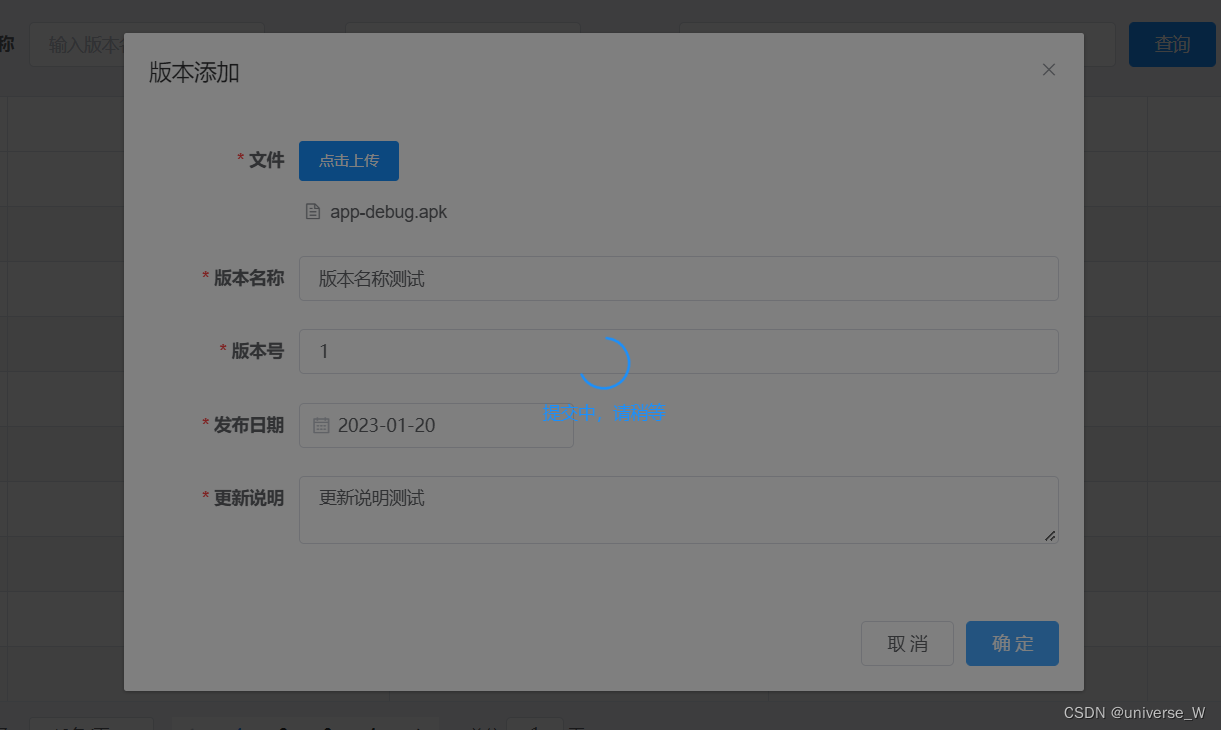
当上传提交较大文件时,采用loading给予用户提示,如下图:
主要代码:
// 使用loading
let loading = this.$loading({
lock:true,
text:'提交中,请稍等',
background:'rgba(0,0,0,0.5)'
})
// 结束loading
loading.close()
使用的位置部分代码:
submitForm(formName) {
var formData = new FormData();
this.$refs[formName].validate(async (valid) => {
if (valid) {
formData.append("file",this.ruleForm.paramsFile) //文件
formData.append("versionName",this.ruleForm.versionName) //版本名称
formData.append("versionCode",this.ruleForm.versionCode) //版本号
formData.append("releaseDate",this.dateFormat(this.ruleForm.releaseDate)) //发布日期
formData.append("description",this.ruleForm.description) //更新说明
let loading = this.$loading({
lock:true,
text:'提交中,请稍等',
background:'rgba(0,0,0,0.5)'
})
try{
let res = await uploadApp(formData);
if (res.code == 200) {
loading.close()
this.dialogFormVisible = false;
this.$message({
type: "success",
message: "添加成功",
});
this.init();
this.ruleForm.paramsFile = ""
this.ruleForm.versionName = "" //版本名称
this.ruleForm.versionCode = "" //版本号
this.ruleForm.releaseDate = ""
this.ruleForm.description = ""
this.fileList = []
}
}catch{
console.log("error");
loading.close()
this.$message.warning(`新增失败`);
}
} else {
console.log("error sumbit");
// return false
}
});
},























 1496
1496











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








