我们在写前端页面的时候,margin 是一个标签盒子的四个部分之一的外边距,而所谓的外边距简单的解释就是可以控制盒子与相邻盒子之间的距离,是我们在设置样式时用最多的,随着也有在自己父类里面设置margin的这么问题也随之而来。
一.问题:margin嵌套崩塌
1.嵌套崩塌就是子元素的设置margin作用到了父元素身上 列如下方代码

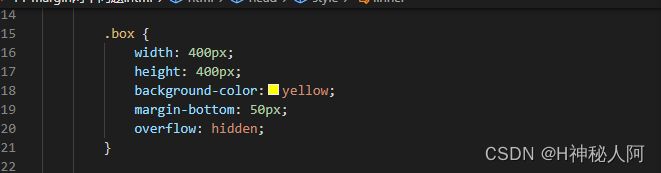
2.它的样式设置为:给box盒子设置样式如
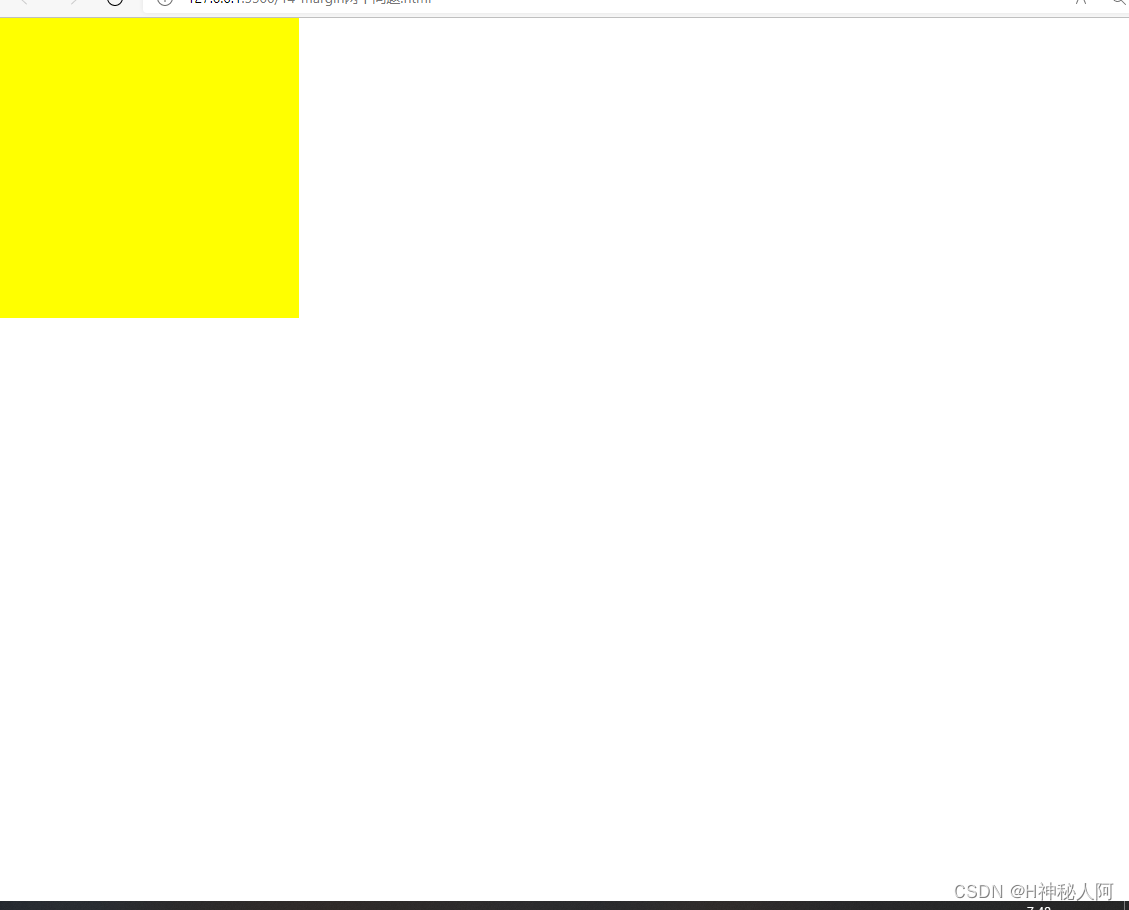
3.页面上会有一下内容

