一、CSS浮动(续)
13.清除浮动方法
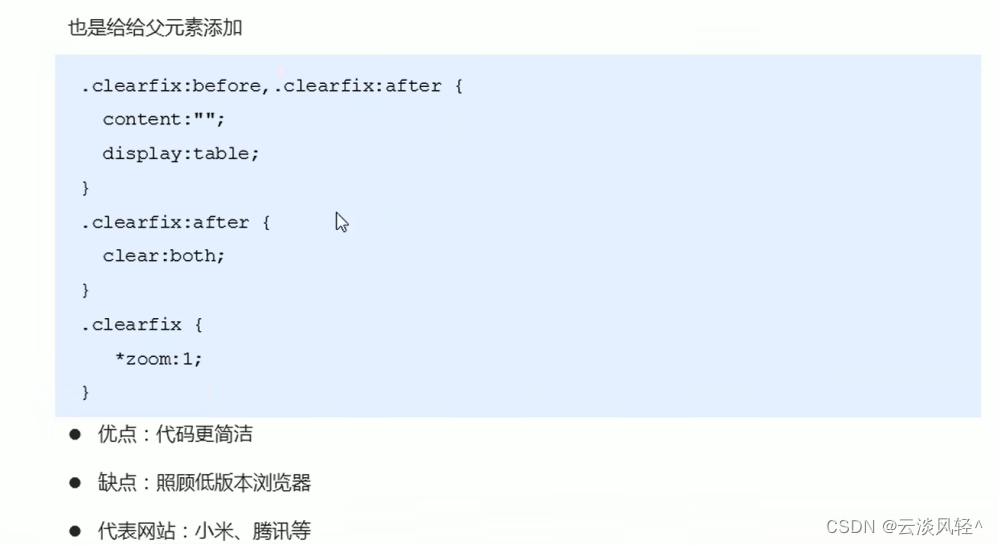
(4)清除浮动之双伪元素


示例
<title>清除浮动之双伪元素</title>
<style>
.clearfix:before,
.clearfix:after {
content: "";
/* 把模式转换成表格 */
display: table;
}
/* 清除浮动 */
.clearfix:after {
clear: both;
}
/* clearfix这个名字可以改 只是习惯用clearfix */
.clearfix {
/* IE6、7 专有 */
*zoom: 1;
}
.box {
width: 800px;
border: 1px solid blue;
margin: 0 auto;
/* overflow: auto也行 */
/* 清除浮动 */
/* 外边距合并的时候我们也是通过overflow: hidden去解决的 */
overflow: hidden;
}
/* 不设置父亲高度 让子盒子去撑开父盒子 父亲高度会变成为0 影响下面的盒子 */
.damao {
width: 300px;
height: 200px;
background-color: purple;
float: left;
}
.ermao {
width: 200px;
height: 200px;
background-color: pink;
float: left;
}
.footer {
height: 200px;
background-color: black;
}
</style>
</head>
<body>
<div class="box clearfix">
<div class="damao">大毛</div>
<div class="ermao">二毛</div>
</div>
<div class="footer"></div>
</body>
14.清除浮动总结

二、PS切图
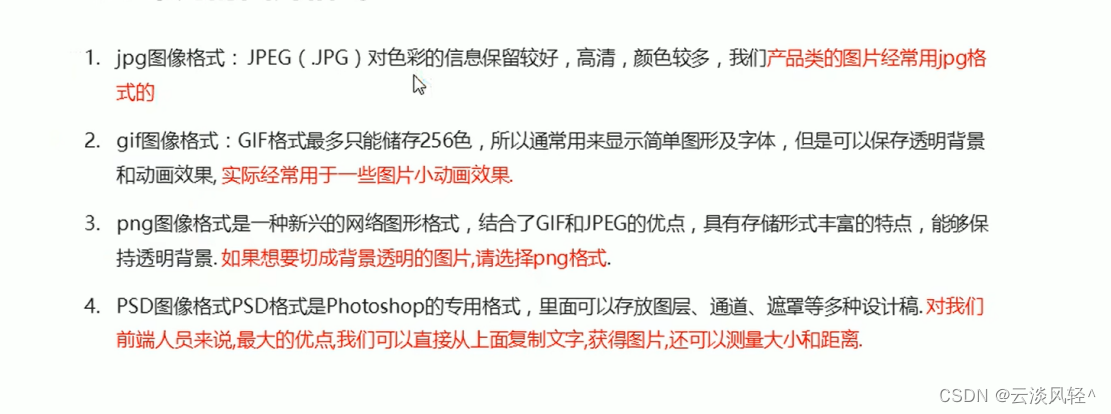
1.常见的图片格式

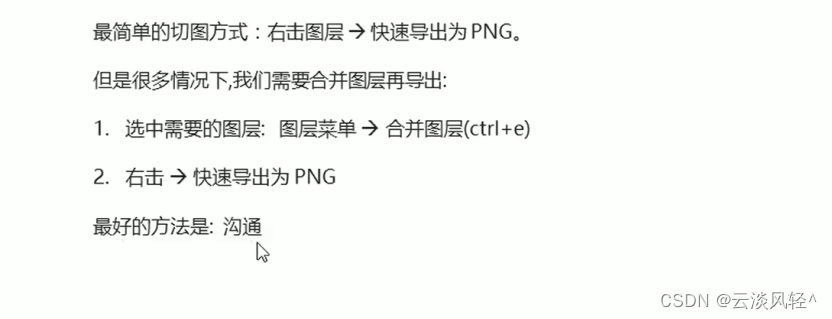
2.PS切图-图层切图

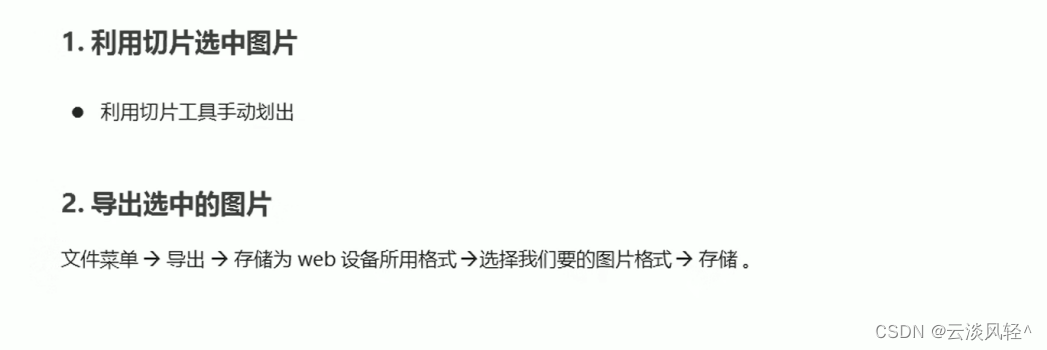
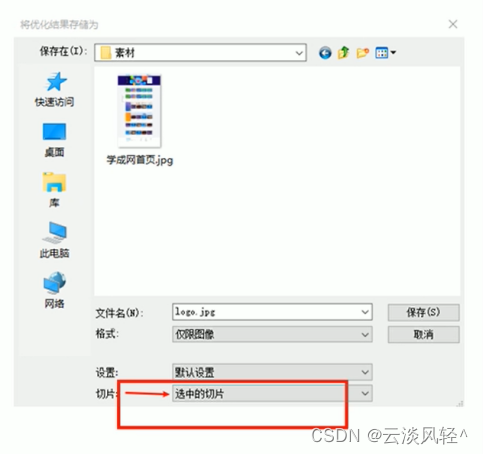
3.PS切图-切片工具

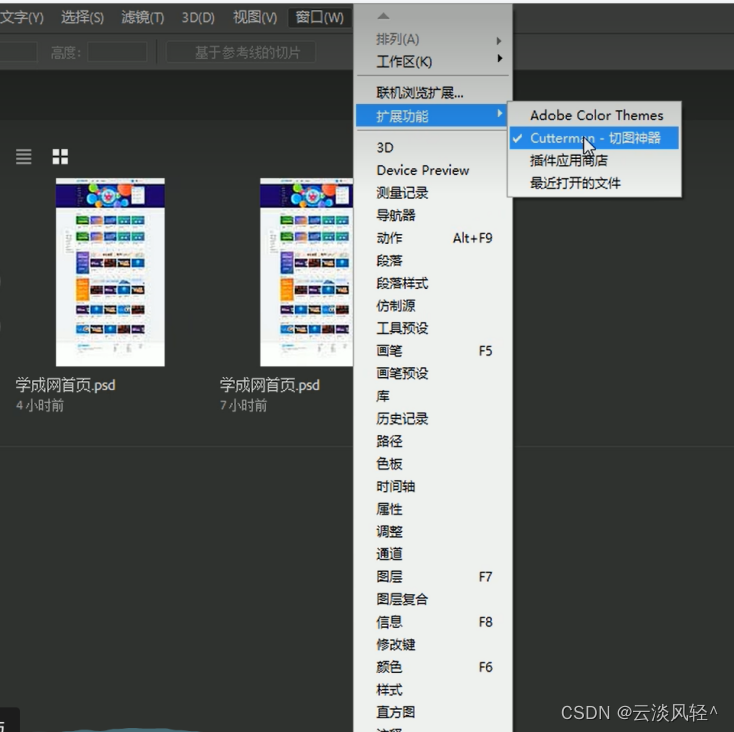
4.PS切图-cutterman安装
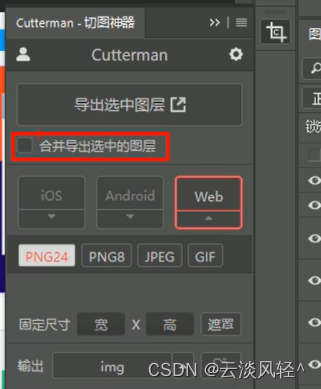
5.PS切图-cutterman使用技巧

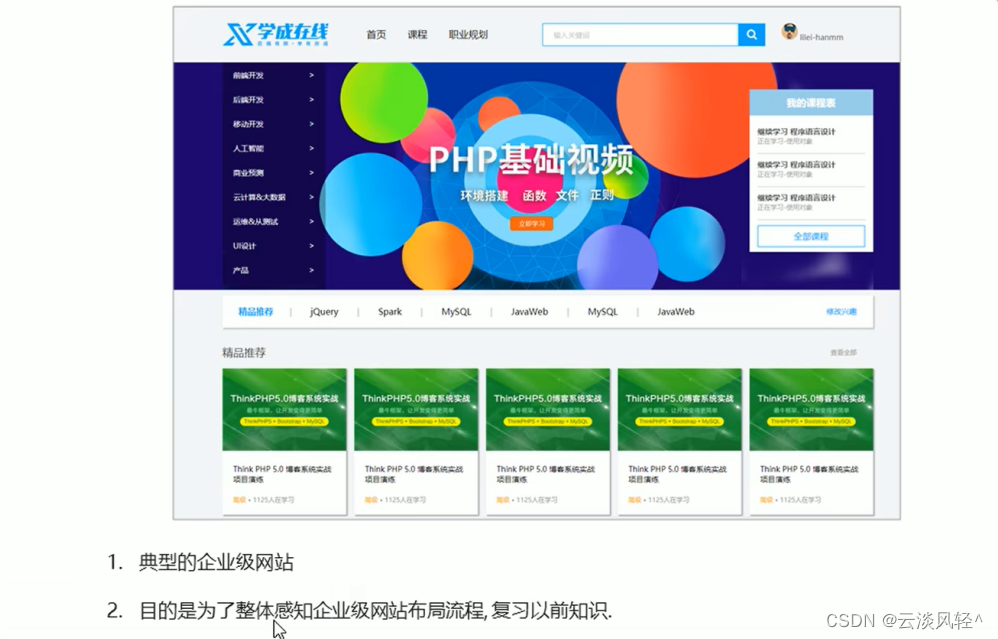
三、学成在线案例
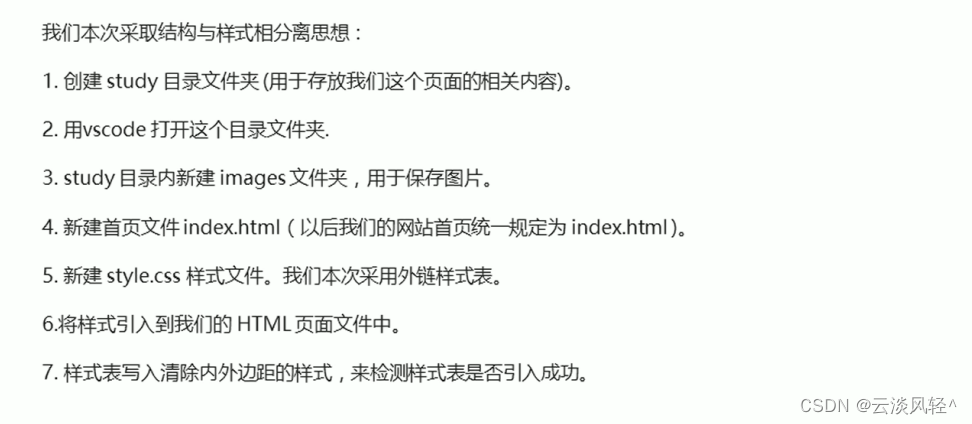
1.学成在线案例准备工作
(1)准备素材和工具

(2)案例准备工作
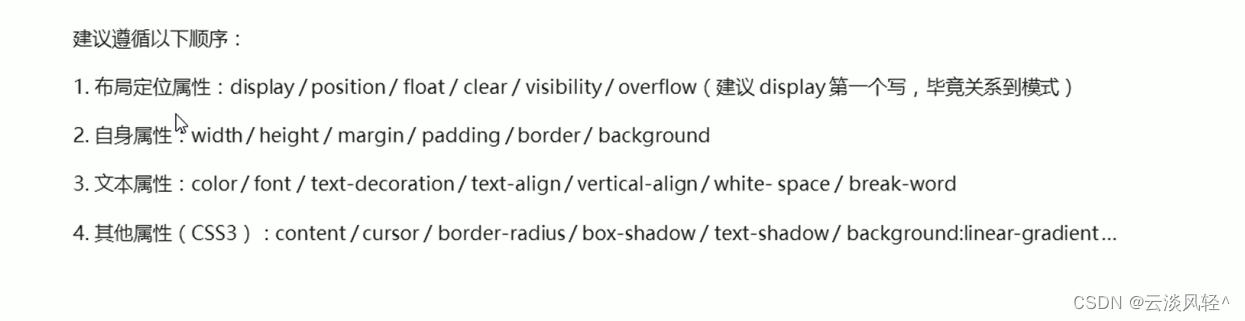
