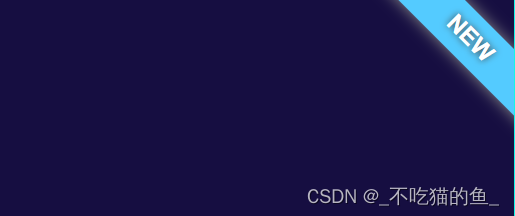
效果图:

源码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
*{
margin: 0 auto;
padding: 0;
}
.wrap {
/* 设置宽高 */
width: 350px;
height: 150px;
text-align: center;
position: relative; /* 父元素相对定位 */
overflow: hidden;
background-color: #160e41; /* 背景颜色 */
border: 1px solid #16f5e6;
}
.ribbon {
/* 右上角飘带 */
background-color: #54CBFF; /* 左上角飘带的背景颜色 */
overflow: hidden;
white-space: nowrap; /* 文字不换行*/
position: absolute; /* 绝对定位 */
right: -40px;
top: 10px;
transform: rotate(45deg); /* 旋转45°*/
box-shadow: 0 0 10px #888; /* 飘带的阴影*/
}
.ribbon span {
border: 1px solid #54CBFF;
color: #fff;
display: block;
font: bold 100% 'Helvetica Neue', Helvetica, Arial, sans-serif;
margin: 1px 0;
padding: 5px 50px;
text-align: center;
text-shadow: 0 0 5px #444;
}
</style>
</head>
<body>
<div class='wrap'>
<div class='ribbon'>
<span>NEW</span>
</div>
</div>
</body>
</html>





















 5975
5975











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








