🖥️ NodeJS专栏:Node.js从入门到精通
🖥️ 博主的前端之路:前端之行,任重道远(来自大三学长的万字自述)
🧧 加入社区领红包:海底烧烤店ai(从前端到全栈)
🧑💼个人简介:即将大三的学生,一个不甘平庸的平凡人🍬
👉 你的一键三连是我更新的最大动力❤️!
🏆分享博主自用牛客网🏆:一个非常全面的面试刷题求职网站,真的超级好用(点击跳转)🍬
最近利用Vite构建Vue3写了一个简单的ToDoList,想要部署到Gitee,并开启 Gitee Pages服务时出现页面空白的问题,参考了很多博客,尝试了很多办法都没有解决,正愁眉不展时我点开了Vite的官方文档,好家伙,直接茅塞顿开,原本这么小的一个问题被我想的太复杂了,还浪费了那么多时间,哎,此刻记录下我的解决办法,希望能帮到跟我有同样问题的人。
Vite构建的Vue3项目打包部署到Gitee
Vite部署静态站点官方文档
一、本地打包测试
构建应用(打包)
npm run build
默认情况下,构建会输出到 dist 文件夹中。
本地测试应用
当你构建完成应用后,你可以通过运行 npm run preview 命令,在本地测试该应用,利用好控制台,找BUG修BUG。
- 每次修改代码后要先
build构建打包再preview本地测试才能显示出修改代码后最新的效果
vite preview 命令会在本地启动一个静态 Web 服务器,将 dist 文件夹运行在 http://localhost:5000。这样在本地环境下查看该构建产物是否正常可用就方便了。
这一点非常重要,可以在本地测试应用,当本地测试没问题后再推到仓库开启 Gitee Pages服务即可,不需要频繁推到仓库更新Gitee Pages测试了
我遇到的问题
我在本地测试的时候还是显示页面空白,打开控制台发现报了:
TypeError: Cannot read properties of undefined (reading '$store')
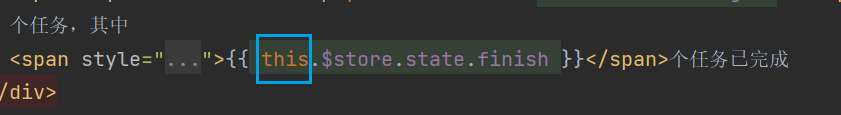
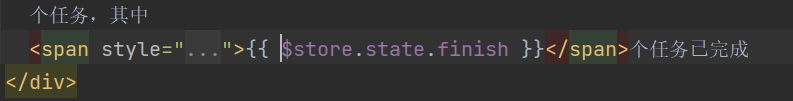
回到代码发现是我在使用Vuex的数据时按照往常习惯在前面加了this,我把this去掉重新npm run build打包,再打开npm run preview本地测试,错误就没了,页面也正常显示了。
- 修改前:
- 修改后:
二、配置Gitee Pages
在 vite.config.js 中设置正确的 base。
如果你要部署在
https://<USERNAME>.gitee.io/上
你可以省略 base 使其默认为'/'即:base:'/'。
如果你要部署在
https://<USERNAME>.gitee.io/<REPO>/上
例如你的仓库地址为https://gitee.com/<USERNAME>/<REPO>
那么请设置 base 为'/<REPO>/'即:base:'/<REPO>/'。
例如:我的仓库地址为:https://gitee.com/ailjx/todolist,我生成的Gitee Pages 为: http://ailjx.gitee.io/todolist则我需要如下配置:
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
base:'/todolist/'
})
注意:base里前后各有一个/,省略一个都不行!
修改路由
设置完base后,项目的地址后面就会自动加上base里配置的内容,所以要修改下路由。

