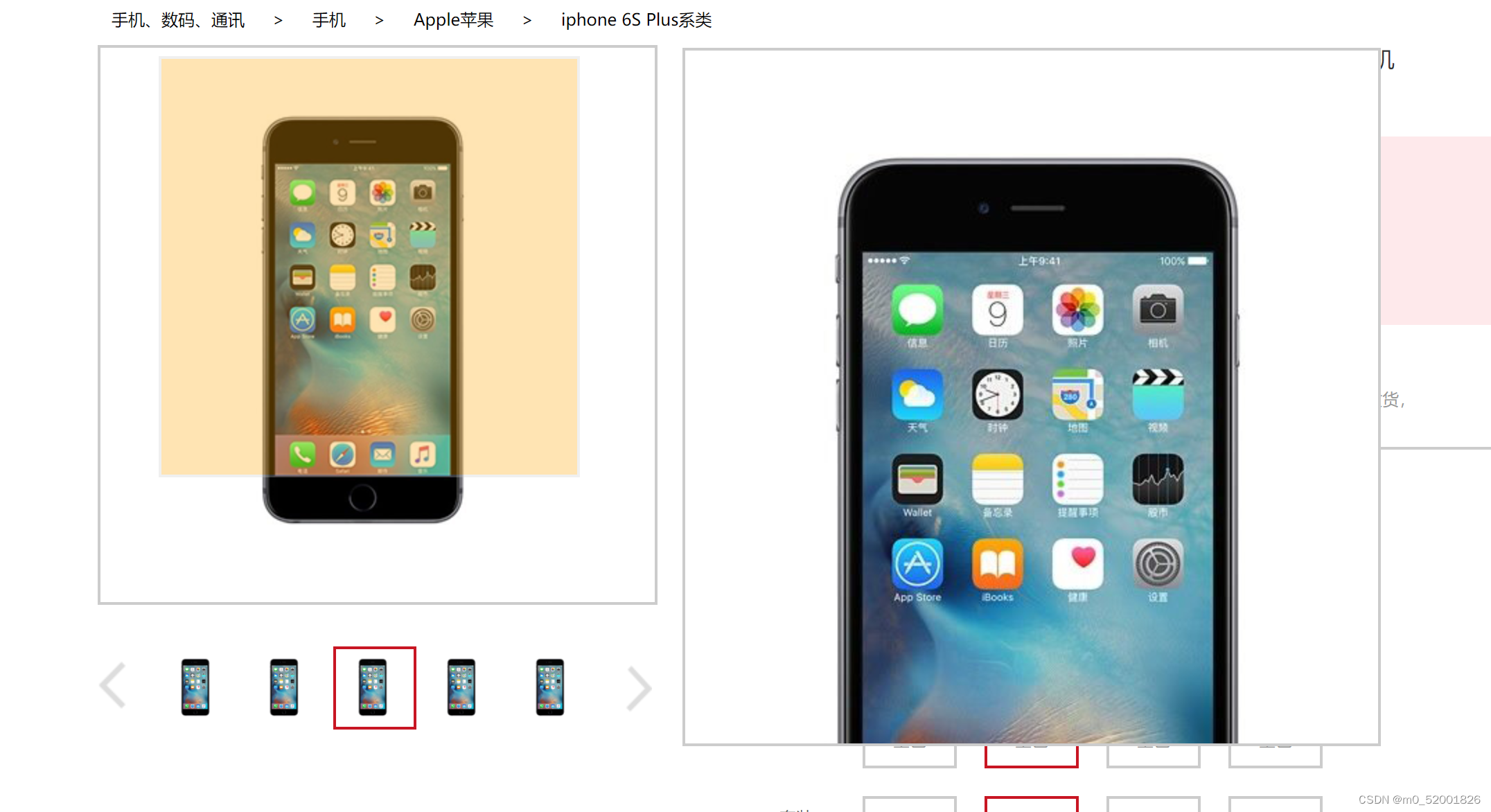
1、先准备好html和css样式 案例效果图如下

html和css样式
用定位才能设置left值
<style>
.preview_img {
position: relative;
width: 400px;
height: 400px;
border: 1px solid #ccc;
margin-bottom: 30px;
}
.mask {
position: absolute;
display: none;
top: 0;
width: 300px;
height: 300px;
cursor: move;
background-color: orange;
opacity: 0.3;
border: 1px solid #ccc;
}
.big {
position: absolute;
display: none;
top: 0;
left: 420px;
width: 500px;
height: 500px;
border: 1px solid #ccc;
overflow: hidden;
}
//设置大图片定位才能设置偏移量
.big img {
position: absolute;
top: 0;
left: 0;
}
</style>
<div class="preview_img">
<img src="uploads/s3.png" alt="" />
//遮盖







 本文介绍了如何使用HTML、CSS和JavaScript实现一个前端开发小案例,即仿照京东商品图的放大镜效果。通过设置HTML结构和CSS样式,然后利用JavaScript监听鼠标事件,动态调整遮盖层和放大图片的位置,实现放大镜效果。关键点包括遮盖层的显示、跟随鼠标移动以及大图等比例显示。
本文介绍了如何使用HTML、CSS和JavaScript实现一个前端开发小案例,即仿照京东商品图的放大镜效果。通过设置HTML结构和CSS样式,然后利用JavaScript监听鼠标事件,动态调整遮盖层和放大图片的位置,实现放大镜效果。关键点包括遮盖层的显示、跟随鼠标移动以及大图等比例显示。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