4.相同的给inner写样式并有以下结果


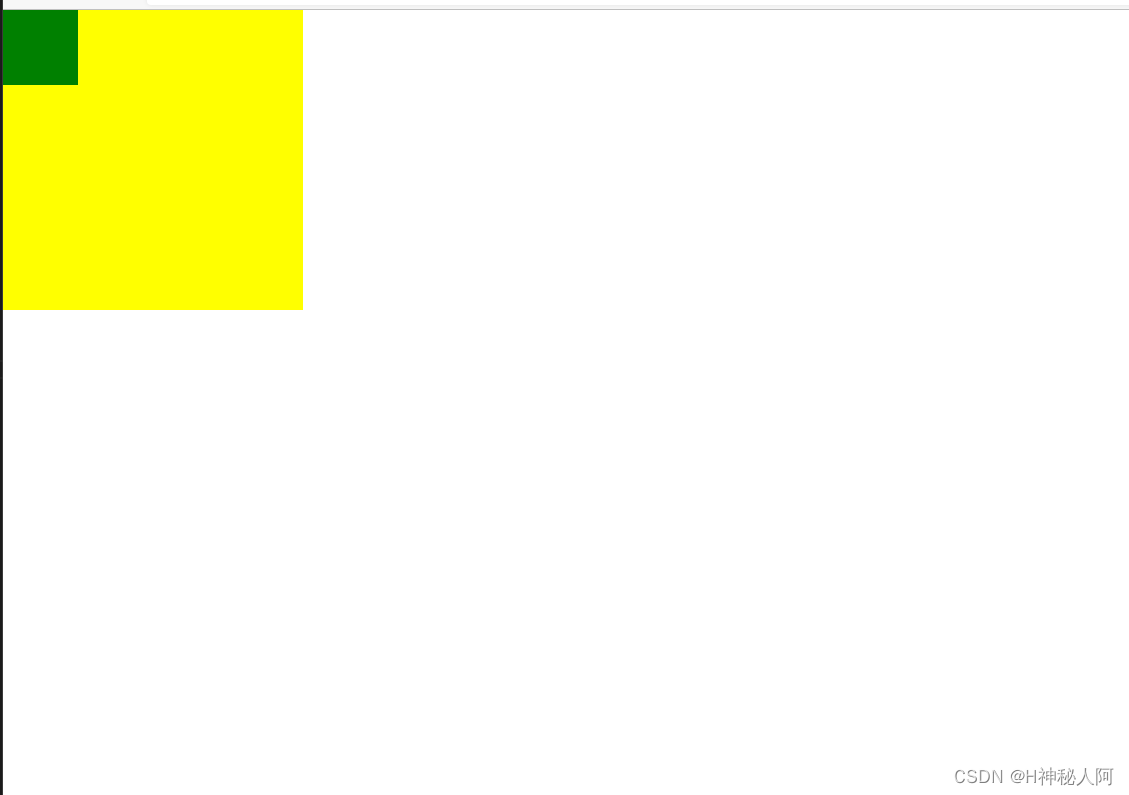
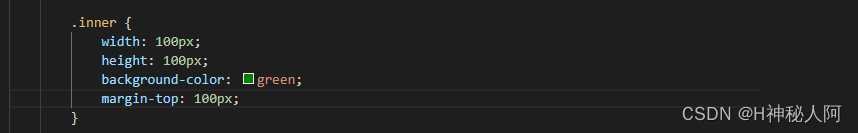
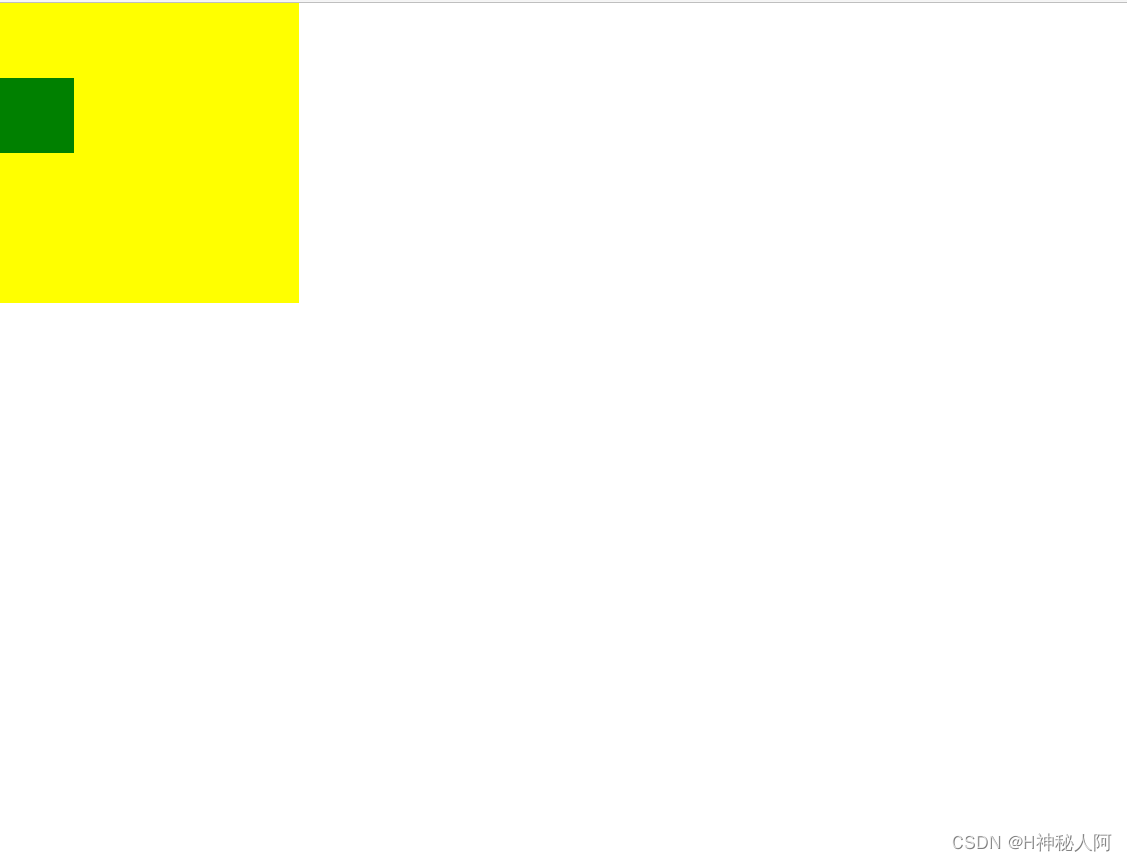
5. 当我们给inner添加一个margin-top=100px时 问题就来了