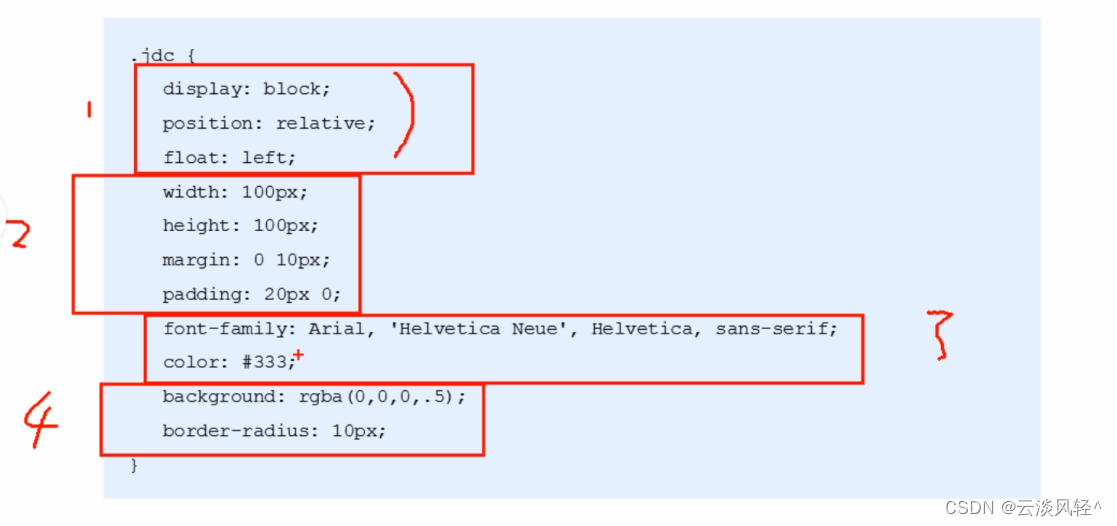
2.CSS属性书写顺序

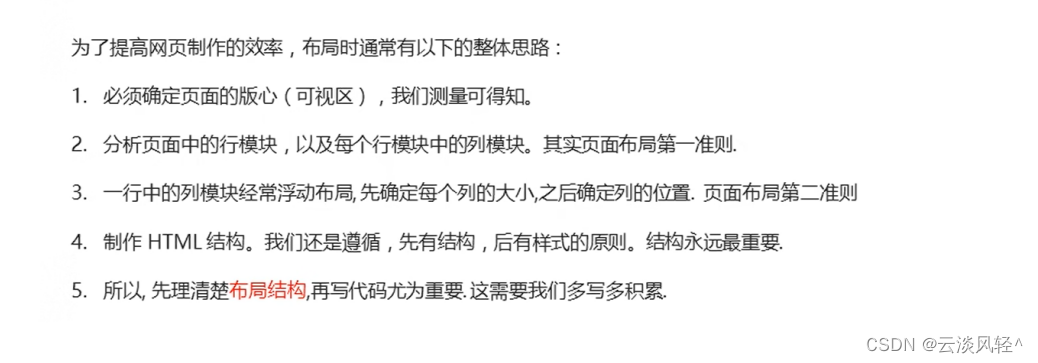
3.页面布局整体思路
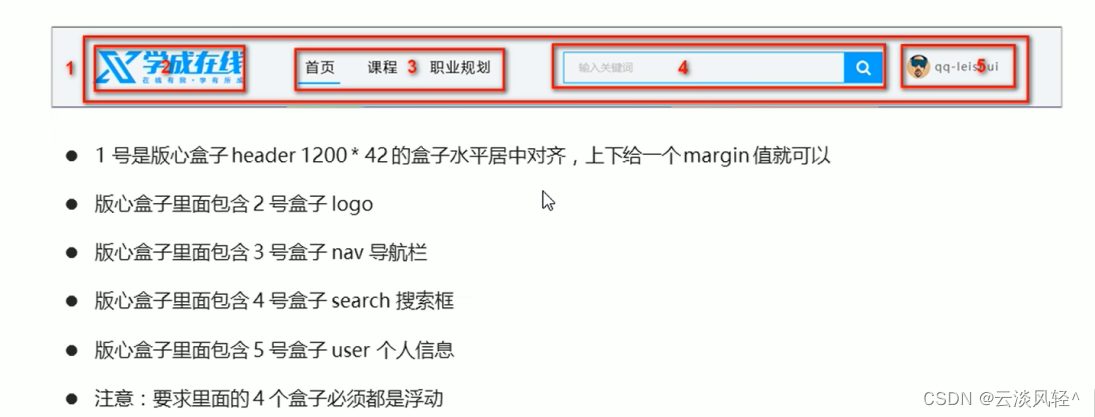
4.header区域制作



(1)logo区域制作
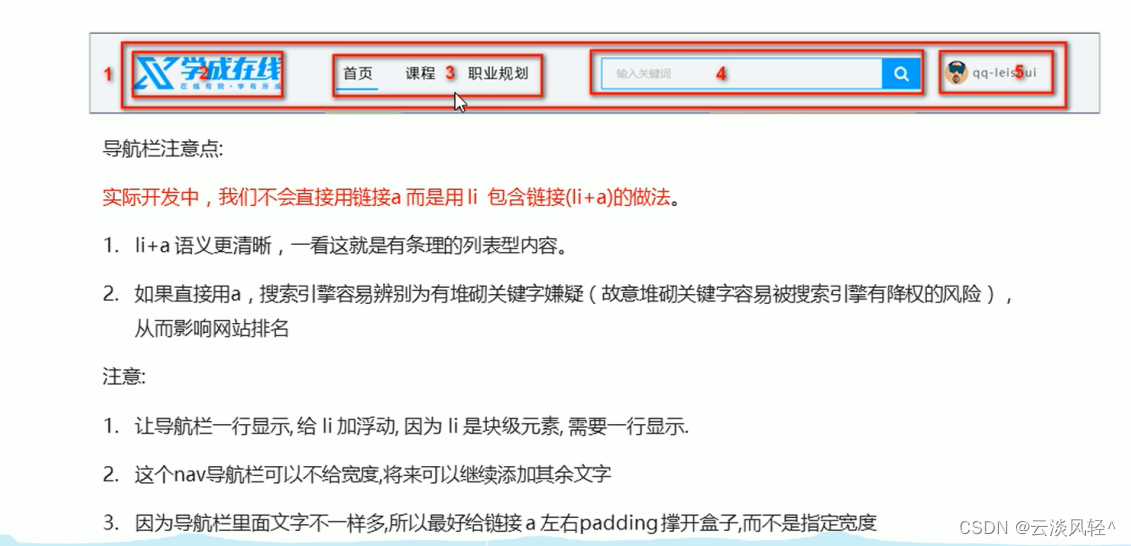
(2)导航栏nav区域制作
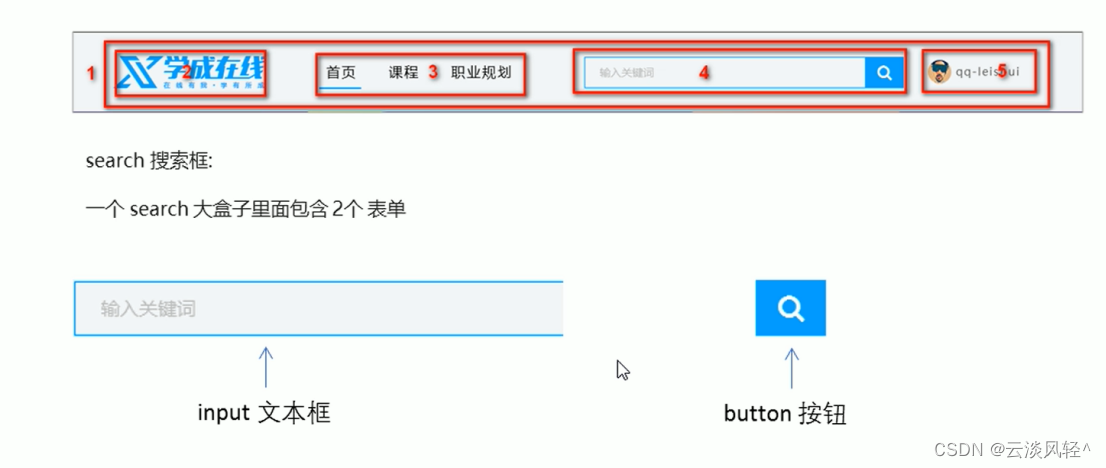
(3)搜索search模块input制作
(4)搜索search模块button制作
(5)用户user模块制作
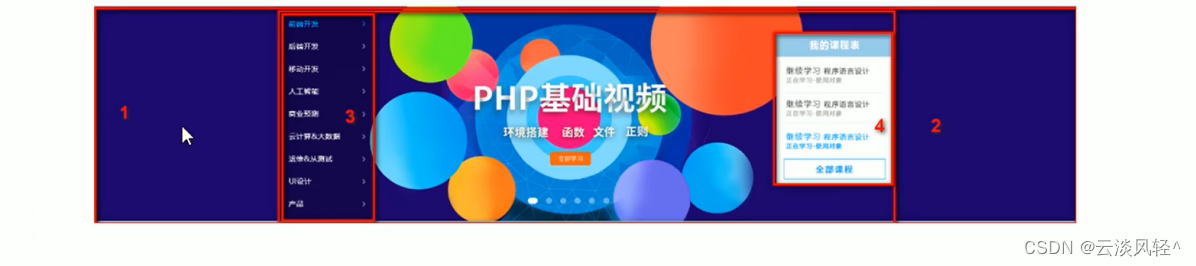
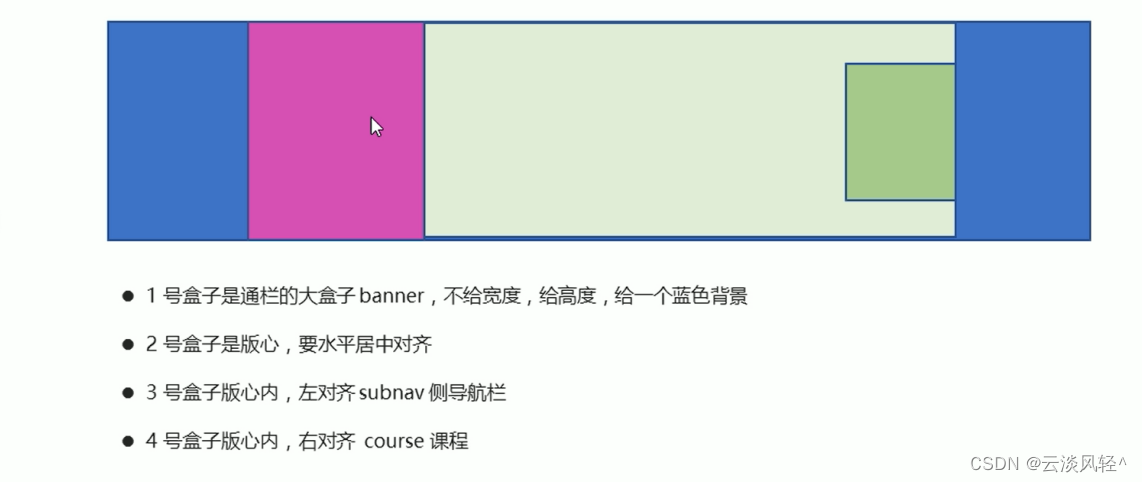
5.banner模块制作


(1)subnav模块制作
(2)course模块制作
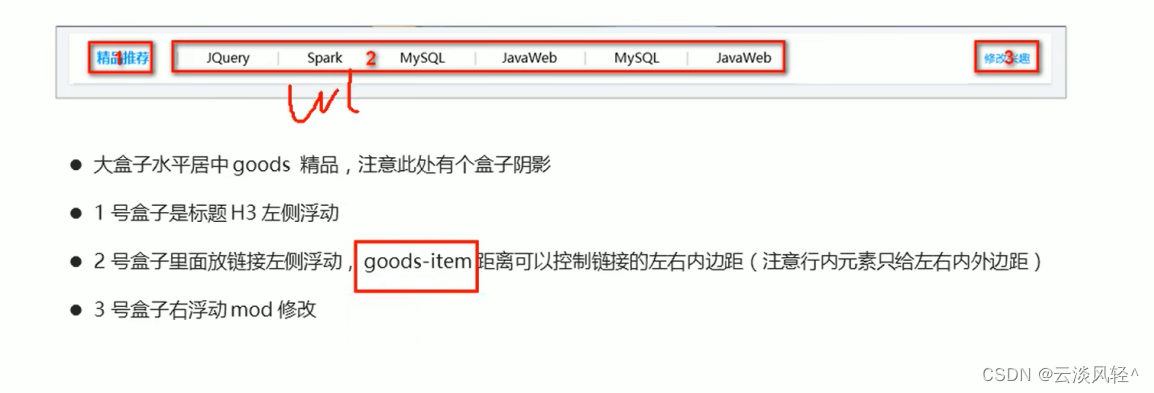
6.精品推荐模块
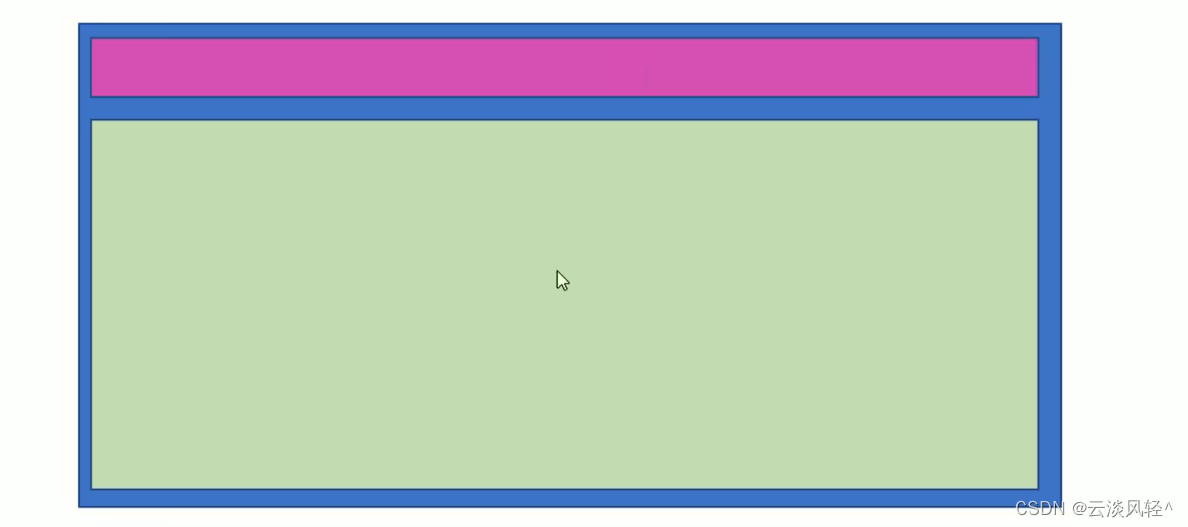
精品推荐小模块
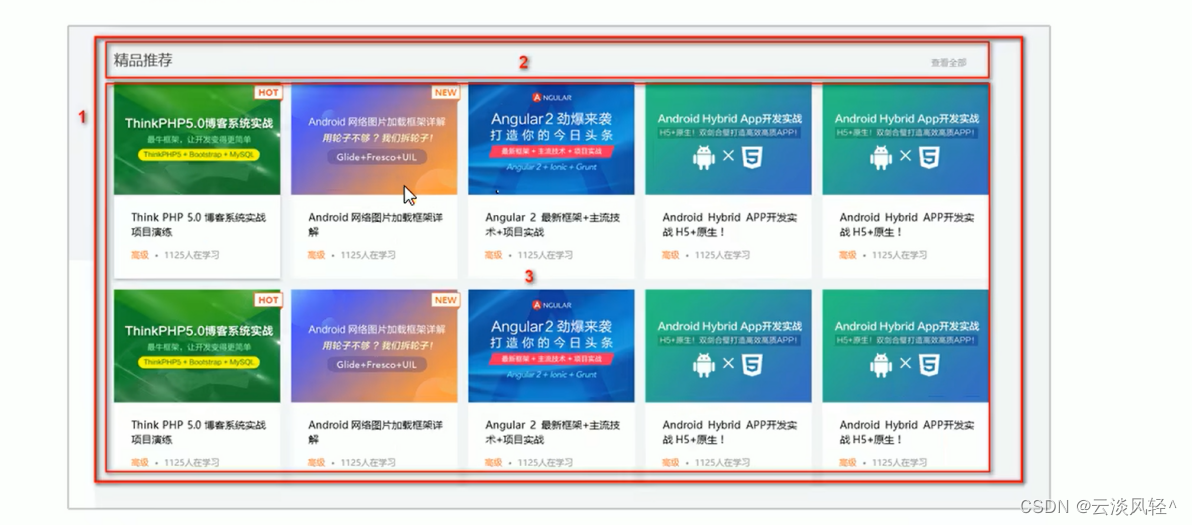
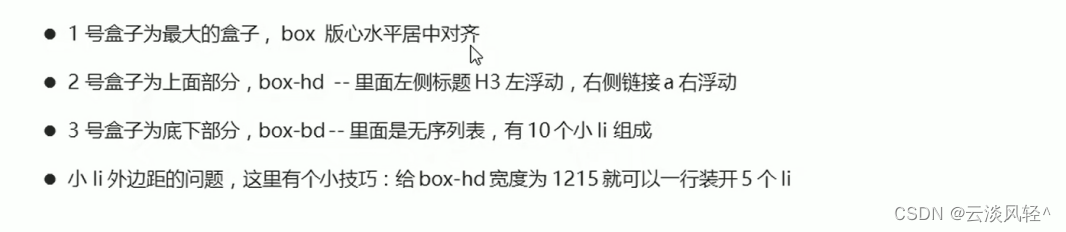
精品推荐大模块


(1)box-hd模块制作
(2)box-bd模块制作
(3)box模块完成
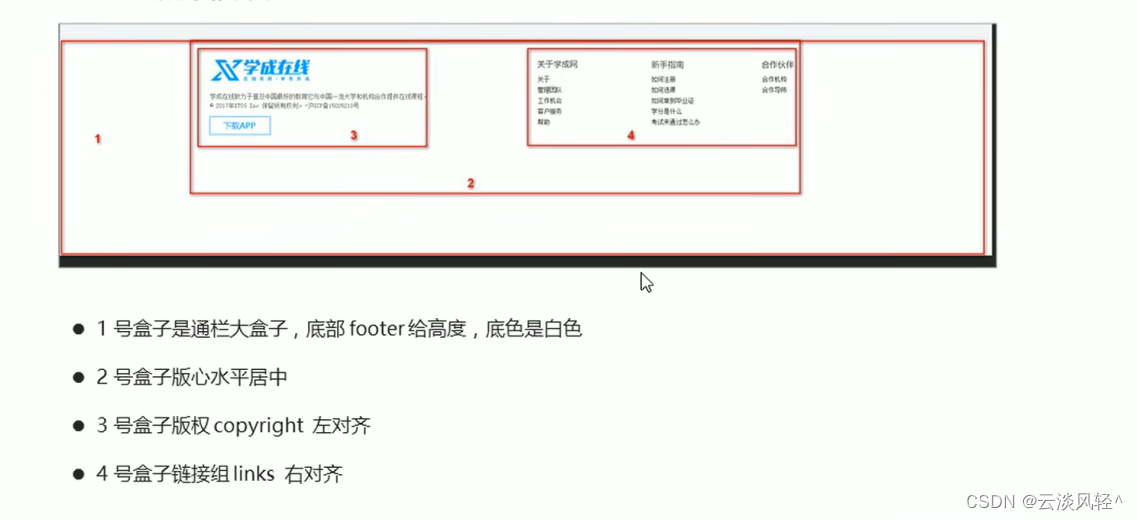
7.footer模块制作
(1)copyright模块制作
(2)links模块制作
示例
(1)index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>学成在线首页</title>
<!-- 因为他们两属于同级目录 所以直接引入就行 -->
<link rel="stylesheet" href="style.css">
</head>
<body>
<!-- 1.头部区域开始啦 -->
<div class="header w">
<!-- logo部分 -->
<div class="logo">
<img src="images/images/logo.png" alt="">
</div>
<!-- 导航栏部分 nav -->
<div class="nav">
<!-- ul>li>a -->
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">课程</a></li>
<li><a href="#">职业规划</a></li>
</ul>
</div>
<!-- 搜索模块 -->
<div class="search">
<input type="text" value="输入关键词">
<button></button>
</div>
<!-- 用户模块 -->
<div class="user">
