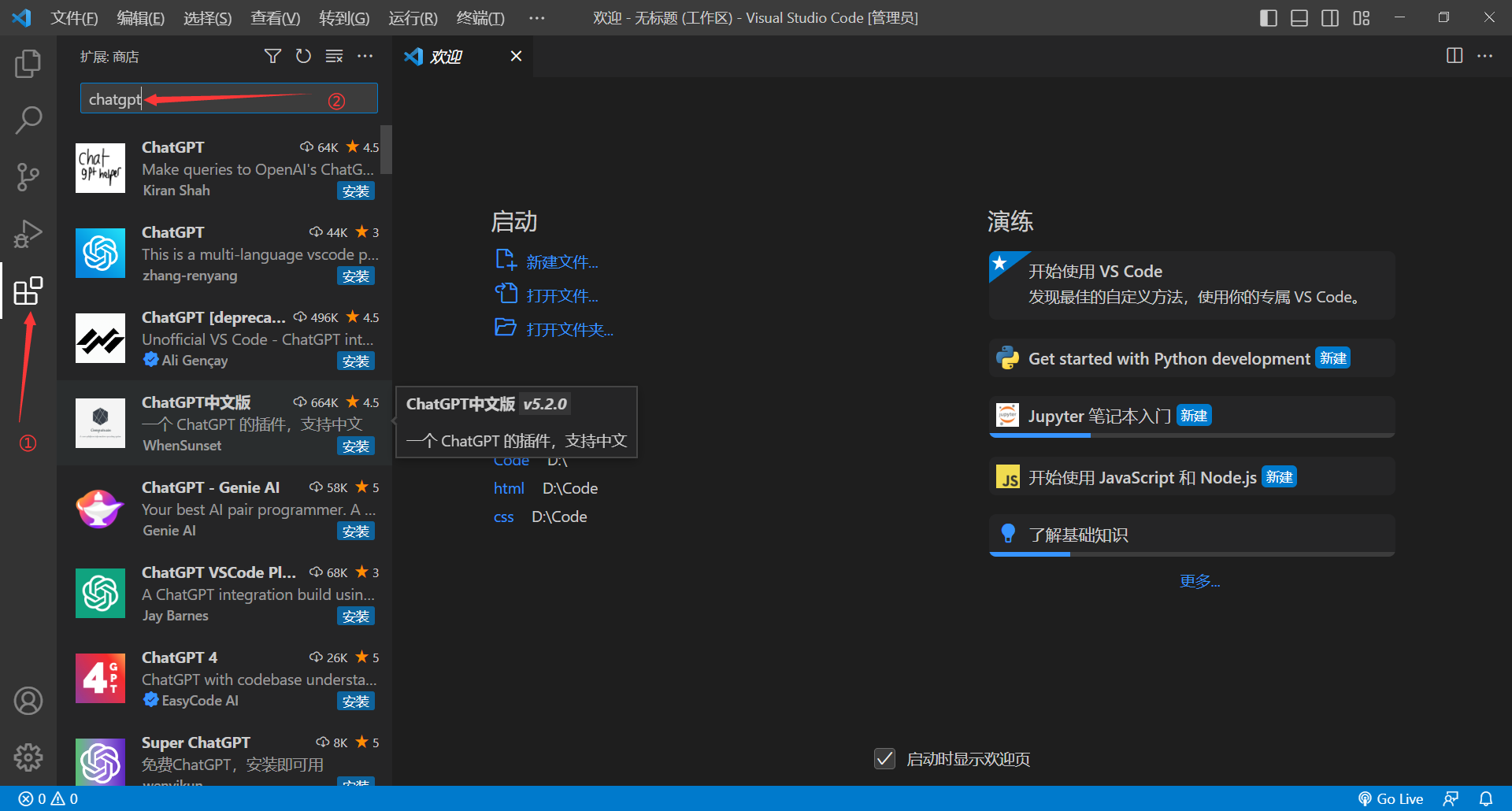
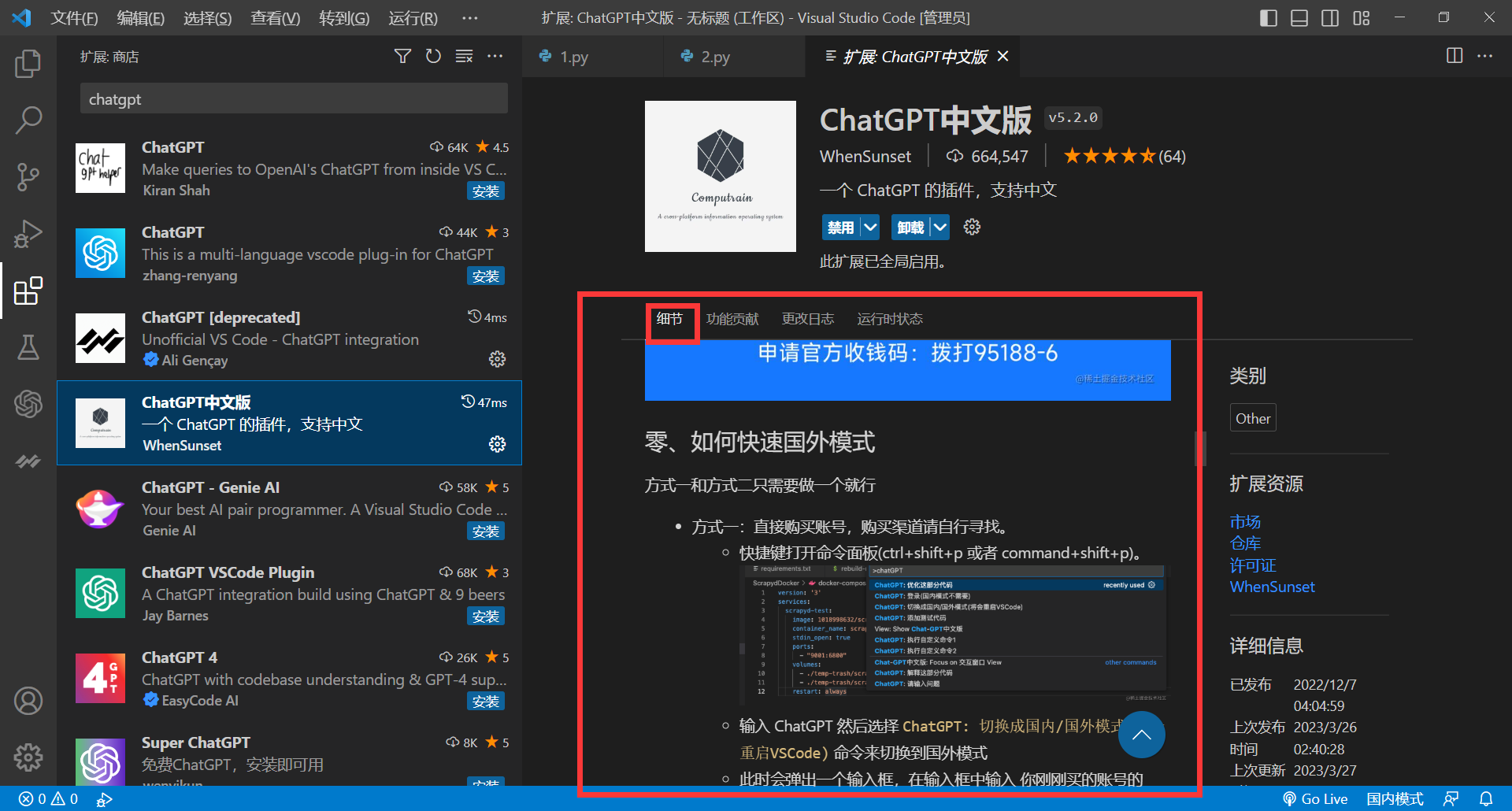
第一步:在扩展中搜索chatgpt

