所需jar包
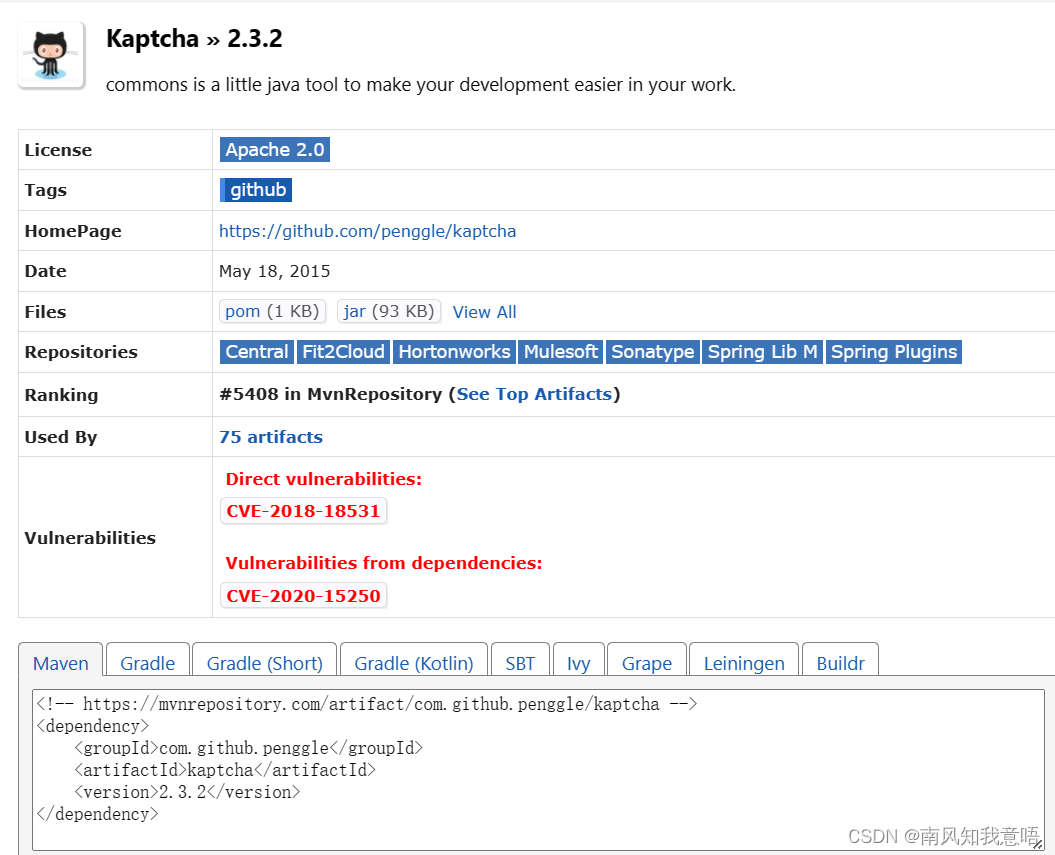
中央仓库点 Maven
打开中央仓库,搜索到需要的jar,点击jar即可下载对应的jar包
1.