<img src="images/images/user.png" alt="">
qq-lilei
</div>
</div>
<!-- 头部区域结束啦 -->
<!--2. banner部分开始 -->
<div class="banner">
<!-- 版心 -->
<div class="w">
<!-- 123 -->
<div class="subnav">
<ul>
<li><a href="#">前端开发<span>></span></a></li>
<li><a href="#">后端开发<span>></span></a></li>
<li><a href="#">移动开发<span>></span></a></li>
<li><a href="#">人工智能<span>></span></a></li>
<li><a href="#">商业预测<span>></span></a></li>
<li><a href="#">云计算&大数据<span>></span></a></li>
<li><a href="#">运维&从测试<span>></span></a></li>
<li><a href="#">UI设计<span>></span></a></li>
<li><a href="#">产品<span>></span></a></li>
</ul>
</div>
<!-- course 课程表模块 -->
<div class="course">
<h2>我的课程表</h2>
<div class="bd">
<!-- 123 -->
<ul>
<li>
<h4>继续学习 程序语言设计</h4>
<p> 正在学习-使用对象</p>
</li>
<li>
<h4>继续学习 程序语言设计</h4>
<p> 正在学习-使用对象</p>
</li>
<li>
<h4>继续学习 程序语言设计</h4>
<p> 正在学习-使用对象</p>
</li>
</ul>
<a href="#" class="more">全部课程</a>
</div>
</div>
</div>
</div>
<!-- banner部分结束 -->
<!-- 3.精品推荐模块开始 -->
<div class="goods w">
<h3> 精品推荐</h3>
<ul>
<li><a href="#">JQuery</a></li>
<li><a href="#">Spark</a></li>
<li><a href="#">MySQL</a></li>
<li><a href="#">JavaWeb</a></li>
<li><a href="#">JQuery</a></li>
</ul>
<a href="#" class="mod">修改兴趣</a>
</div>
<!-- 精品推荐模块结束 -->
<!-- 4.box核心内容区域开始 -->
<div class="box w">
<!-- 123 -->
<div class="box-hd">
<!-- 123 -->
<h3>精品推荐</h3>
<a href="#">查看全部</a>
</div>