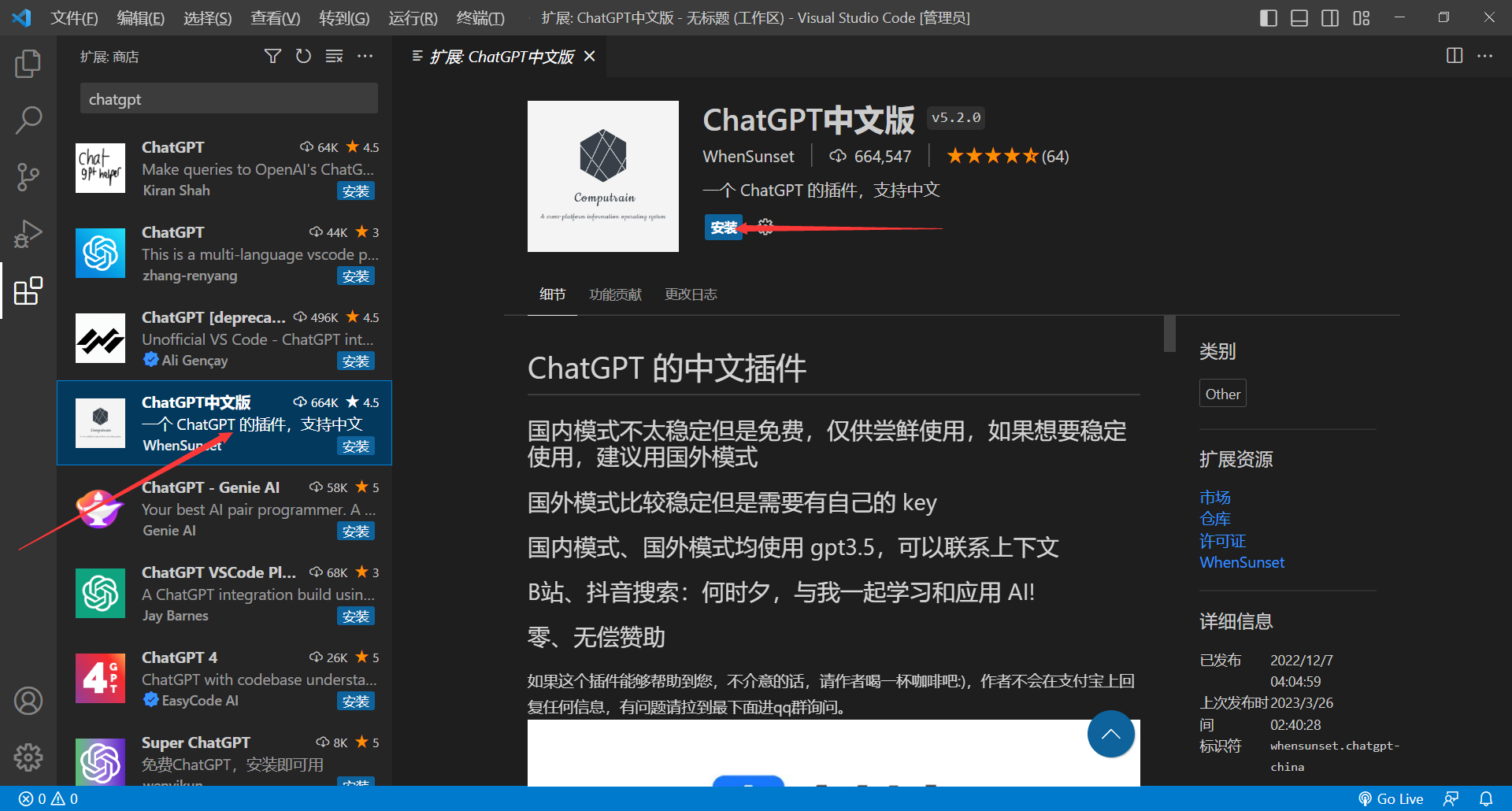
第二步,点击chatGPT中文版进行安装,其他别的版本不能用,有些需要注册有chatGPT的账号

下面就可以测试使用了~~~
