在前后端数据交互的同时,很容易出现接口跨域的问题,小编之前在开发中也是遇到了不少有关跨域的问题,出现这种问题,是因为请求违背了同源策略,所以特意整理一篇有关React解决跨域的方法
相关地址
- 本地地址:http://localhost:3000
- 请求地址1:http://localhost:5005/students
- 请求地址2:http://localhost:5006/students
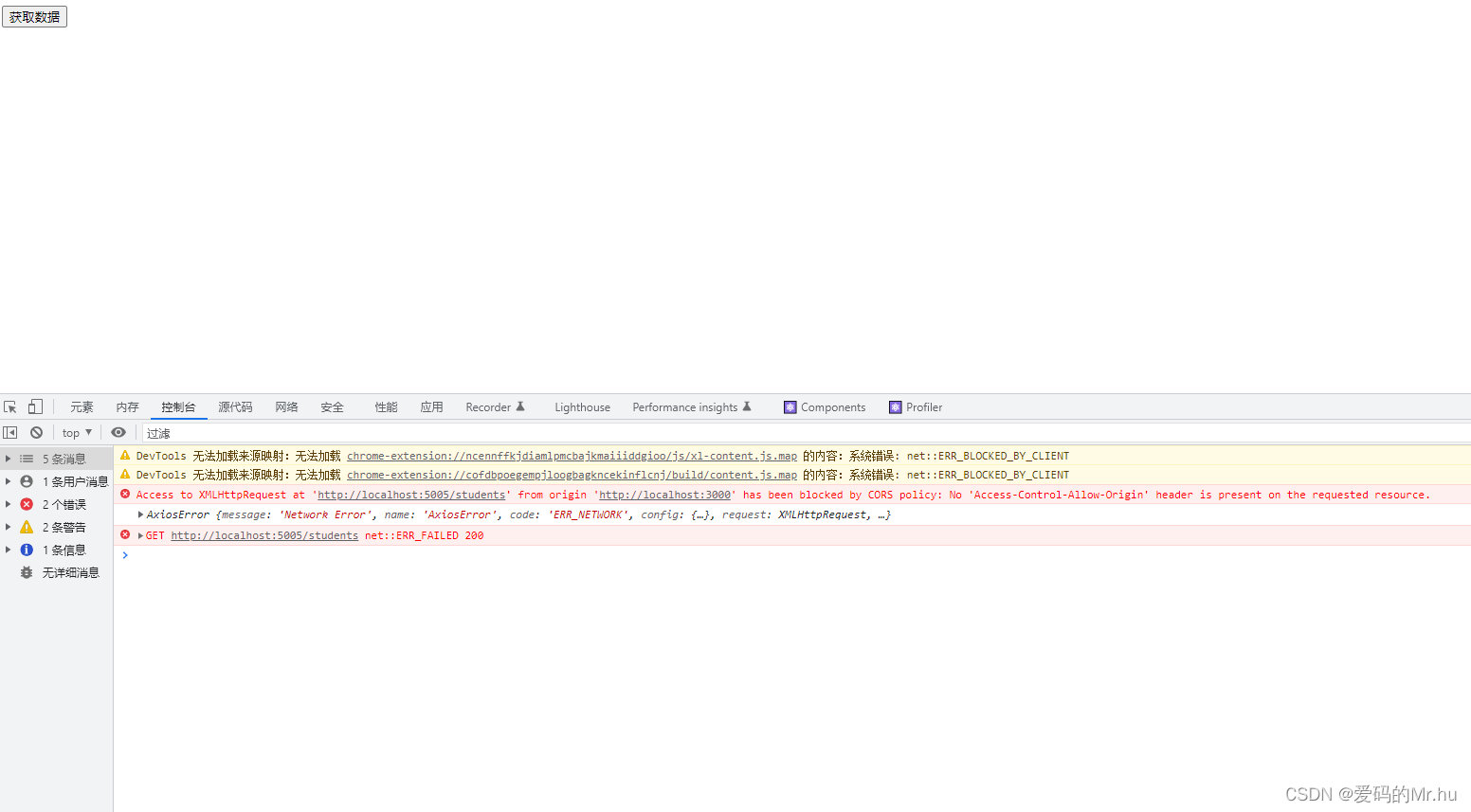
如果本地去请求地址1的话肯定会直接出现如图跨域错误
解决方法一
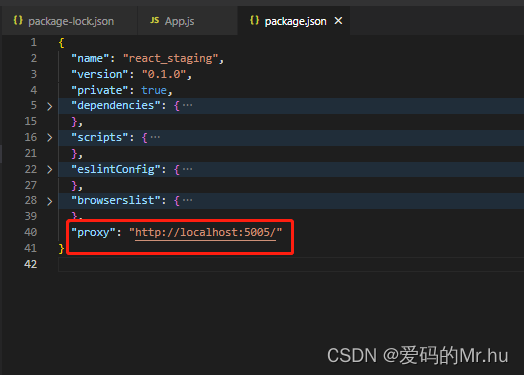
在React目录下的packge.json中配置proxy属性,proxy的值是需要发送请求的地址,然后将请求接口本地地址
缺点只能配置单一代理,不能配置多个
优点是配置简单
packge.json中代码
配置完packge.json一定要重启项目!!!