此时你发现box也向下移动了100px这显然不是我们想要的结果,我们想要的是黄色盒子不变,绿色盒子往下移动100px,这就是所谓的嵌套崩塌。我们遇到这样的情况是应该怎么解决,以下有两种办法解决。
二.解决办法
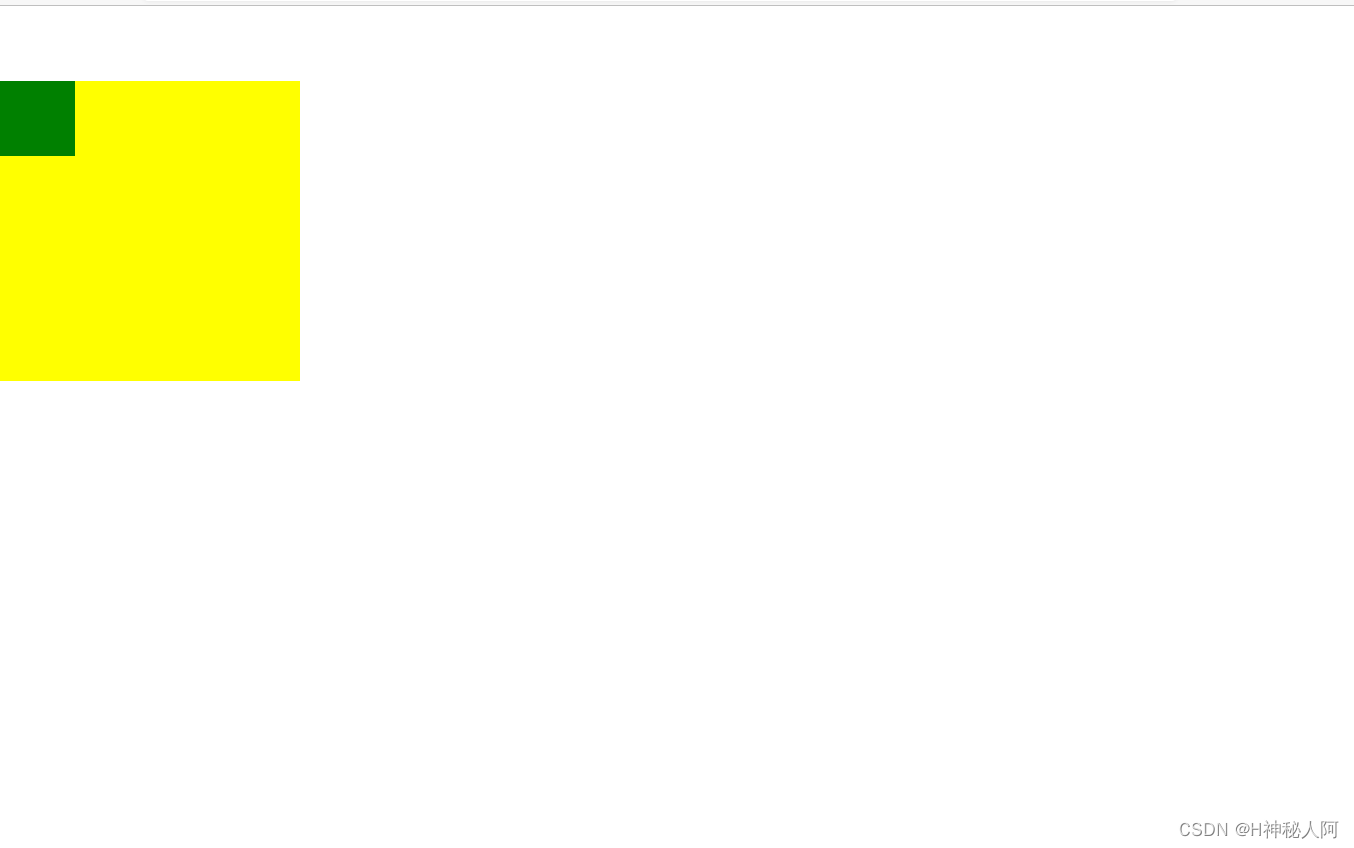
第一种:给父元素添加一个overflow:hidden,然后问题就解决了