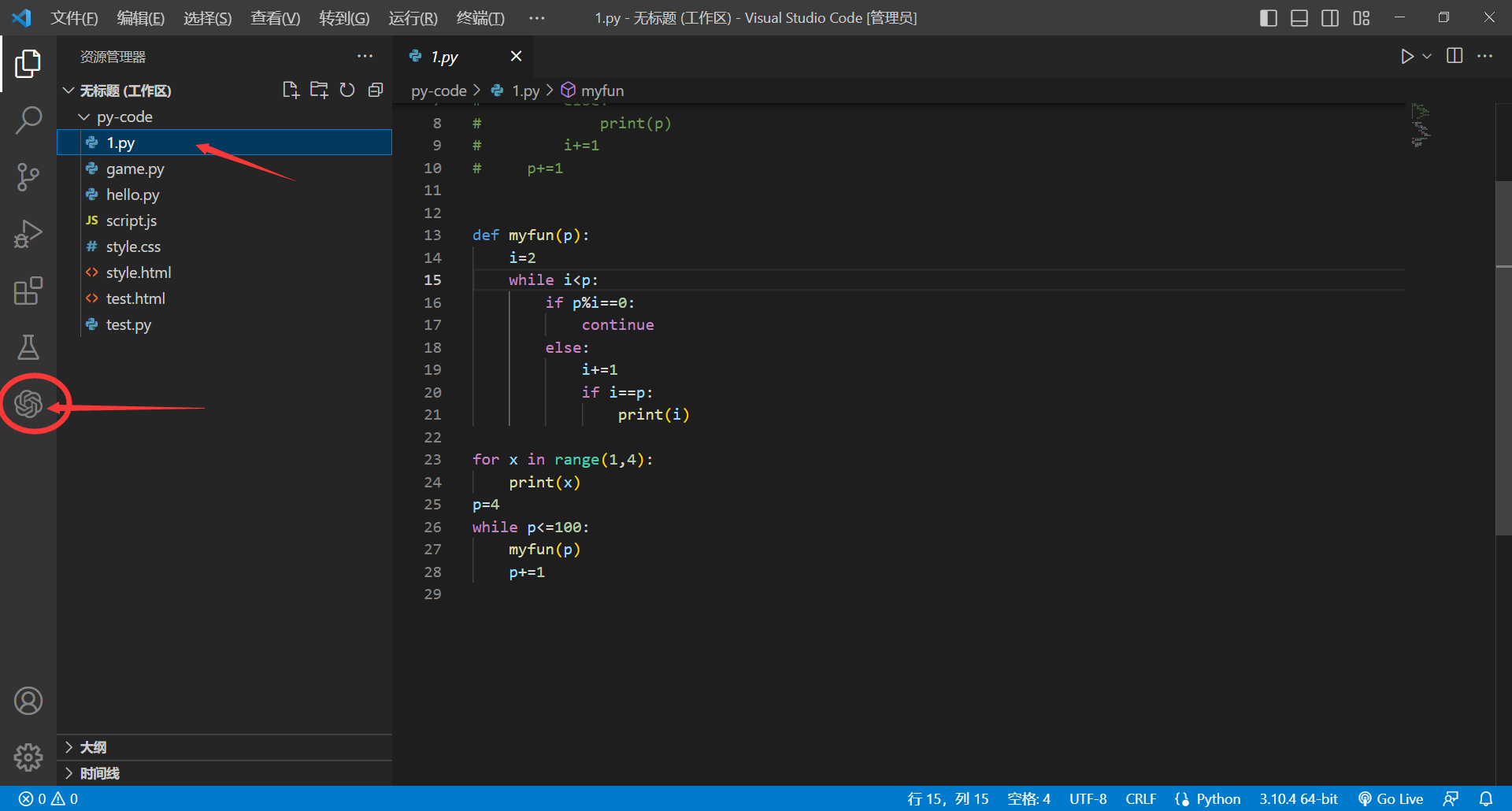
第一步,安装完成以后,会在左侧栏中出现下面这样的图标,然后选择打开一个html文件或者python文件。这里我选择的是自己写的一个python文件,用于计算100以内的素数。

