一、安装组件库
执行
npm i --save ant-design-vue
二、main.js中引入
import Antd from 'ant-design-vue'
import 'ant-design-vue/dist/antd.css';
Vue.use(Antd);
三、App中使用
<a-button type="primary">
Primary
</a-button>
<a-button>Default</a-button>
<a-button type="dashed">
Dashed
</a-button>
<a-button type="danger">
Danger
</a-button>
<a-config-provider :auto-insert-space-in-button="false">
<a-button type="primary">
按钮
</a-button>
</a-config-provider>
<a-button type="primary">
按钮
</a-button>
<a-button type="link">
Link
</a-button>
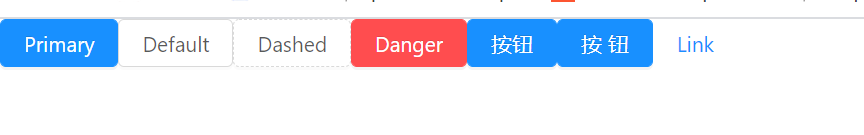
四、运行结果






















 363
363











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








