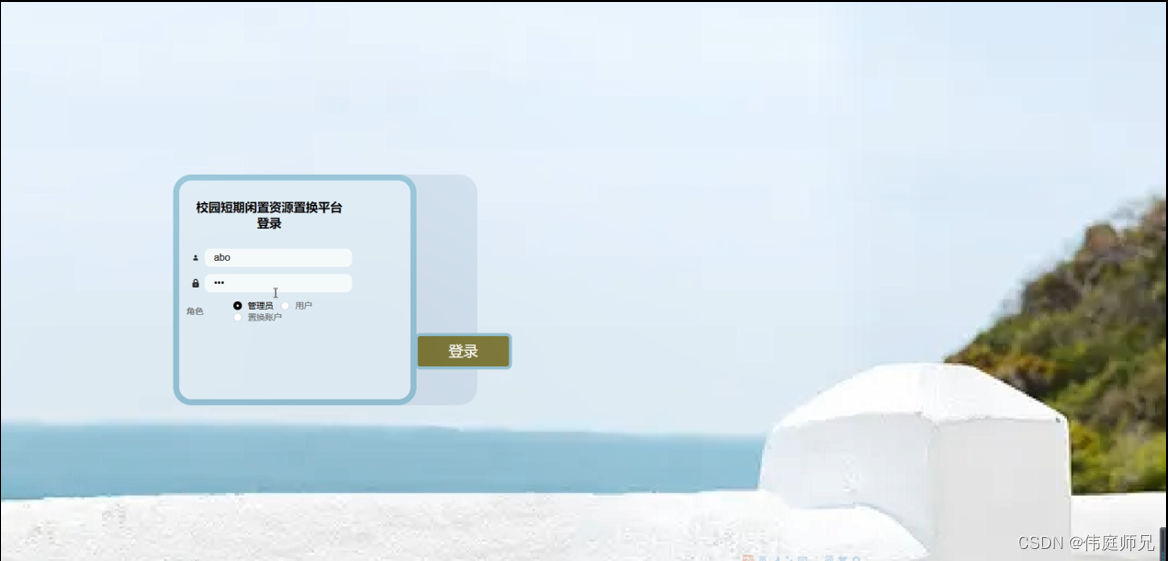
管理员进行登录,进入系统前在登录页面根据要求填写用户名和密码,选择角色等信息,点击登录进行登录操作,如图5-6所示。

图5-6管理员登录界面图
3用户功能模块
用户登录进入校园短期闲置资源转换平台可以对首页,个人中心,置换订单管理等功能进行相应操作,如图5-15所示。

图5-15用户功能界面图
4置换账户功能模块
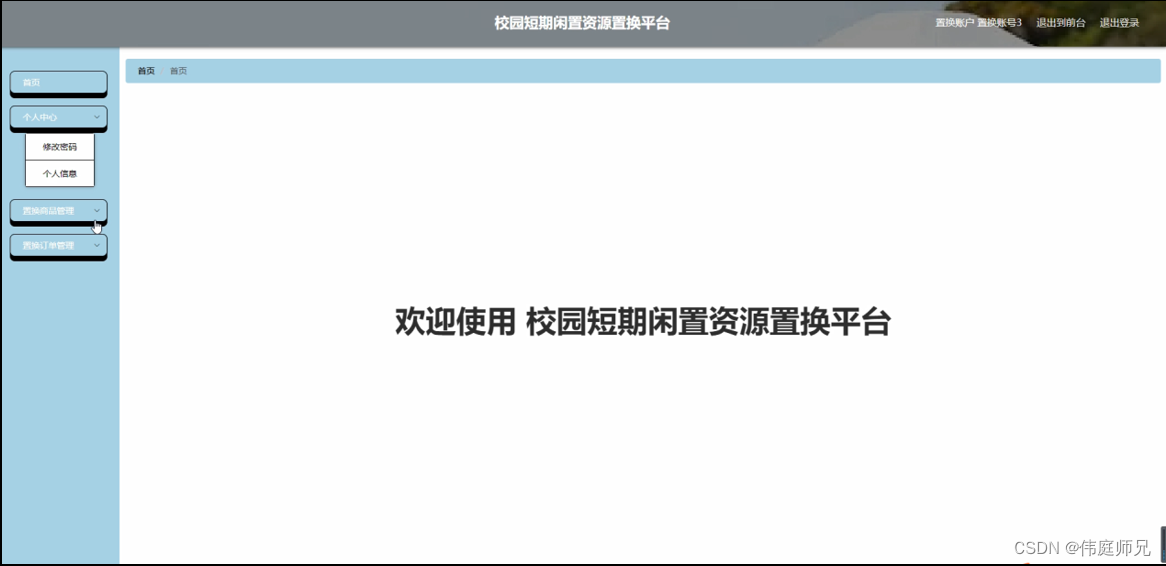
置换账户登录进入校园短期闲置资源转换平台可以对首页,个人中心,置换商品管理,置换订单管理等功能进行相应操作,如图5-17所示。