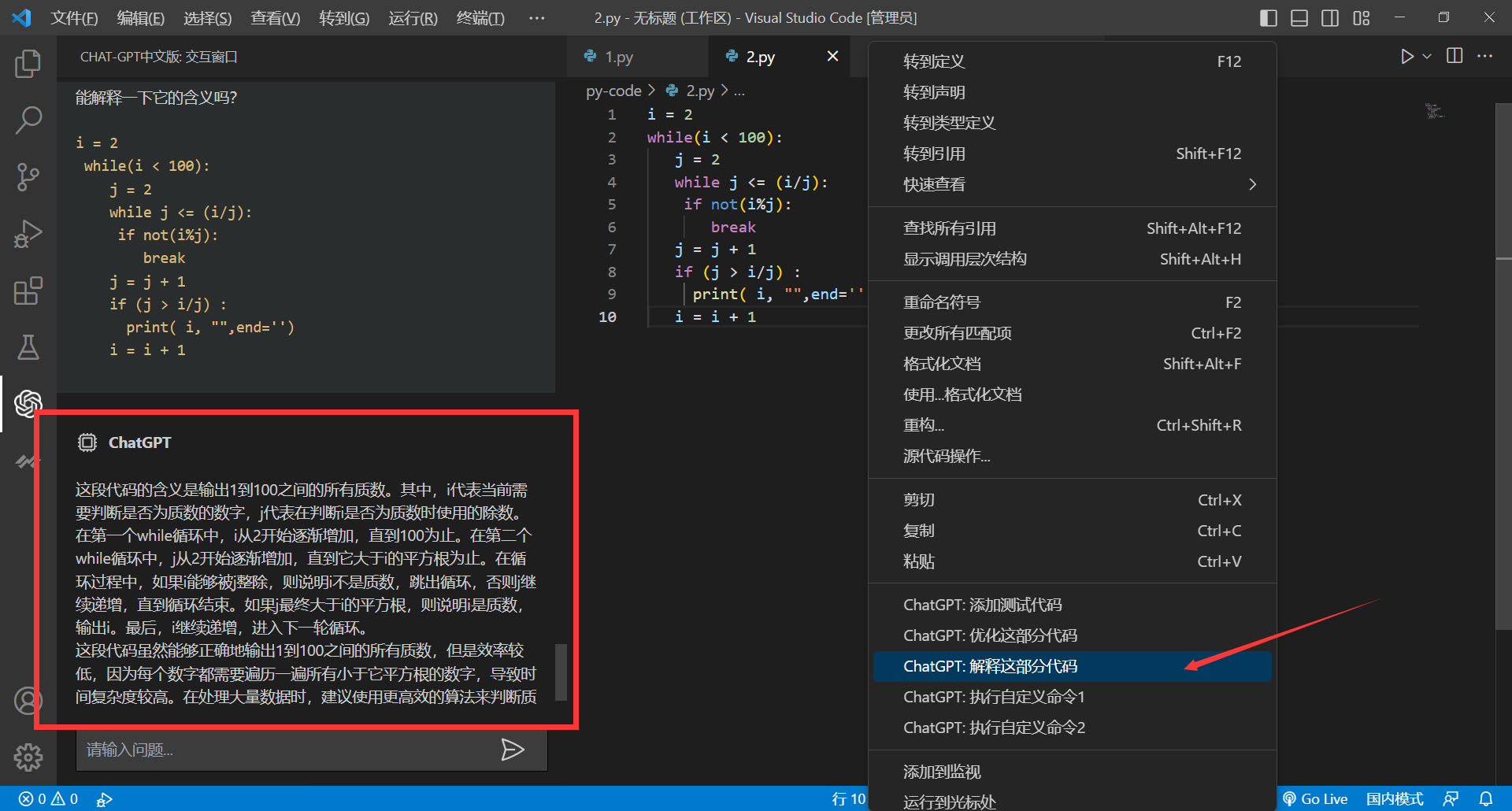
第二步,在程序中点击鼠标右键,点击解释这段代码
chatGPT会在左侧窗口栏中给出代码解析