<div class="box-bd">
<!-- abc -->
<ul class="clearfix">
<li>
<img src="images/images/pic1.png" alt="">
<h4>
Think PHP 5.0 博客系统实战项目演练
</h4>
<div class="info">
<span>高级</span> • 1125人在学习
</div>
</li>
<li>
<img src="images/images/pic1.png" alt="">
<h4>
Think PHP 5.0 博客系统实战项目演练
</h4>
<div class="info">
<span>高级</span> • 1125人在学习
</div>
</li>
<li>
<img src="images/images/pic1.png" alt="">
<h4>
Think PHP 5.0 博客系统实战项目演练
</h4>
<div class="info">
<span>高级</span> • 1125人在学习
</div>
</li>
<li>
<img src="images/images/pic1.png" alt="">
<h4>
Think PHP 5.0 博客系统实战项目演练
</h4>
<div class="info">
<span>高级</span> • 1125人在学习
</div>
</li>
<li>
<img src="images/images/pic1.png" alt="">
<h4>
Think PHP 5.0 博客系统实战项目演练
</h4>
<div class="info">
<span>高级</span> • 1125人在学习
</div>
</li>
<li>
<img src="images/images/pic1.png" alt="">
<h4>
Think PHP 5.0 博客系统实战项目演练
</h4>
<div class="info">
<span>高级</span> • 1125人在学习
</div>
</li>
<li>
<img src="images/images/pic1.png" alt="">
<h4>
Think PHP 5.0 博客系统实战项目演练
</h4>
<div class="info">
<span>高级</span> • 1125人在学习
</div>
</li>
<li>
<img src="images/images/pic1.png" alt="">
<h4>
Think PHP 5.0 博客系统实战项目演练
</h4>
<div class="info">
<span>高级</span> • 1125人在学习
</div>
</li>
<li>
<img src="images/images/pic1.png" alt="">
<h4>
Think PHP 5.0 博客系统实战项目演练
</h4>
<div class="info">
<span>高级</span> • 1125人在学习
</div>
</li>
<li>
<img src="images/images/pic1.png" alt="">