<!-- https://mvnrepository.com/artifact/com.github.penggle/kaptcha -->
<dependency>
<groupId>com.github.penggle</groupId>
<artifactId>kaptcha</artifactId>
<version>2.3.2</version>
</dependency>

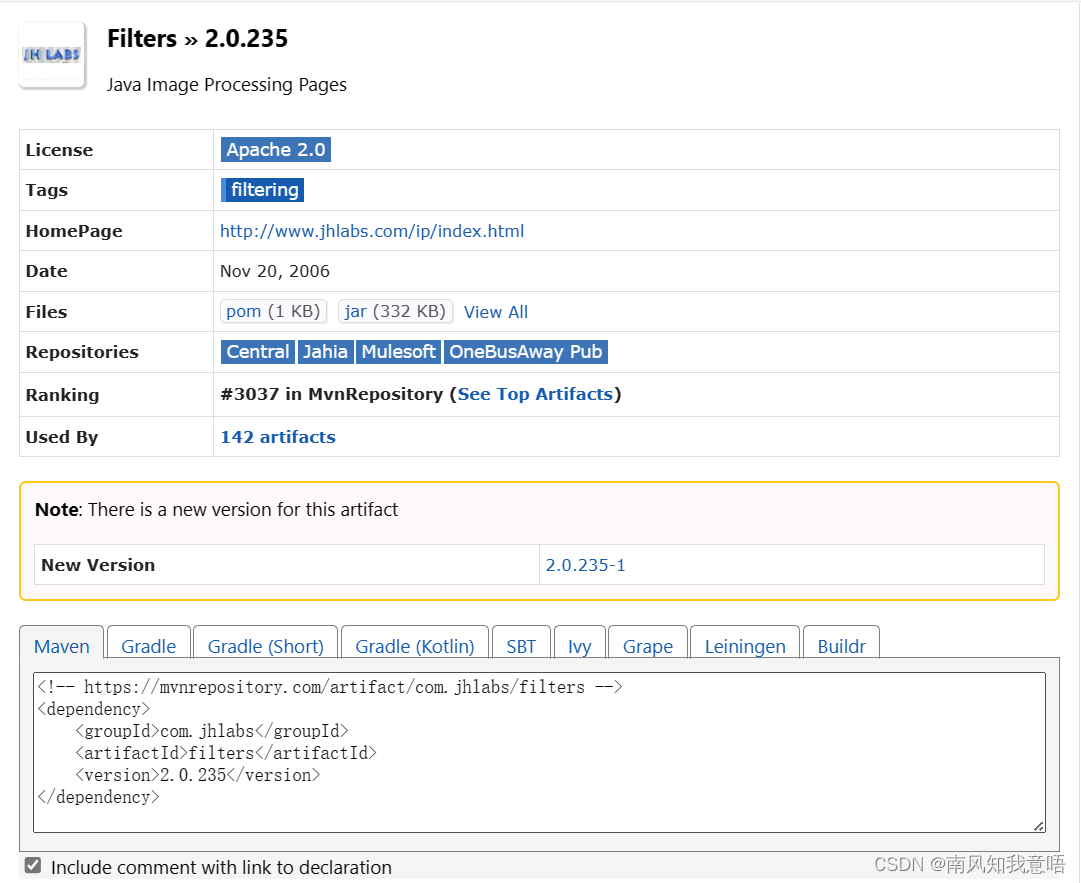
2.
<!-- https://mvnrepository.com/artifact/com.jhlabs/filters -->
<dependency>
<groupId>com.jhlabs</groupId>
<artifactId>filters</artifactId>
<version>2.0.235</version>
</dependency>

后端JavaWeb项目web.xml配置Servlet
不用手动创建Servlet,只需要配置jar包中的Servlet,配置好大功告成
<servlet>
<servlet-name>addCode</servlet-name>
<servlet-class>cn.dsna.util.images.ValidateCodeServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>addCode</servlet-name>
<url-pattern>/addCode</url-pattern>
</servlet-mapping>
<servlet>
<servlet-name>katha</servlet-name>
<servlet-class>com.google.code.kaptcha.servlet.KaptchaServlet</servlet-class>
<!-- 是否有边框 -->
<init-param>
<param-name>kaptcha.border</param-name>
<param-value>no</param-value>
</init-param>
<!-- 字体颜色 -->
<init-param>
<param-name>kaptcha.textproducer.font.color</param-name>
<param-value>orange</param-value>
</init-param>
<!-- 图片宽度 -->
<init-param>
<param-name>kaptcha.image.width</param-name>
<param-value>150</param-value>
</init-param>
<!-- 使用哪些字符生成验证码 -->
<init-param>
<param-name>kaptcha.textproducer.char.string</param-name>
<param-value>abceefghiACDEFHKPRSTWX345678</param-value>
</init-param>
<!-- 图片高度 -->
<init-param>
<param-name>kaptcha.image.height</param-name>
<param-value>50</param-value>
</init-param>
<!-- 字体大小 -->
<init-param>
<param-name>kaptcha.textproducer.font.size</param-name>
<param-value>30</param-value>
</init-param>
<!-- 干扰线的颜色 -->
<init-param>
<param-name>kaptcha.noise.color</param-name>
