记录遇到的一个前端BUG -1
小白一枚~,
希望有了解的大佬可以讲解一下相关知识或给个链接
浏览器
Chrome
Edge
BUG描述
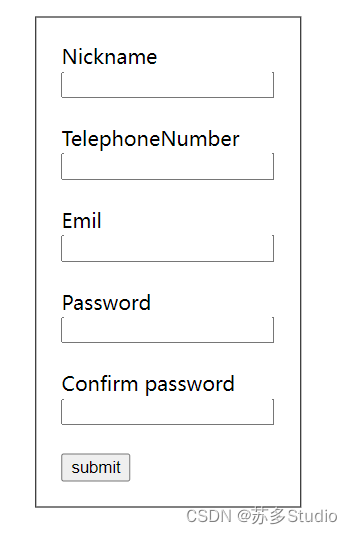
使用绝对定位与transform:translate(-50%,-50%)方式居中时,input元素上边框不显示;

BUG代码
代码放最后
HTML

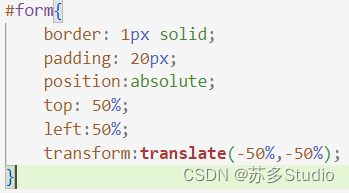
CSS

解决方法
1.指定input元素边框宽度
input{ border: 1px solid; }
2.将transform:translate(x,y) 的偏移量增加或减少 1%;
#form{ transform:translate(-50%,-50%); }
对界面有较小影响
3.只需将界面垂直方向改变一些像素就行
如改变最外层div边框宽度
#form{ border-width: 2px; }
4.也曾遇到过左边边框缺失的情况,以上思路同样可以解决
深入探究
任意调整浏览器宽、高。BUG依然存在;
在中间插入文字、空行、未指定高度的块级元素,BUG依然存在;
减少或增加input元素BUG会消失,增加到一定数量有出现;
经测量出现BUG时内容缺失一个像素;
代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
<link rel="stylesheet" href="bug.css">
</head>
<body>
<div id="form">
<form action="">
<span class="inputboxOfTitle">Nickname</span><br>
<input type="nickname" name="nickmane" class="inputbox" >
<br><br>
<span class="inputboxOfTitle">TelephoneNumber</span><br>
<input type="text" name="telephoneNumber" class="inputbox">
<br><br>
<span class="inputboxOfTitle">Emil</span><br>
<input type="text" name="Emil" class="inputbox">
<br><br>
<span class="inputboxOfTitle">Password</span><br>
<input type="password" name="Emil" class="inputbox" >
<br><br>
<span class="inputboxOfTitle">Confirm password</span><br>
<input type="password" name="Emil" class="inputbox" >
<br><br>
<input type="submit" value="submit">
</form>
</div>
</body>
</html>
bug.css
#form{
border: 1px solid;
padding: 20px;
position:absolute;
top: 50%;
left:50%;
transform:translate(-50%,-50%);
}






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








