1.建账号
2.建项目

注意建项目的基本路径/dev-api每个项目不一样
3.新增接口与成员


注意code200是数字还是字符否则promise返回数据成功状态错误

2.mock.js这个不是在线的属于那俩个都要用的
mock数据流程
第一步安装mock
然后使用mock需要建一个mock文件夹然后,建立文件引入mock文件例如index.js
然后引入main.js
需要axios
发送请求大概是
单写了
3.apifox
第一基本的团队项目配置
第二
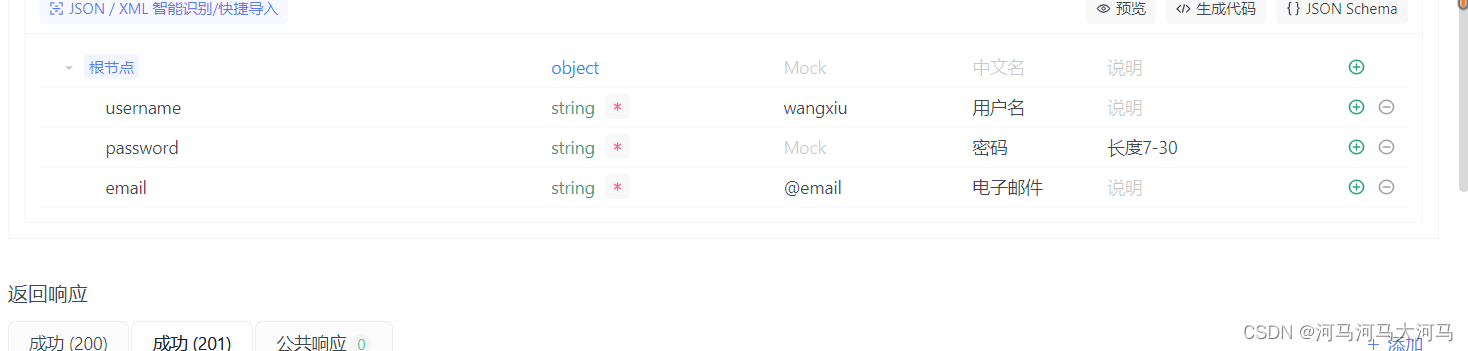
11111111设计接口文档没有调试
请求参数类型
1.params:qurey参数写到url里面的参数? path参数还有一种是{id}

get在params中传参,post在body重传参(后端fastify类似)
2. body

设置字段


返回数据

到目前属于写完了接口文档还没有逻辑
运行,还可以自动生成非常强大
默认值不起作用,直接在mock里写

,
后续写在单独的apifox里面了





















 5765
5765











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