<param-value>white</param-value>
</init-param>
<!-- 字符的个数 -->
<init-param>
<param-name>kaptcha.textproducer.char.length</param-name>
<param-value>6</param-value>
</init-param>
<!-- 字体 -->
<init-param>
<param-name>kaptcha.textproducer.font.names</param-name>
<param-value>Courier</param-value>
<!--<param-value>Arial</param-value>-->
</init-param>
<!-- 图片样式 -->
<init-param>
<param-name>kaptcha.obscurificator.impl</param-name>
<param-value>com.google.code.kaptcha.impl.ShadowGimpy</param-value>
</init-param>
<!-- 背景渐变色开始颜色 -->
<init-param>
<param-name>kaptcha.background.clear.from</param-name>
<param-value>lightGray</param-value>
</init-param>
<!-- 背景渐变色结束颜色 -->
<init-param>
<param-name>kaptcha.background.clear.to</param-name>
<param-value>darkGray</param-value>
</init-param>
</servlet>
前端Html或JSP代码
<html>
<head>
<!-- 联网引入jQuery -->
<script src="https://code.jquery.com/jquery-3.7.1.min.js"></script>
<title>login</title>
</head>
<body>
<!-- 效果演示,不提交表单 -->
<form action="#">
<img class="verifyCode" onclick="change()" src="katha" alt="路径加载不到">
<input type="button" value="看不清,换一张" onclick="change()">
<input type="submit" value="登录">
</form>
<!-- js代码,当产生点击事件时,每次点击都会改变img标签地址的参数true和false -->
<!-- 如果看到用的是new Date().getTime();原理都是一样 -->
<!-- 当img地址发生改变,浏览器自己会去请求 -->
<script>
var flag=true;
function change() {
flag=!flag;
var src = "katha?" + flag;
//var src="katha?"+new Date().getTime();
$('.verifyCode').attr("src", src);
}
</script>
</body>
</html>
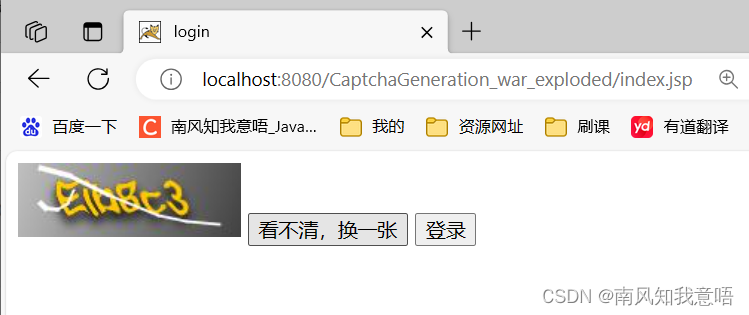
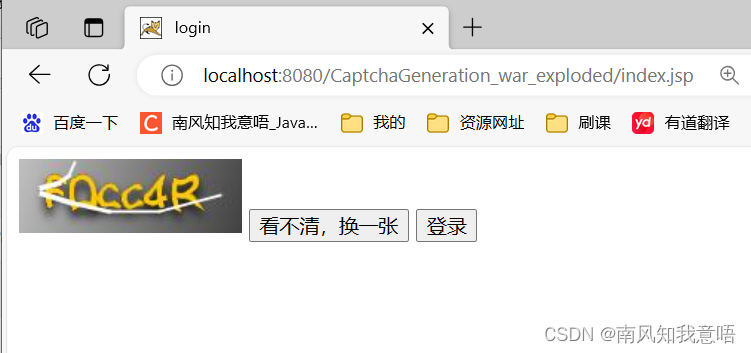
效果图



























 469
469











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