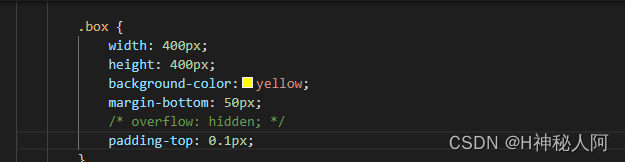
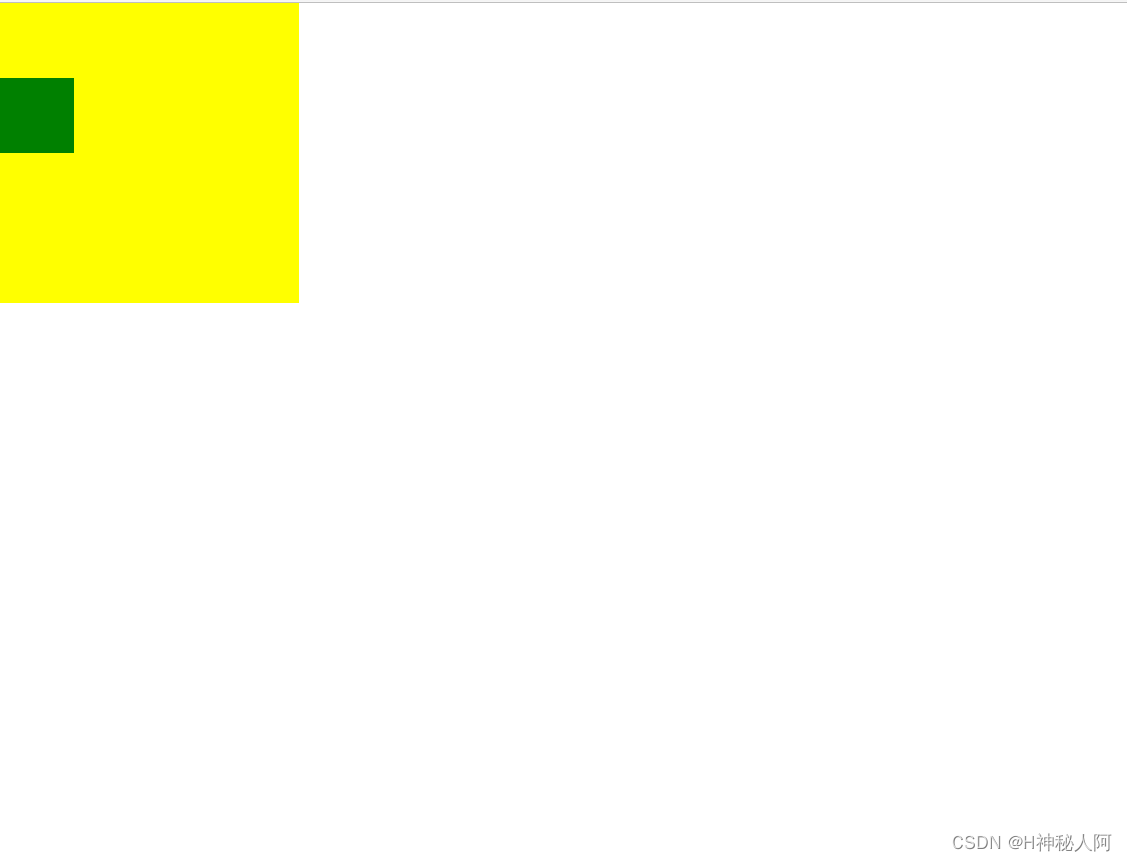
第二种:解决办法就是给父元素添加一个极小的padding-top=0.1px也会有相同的效果

以上是遇见到的问题和解决办法 ,作者创作不易,请大家多点赞评论























 776
776











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










