项目要求用Ant Design Vue中的Select组件实现下拉框的全选和多选操作,逻辑具体如下:
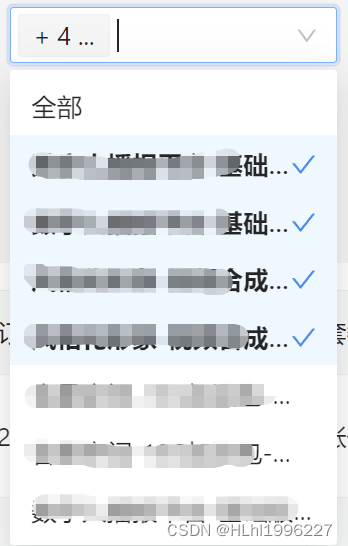
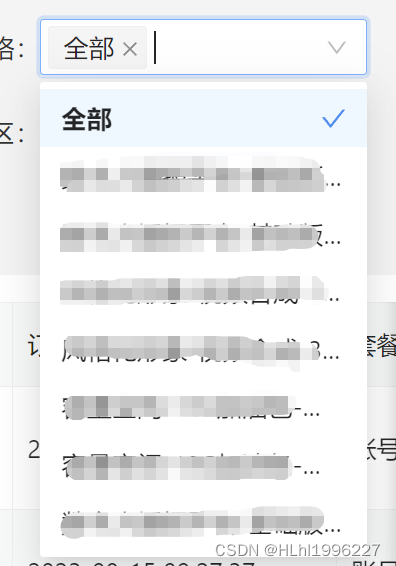
1.当我单独勾选每一项的时候都可以实现选中或者不选

2.当我点击全部的时候,则勾选全部,全部没有点击不选的功能,意思就是说当我想选择某些项的时候可以单独点击那几项,如果什么都不选则会默认选择全部,全部会把所有的数据传给后端

HTML代码如下:
<a-select
v-model:value="packageId"
mode="multiple"
:showArrow="true"
max-tag-count="responsive"
@select="packageSpecificationSelectChange"
@deselect="packageSpecificationDeselectChange"
:getPopupContainer="(triggerNode:any)=> triggerNode.parentNode"
>
<a-select-option :value="0">全部</a-select-option>
<a-select-option v-for="item in packageSpecificationOptions" :value="item.key">
{{ item.value }}
</a-select-option>
<template #suffixIcon>
<down-outlined class="ant-select-suffix" />
</template>
</a-select>
给多选框绑定了选择(select)和不选(deselect)事件,packageId的初始值默认是[0],多选框默认绑定全部,packageSpecificationOptions是接口返回的,给一个选项都绑定了一个对应的id
getPackageApi(type).then((res) => {
packageSpecificationOptions.value = res.data.body.map((item) => {
return {
key: item.id,
value: item.name
};
});
});
然后通过select和deselect事件实现多选和全选
//多选框的全选操作
const packageSpecificationSelectChange = (val: number) => {
if (val === 0) {
packageId.value = [0];
} else {
packageId.value = [...packageId.value.filter((item) => item !== 0)];
}
};
const packageSpecificationDeselectChange = (val: number) => {
if (val === 0) {
packageId.value = [0];
} else {
packageId.value = packageId.value.filter((item) => item != val);
if (packageId.value.length == 0) {
packageId.value = [0];
}
}
};
只要点到全部就是全选,如果一个都不选也是默认全选,packageId就是要传给后端的id数组,当packageId=[0]时后端会默认参数是所有的下拉选项
























 291
291











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