<h4>
Think PHP 5.0 博客系统实战项目演练
</h4>
<div class="info">
<span>高级</span> • 1125人在学习
</div>
</li>
</ul>
</div>
</div>
<!-- box核心内容区域结束 -->
<!-- 5.footer 模块制作 -->
<div class="footer">
<div class="w">
<!-- 123 -->
<div class="copyright">
<!-- 123 -->
<img src="images/images/logo.png" alt="">
<p>学成在线致力于普及中国最好的教育它与中国一流大学和机构合作提供在线课程。<br>
© 2017年XTCG Inc.保留所有权利。-沪ICP备15025210号</p>
<a href="#" class="app">下载APP</a>
</div>
<div class="links">
<!-- abc -->
<!-- dl>dt+dd -->
<dl>
<dt>关于学成网</dt>
<dd><a href="#">关于</a></dd>
<dd><a href="#">管理团队</a></dd>
<dd><a href="#">工作机会</a></dd>
<dd><a href="#">客户服务</a></dd>
<dd><a href="#">帮助</a></dd>
</dl>
<dl>
<dt>关于学成网</dt>
<dd><a href="#">关于</a></dd>
<dd><a href="#">管理团队</a></dd>
<dd><a href="#">工作机会</a></dd>
<dd><a href="#">客户服务</a></dd>
<dd><a href="#">帮助</a></dd>
</dl>
<dl>
<dt>关于学成网</dt>
<dd><a href="#">关于</a></dd>
<dd><a href="#">管理团队</a></dd>
<dd><a href="#">工作机会</a></dd>
<dd><a href="#">客户服务</a></dd>
<dd><a href="#">帮助</a></dd>
</dl>
</div>
</div>
</div>
</body>
</html>
(2)style.css
* {
margin: 0;
padding: 0;
}
.w {
width: 1200px;
margin: auto;
}
.header {
height: 42px;
/* background-color: pink; */
/* 注意此地方会层叠 w 里面的margin */
margin: 30px auto;
}
.logo {
float: left;
width: 198px;
height: 42px;
/* background-color: purple; */
}
li {
list-style: none;
}
.nav {
float: left;
margin-left: 60px;