图5-17置换账户功能界面图
四、数据库设计
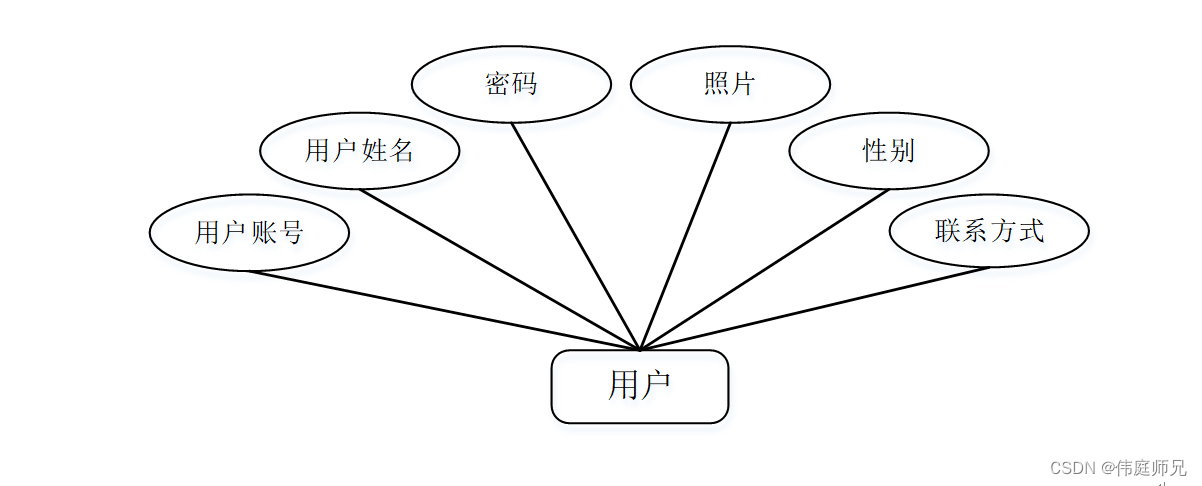
用户实体图如图4-2所示:

图4-2用户实体图
数据库表的设计,如下表:
表4-1:用户
| 字段名称 | 类型 | 长度 | 字段说明 | 主键 | 默认值 |
| id | bigint | 主键 | 主键 | ||
| addtime | timestamp | 创建时间 | CURRENT_TIMESTAMP | ||
| yonghuzhanghao | varchar | 200 | 用户账号 | ||
| mima | varchar | 200 | 密码 | ||
| yonghuxingming | varchar | 200 | 用户姓名 | ||
| zhaopian | varchar | 200 | 照片 | ||
| xingbie | varchar | 200 | 性别 | ||
| lianxifangshi | varchar | 200 | 联系方式 |
五、核心代码
package com.service.impl;
import com.utils.StringUtil;
import com.service.DictionaryService;
import com.utils.ClazzDiff;
import org.springframework.beans.BeanUtils;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.lang.reflect.Field;
import java.util.*;
import com.baomidou.mybatisplus.plugins.Page;
import com.baomidou.mybatisplus.service.impl.ServiceImpl;
import org.springframework.transaction.annotation.Transactional;
import com.utils.PageUtils;
import com.utils.Query;
import org.springframework.web.context.ContextLoader;
import javax.servlet.ServletContext;
import javax.servlet.http.HttpServletRequest;
import org.springframework.lang.Nullable;
import org.springframework.util.Assert;
import com.dao.FangwuDao;
import com.entity.FangwuEntity;
import com.service.FangwuService;
import com.entity.view.FangwuView;
@Service("fangwuService")
@Transactional
public class FangwuServiceImpl extends ServiceImpl<FangwuDao, FangwuEntity> implements FangwuService {
@Override
public PageUtils queryPage(Map<String,Object> params) {
Page<FangwuView> page =new Query<FangwuView>(params).getPage();
page.setRecords(baseMapper.selectListView(page,params));
return new PageUtils(page);
}
}
package com.service.impl;
import com.utils.StringUtil;
import com.service.DictionaryService;
import com.utils.ClazzDiff;
import org.springframework.beans.BeanUtils;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.lang.reflect.Field;
import java.util.*;
import com.baomidou.mybatisplus.plugins.Page;
import com.baomidou.mybatisplus.service.impl.ServiceImpl;
import org.springframework.transaction.annotation.Transactional;
import com.utils.PageUtils;
import com.utils.Query;
import org.springframework.web.context.ContextLoader;
import javax.servlet.ServletContext;
import javax.servlet.http.HttpServletRequest;
import org.springframework.lang.Nullable;
import org.springframework.util.Assert;
import com.dao.FeiyongDao;
import com.entity.FeiyongEntity;
import com.service.FeiyongService;
import com.entity.view.FeiyongView;
@Service("feiyongService")
@Transactional
public class FeiyongServiceImpl extends ServiceImpl<FeiyongDao, FeiyongEntity> implements FeiyongService {
@Override
public PageUtils queryPage(Map<String,Object> params) {
Page<FeiyongView> page =new Query<FeiyongView>(params).getPage();
page.setRecords(baseMapper.selectListView(page,params));
return new PageUtils(page);
}
}
六、论文参考

七、最新计算机毕设选题推荐
八、源码获取:
大家点赞、收藏、关注、评论啦 、👇🏻获取联系方式在文章末尾👇🏻


























 586
586











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