具体的使用方法也可以在扩展中查看

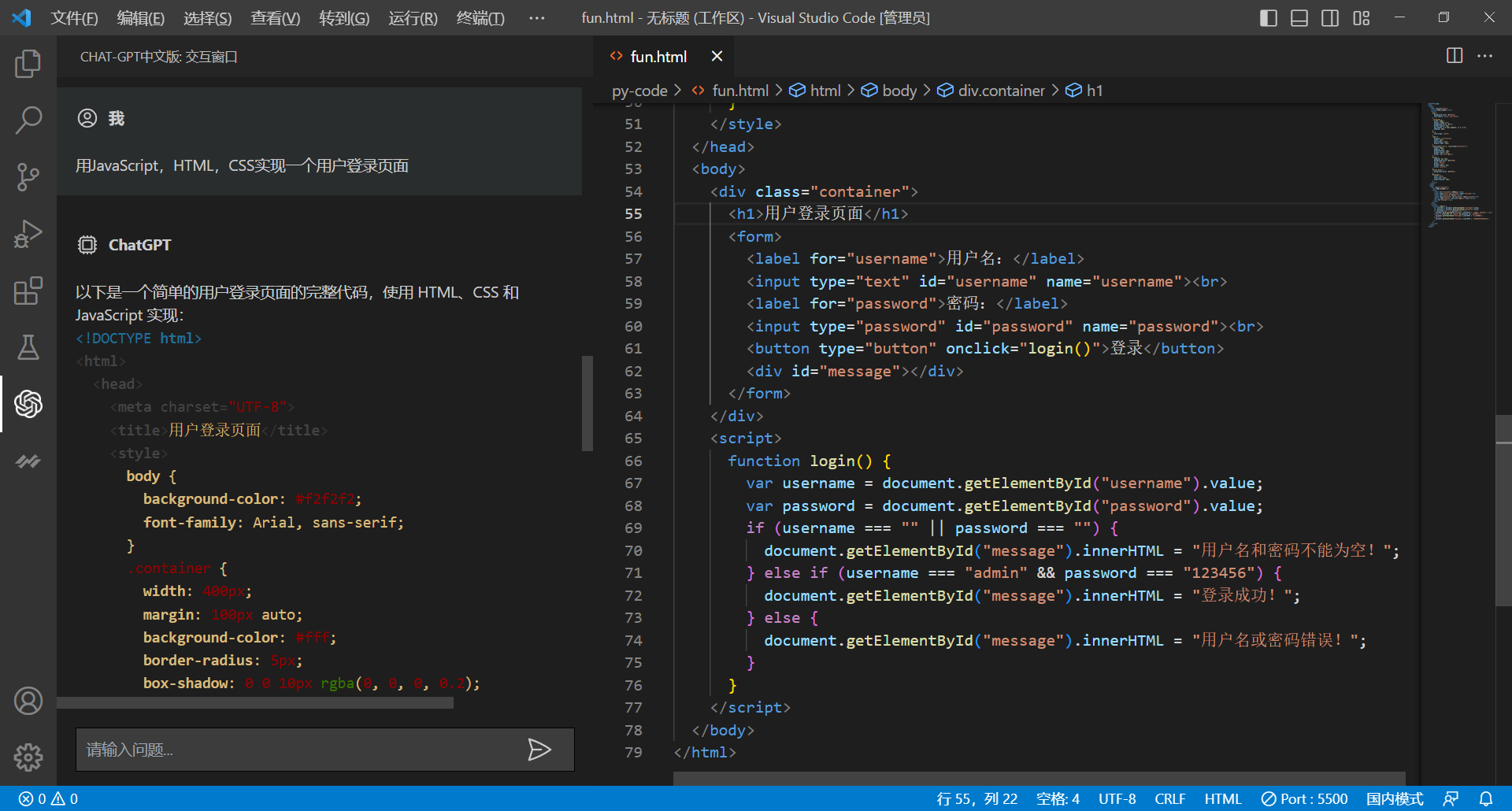
除此之外chatGPT还可以根据个人需求,生成一段代码。例如我们让chatGPT帮我们写一个用户登录页面。