}
.nav ul li {
float: left;
margin: 0 15px;
}
.nav ul li a {
display: block;
height: 42px;
padding: 0 10px;
line-height: 42px;
font-size: 18px;
color: #050505;
}
a {
text-decoration: none;
}
.nav ul li a:hover {
border-bottom: 2px solid #00a4ff;
color: #00a4ff;
}
/* search搜索模块 */
.search {
float: left;
width: 412px;
height: 42px;
/* background-color: skyblue; */
margin-left: 70px;
}
.search input {
float: left;
/* width: 360px; */
width: 345px;
height: 40px;
border: 1px solid #00a4ff;
border-right: 0;
color: #bfbfbf;
font-size: 14px;
padding-left: 15px;
}
.search button {
float: left;
width: 50px;
height: 42px;
/* background-color: blue; */
/* 按钮button默认有个边框需要我们手动去掉 */
border: 0;
background: url(images/images/btn.png);
}
.user {
float: right;
line-height: 42px;
margin-right: 30px;
font-size: 14px;
color: #666;
}
body {
background-color: #f3f5f7;
height: 3000px;
}
/* banner区域 */
.banner {
height: 421px;
background-color: #1c036c;
}
.banner .w {
height: 421px;
/* background-color: pink; */
background: url(images/images/banner.png) no-repeat top center;
}
.subnav {
float: left;
width: 190px;
height: 421px;
/* background-color: pink; */
background: rgba(0, 0, 0, 0.3);
}
.subnav ul li a {
font-size: 14px;
color: #fff;
}
.subnav ul li {
height: 45px;
line-height: 45px;
padding: 0 20px;
}
.subnav ul li a span {
float: right;
}
.subnav ul li a:hover {
