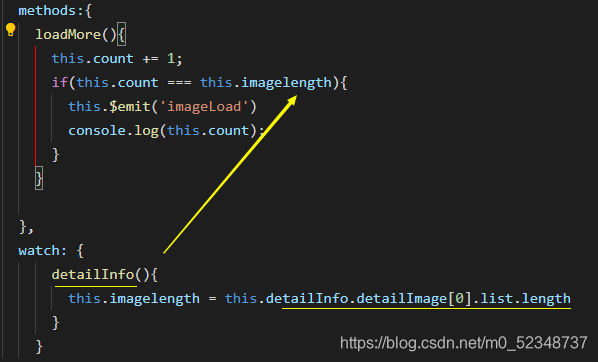
方法一:
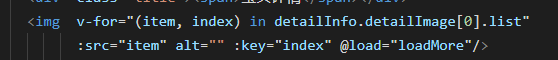
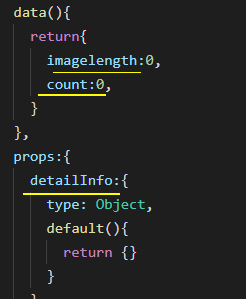
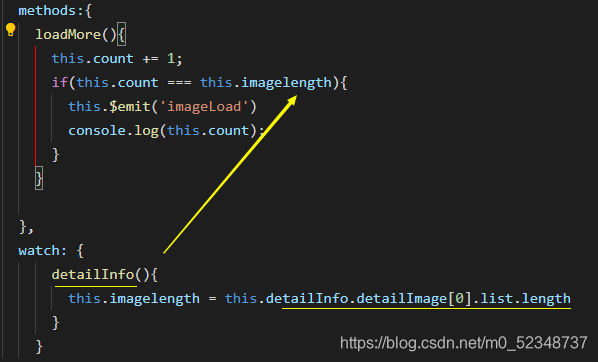
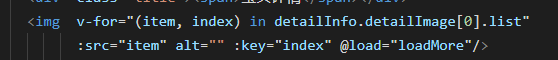
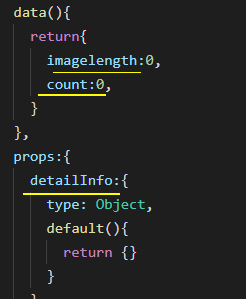
监听对象内图片的长度,长度加载完,发射自定义事件,
父组件方法中($refs直接操作子组件)滚动组件 scroll,
刷新加载的高度refresh()




注意:经常犯错的地方,把子组件发射的自定义事件,写到父组件的其他子组件上边!!!!!
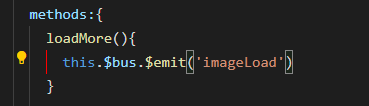
方法二
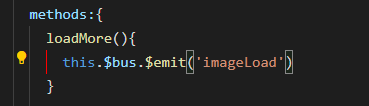
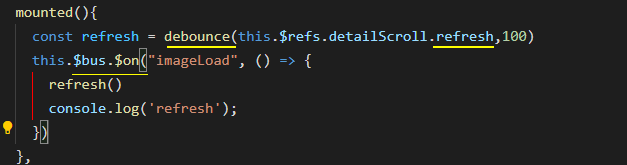
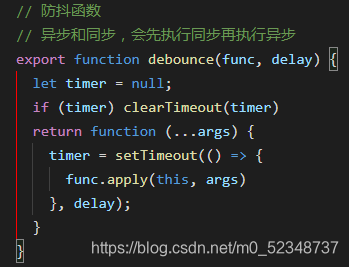
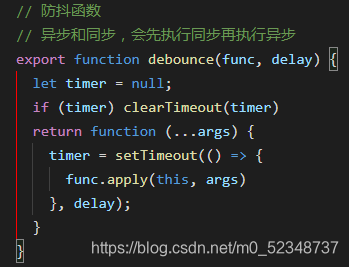
debounce 防抖,这个更适合不知道图片的数量时。
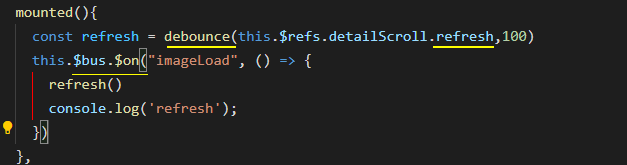
子组件发射自定义事件,父组件接收监听自定义事件,执行刷新refresh()


这里把debounce 抽离出去了

方法一:
监听对象内图片的长度,长度加载完,发射自定义事件,
父组件方法中($refs直接操作子组件)滚动组件 scroll,
刷新加载的高度refresh()




注意:经常犯错的地方,把子组件发射的自定义事件,写到父组件的其他子组件上边!!!!!
方法二
debounce 防抖,这个更适合不知道图片的数量时。
子组件发射自定义事件,父组件接收监听自定义事件,执行刷新refresh()


这里把debounce 抽离出去了

 745
745











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