例如:
- 我的项目首页原路由为:
{
path: '/',
name: 'todolist',
title: 'todolist',
component: () => import('@/components/A.vue')
}
- 修改后的路由:
{
path: '/todolist',
name: 'todolist',
title: 'todolist',
component: () => import('@/components/A.vue')
}
三、Gitee部署
修改.gitignore文件
如果打包后直接push到Gitee仓库会发现仓库里没有dist打包文件夹
这时需要将项目里的.gitignore文件里的dist删除或者注释掉
如:
.gitignore文件可以理解为管理Git内容的一个文件,具体可见
vue项目打包后提交到git上为什么没有dist这个文件?
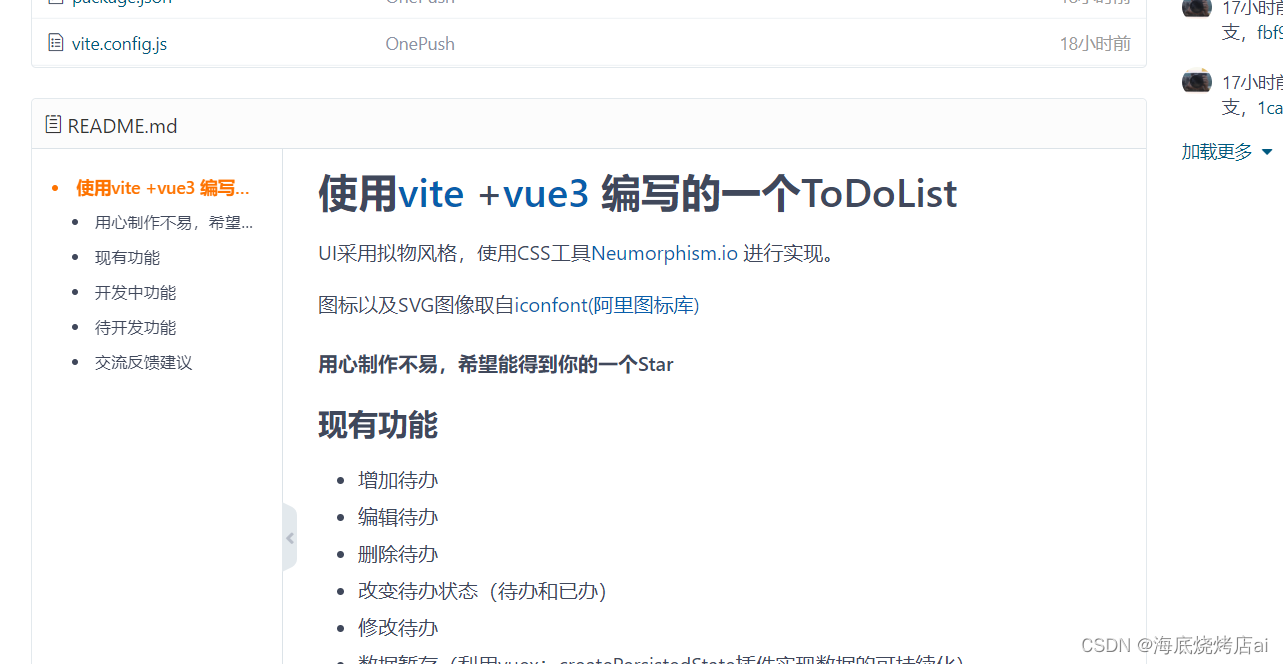
修改README.md文件(推荐)
README.md文件里的内容即是对项目的一个介绍内容,推到Gitee仓库后会在仓库底部显示,为了让人们了解你的项目,并让自己养成良好的习惯,推荐自行修改下README.md文件。