color: #00a4ff;
}
.course {
float: right;
width: 230px;
height: 300px;
/* background-color: pink; */
background-color: #fff;
/* 浮动的盒子不会有外边距合并的问题 标准流的一定会有 */
margin-top: 50px;
}
.course h2 {
height: 48px;
background-color: #9bceea;
text-align: center;
line-height: 48px;
font-size: 18px;
color: #fff;
}
.bd {
padding: 0 20px;
}
.bd ul li h4 {
font-size: 16px;
color: #4e4e4e;
}
.bd ul li p {
font-size: 12px;
color: #a5a5a5;
}
.bd ul li {
padding: 14px 0;
border-bottom: 1px solid #ccc;
}
.bd .more {
display: block;
height: 38px;
border: 1px solid #00a4ff;
margin-top: 5px;
text-align: center;
line-height: 38px;
color: #00a4ff;
font-size: 16px;
font-weight: 700;
}
/* 精品推荐模块 */
.goods {
height: 60px;
background-color: #fff;
margin-top: 10px;
box-shadow: 0 2px 3px 3px rgba(0, 0, 0, 0.1);
/* 行高会继承给三个孩子 */
line-height: 60px;
}
.goods h3 {
float: left;
margin-left: 30px;
font-size: 16px;
color: #00a4ff;
}
.goods ul {
float: left;
margin-left: 30px;
}
.mod {
float: right;
margin-right: 30px;
font-size: 14px;
color: #00a4ff;
}
.goods ul li {
float: left;
}
.goods ul li a {
padding: 0 30px;
font-size: 16px;
color: #050505;
border-left: 1px solid #ccc;
}
.box {
margin-top: 30px;
}
.box-hd {
height: 45px;
}
.box-hd h3 {
float: left;
font-size: 20px;
color: #494949;
}
.box-hd a {
float: right;
font-size: 12px;
color: #a5a5a5;
margin-top: 10px;