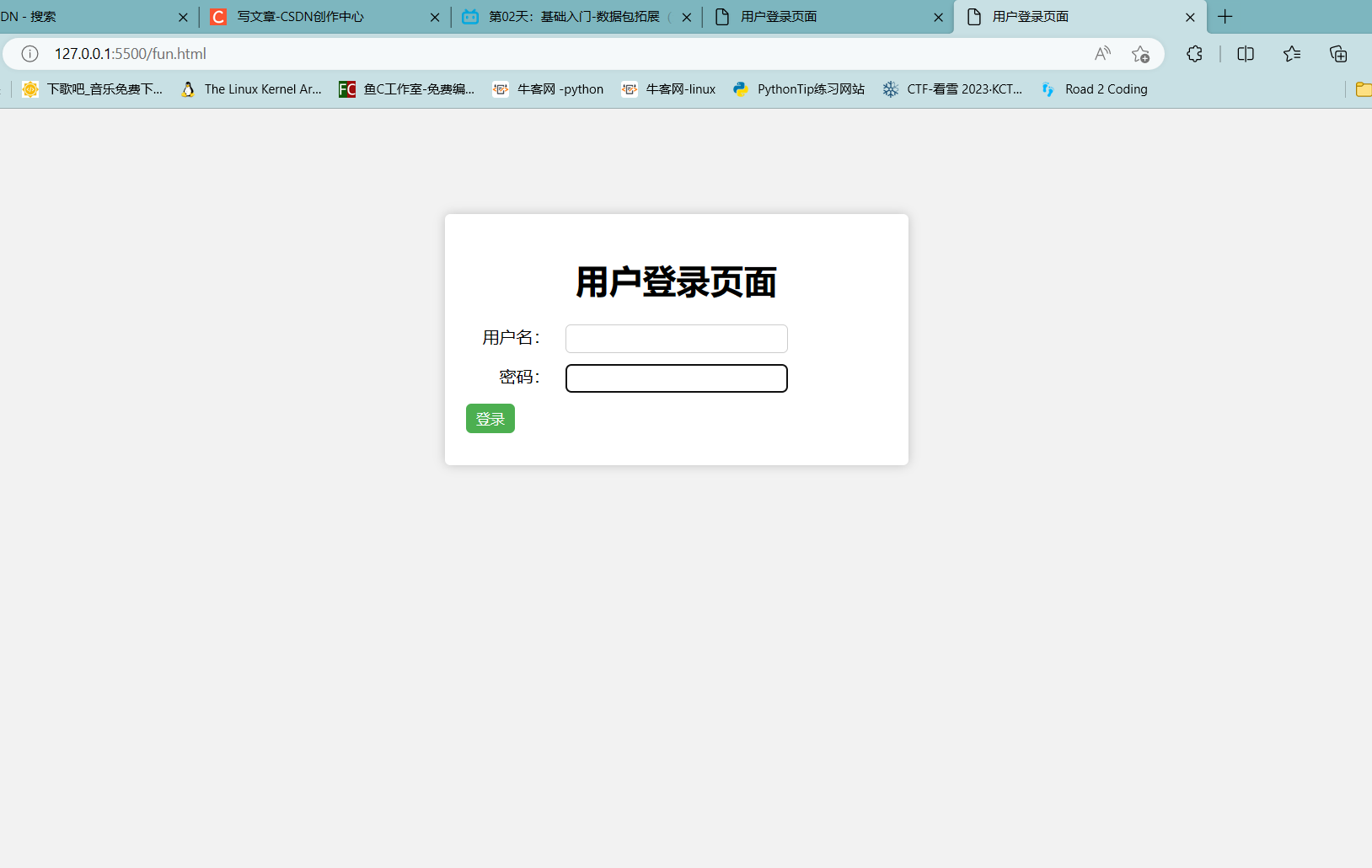
将它给出的代码运行在浏览器打开是下面这样的,基本功能都实现了,页面布局看着也还不错。

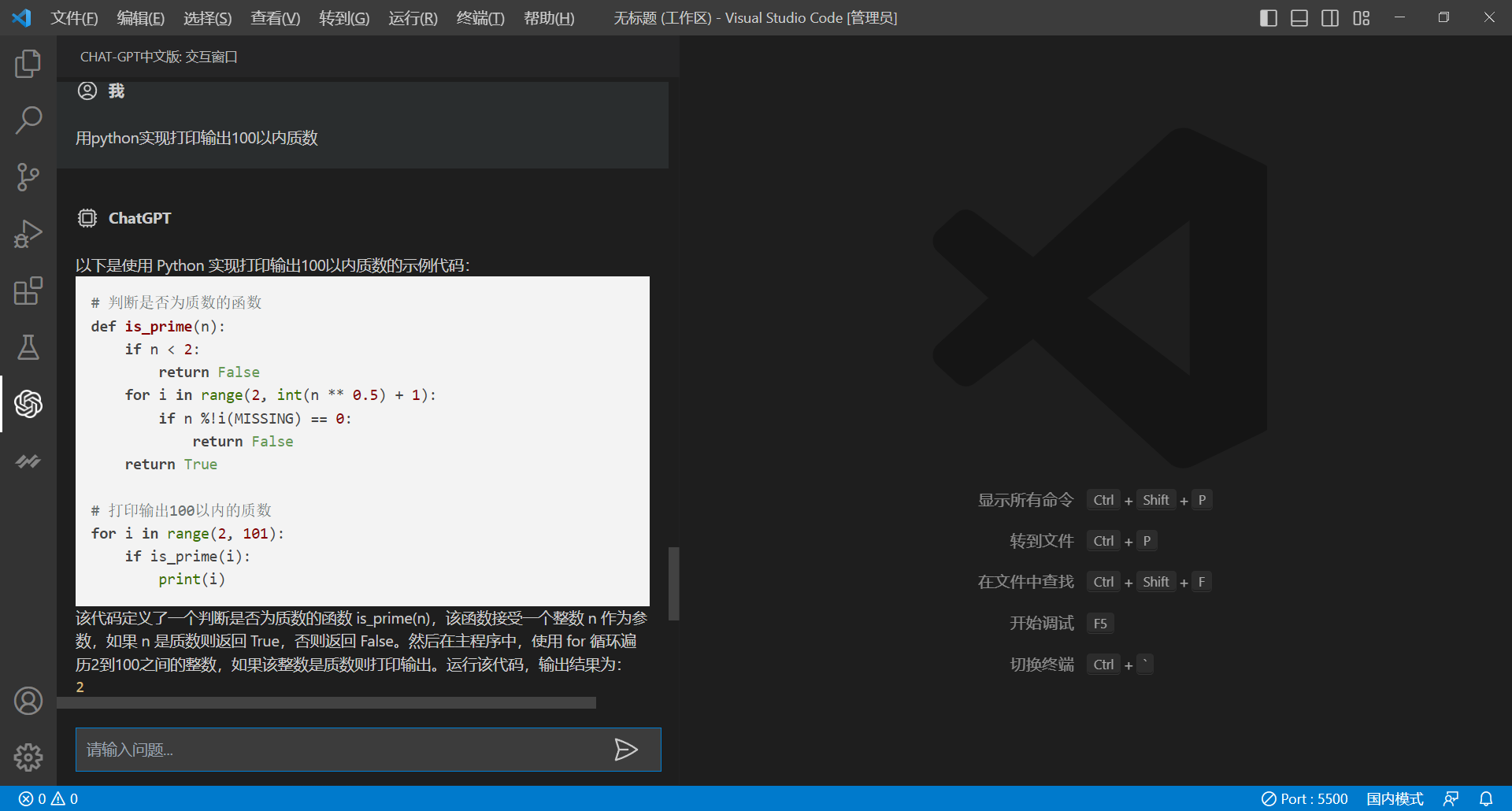
我们再来尝试一下别的语言

它给出的结果也还不错,对本人这种菜鸟来说,功能差不多够用了,还是比较方便的。感兴趣的朋友也可以安装一下这个插件玩一玩~~
不过这里使用的不是chatGPT的最新版,应该是3.5版本。最新版是需要付费的。
有问题欢迎留言~~~大家一起进步~~~




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