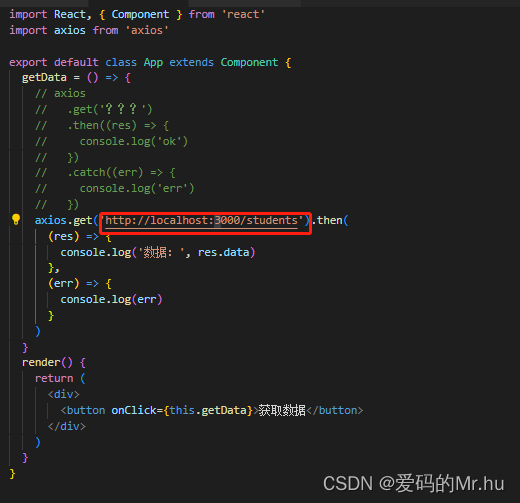
页面中请求数据代码
可以看到我们把原本请求地址1:http://localhost:5005/students 替换成了http://localhost:3000/students

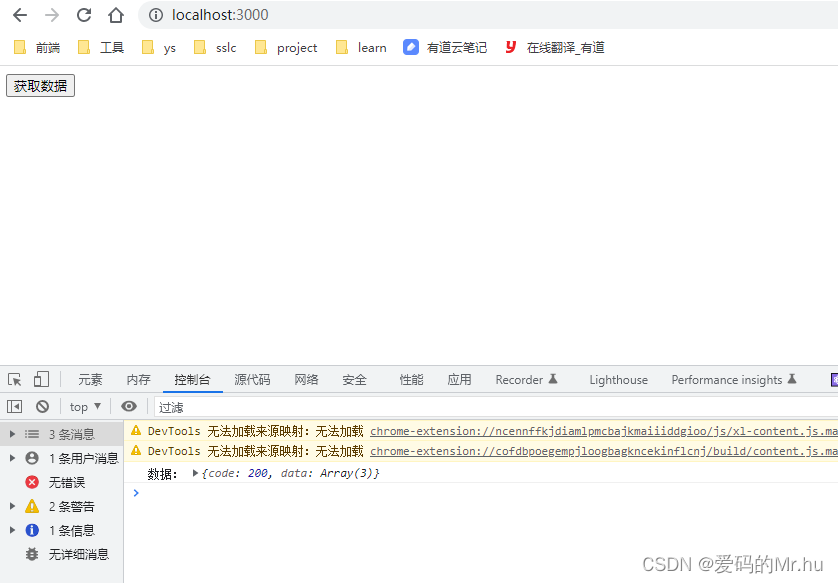
请求成功

解决方法二
在React目录下的src中新建setupProxy.js代理配置文件(名字一定要对),每次修改该文件一定要重启项目
优点可以配置多个路由
缺点配置相对繁琐
setupProxy.js文件中代码如下
const proxy = require('http-proxy-middleware')
module.exports = function (app) {
app.use(
proxy('/api1', {
// 遇见带有/api1 前缀的请求,就会触发该代理配置并转发给5005
target: 'http://localhost:5005', // 需要把请求转发给谁
changeOrigin: true, // 控制服务器收到的响应头中Host字段的值,为true时服务收到地址http://localhost:5005,false是服务收到http://localhost:3000/
pathRewrite: {
'^/api1': '' // 匹配请求路径的/api,并替换''
}
}),
proxy('/api2', {
// 遇见带有/api 前缀的请求,就会触发该代理配置并转发给5006
target: 'http://localhost:5006', // 需要把请求转发给谁
changeOrigin: true, 控制服务器收到的响应头中Host字段的值,为true时服务收到地址http://localhost:5005,false是服务收到http://localhost:3000
pathRewrite: {
'^/api2': '' // 匹配请求路径的/api,并替换''
}
})
)
}
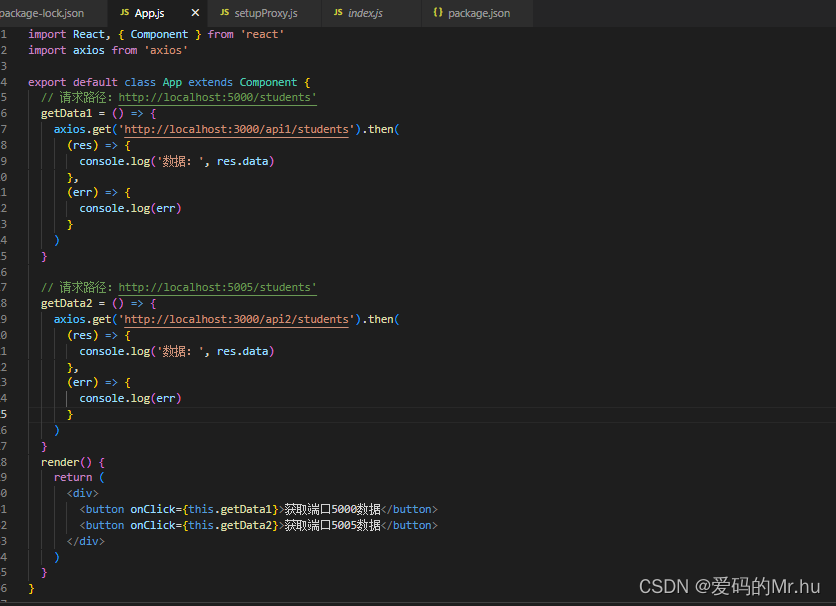
页面中请求数据代码如图
























 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










