Vite的作者是尤大大,所以在创建项目时 Vite 为 Vue 提供了第一优先级的支持,但默认支持的是 Vue3 ,如果想要用 Vite 创建 Vue2 的项目,则需要进行一些其他操作。
1、安装underfin/vite-plugin-vue2
因为 Vite 中没有直接支持 Vue2 所需的依赖,所以我们在用 Vite创建Vue2的项目时要先安装一个社区里面提供的插件 underfin/vite-plugin-vue2。
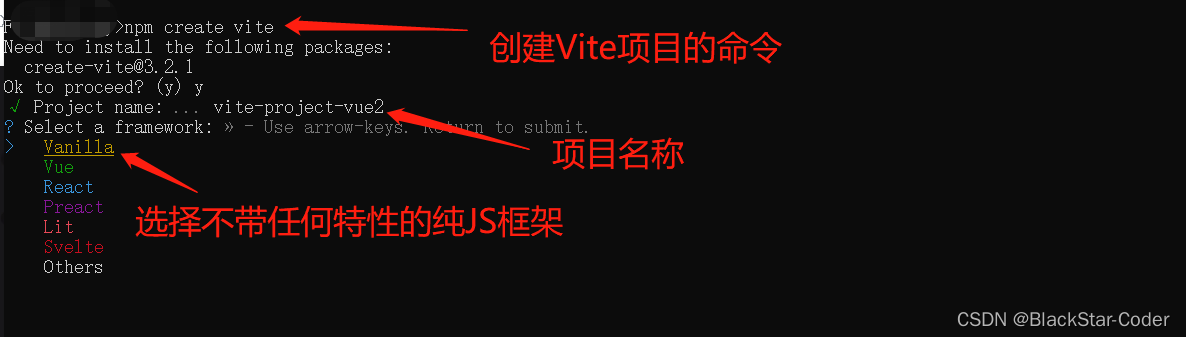
// 创建Vite项目
npm create vite
// 进入项目目录
cd 'projectName'
// 安装依赖
npm i
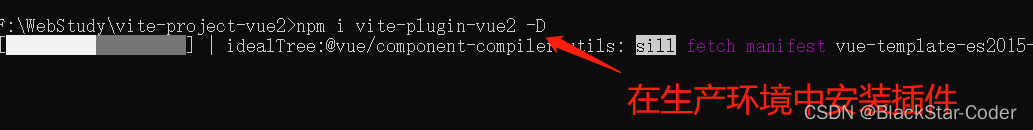
// 安装 underfin/vite-plugin-vue2 插件
npm i vite-plugin-vue2 -D
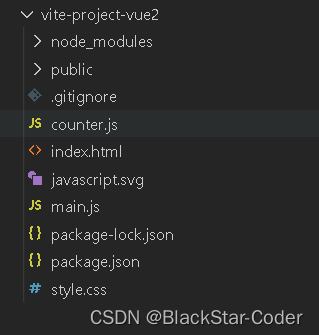
Vite 创建的项目目录层级:

安装 Vue2 所需的插件:

在项目根目录下创建文件vite.config.js,文件内容为:
import { defineConfig } from 'vite';
import { createVuePlugin } from 'vite-plugin-vue2';
export default defineConfig({
plugins: [
createVuePlugin()
]
})因为基于 vanilla这个不带任何特性的纯JS框架,所以还要再这个项目中安装Vue2
npm i vue@2安装完之后,在项目中创建App.vue,并在文件中随意编写一些代码,并将项目中的main.js的内容进行改造
// App.vue中的代码
<template>
<div>
Vite create Vue2
</div>
</template>
// main.js 中的代码
import Vue from 'vue';
import App from './App.vue';
new Vue({
el: '#app',
render: h => h(App)
})启动项目: npm run dev























 2380
2380











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