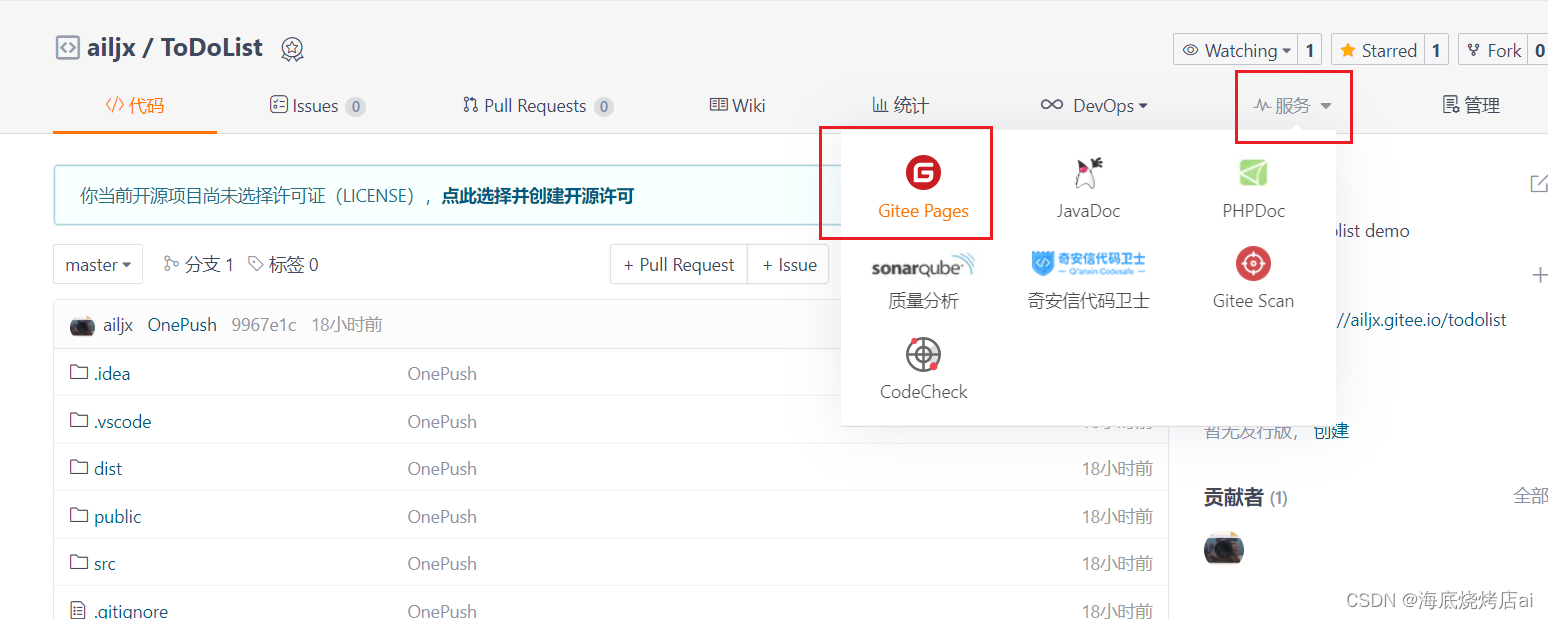
开启Gitee Pages 服务

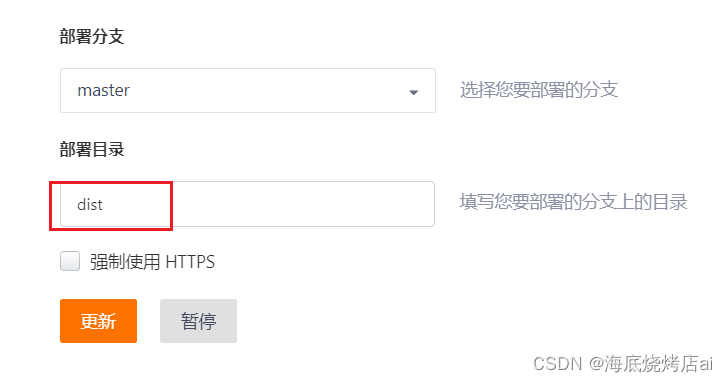
推荐将部署目录改为dist,而不是部署整个仓库!

最后附上我的仓库地址:https://gitee.com/ailjx/todolist,期待你的Star
如果这篇文章帮到了你还请给个点赞、评论、收藏,一键三连!

























 1625
1625











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