margin-right: 30px;
}
/* 法1:第一行第二行的最后一个块都去掉外边距 */
/* 法2:把li 的父亲ul 修改得足够宽一行能装开5个盒子就不会换行了 */
.box-bd ul {
/* (228+15)*5 */
width: 1215px;
}
.box-bd ul li {
float: left;
width: 228px;
height: 270px;
/* background-color: pink; */
background-color: #fff;
margin-right: 15px;
margin-bottom: 15px;
}
.box-bd ul li img {
width: 100%;
}
.box-bd ul li h4 {
margin: 20px 20px 20px 25px;
font-size: 14px;
color: #050505;
font-weight: 400;
}
.box-bd .info {
margin: 0 20px 0 25px;
font-size: 12px;
color: #999;
}
.box-bd .info span {
color: #ff7c2d;
}
/* 清除浮动 */
.clearfix:before,
.clearfix:after {
content: "";
display: table;
}
.clearfix:after {
clear: both;
}
.clearfix {
*zoom: 1;
}
/* footer 模块 */
.footer {
height: 415px;
background-color: pink;
}
.footer .w {
/* margin-top: 35px;外边距合并 不合适 */
padding-top: 35px;
}
.copyright {
float: left;
}
.copyright p {
font-size: 12px;
color: #666;
margin: 20px 0 15px 0;
}
.copyright .app {
display: block;
width: 118px;
height: 33px;
border: 1px solid #00a4ff;
text-align: center;
line-height: 33px;
color: #00a4ff;
font-size: 16px;
}
.links {
float: right;
}
.links dl dt {
font-size: 16px;
color: #333;
margin-bottom: 5px;
}
.links dl dd a {
color: #333;
font-size: 12px;
}
.links dl {
float: left;
margin-left: 100px;
}





















 1538
1538











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








