文字标记,任务列表和标题导航
文字标记目前包括:
- 更改字体
- 删除线
- 脚注
- 上标和下标
- 标记
- 一个警告语法
文字标记
更改字体
Markdown 可以使用以下几种字体:
*斜体文本*
_斜体文本_
**粗体文本**
__粗体文本__
***粗斜体文本***
___粗斜体文本___
显示效果如下所示:

删除线
如果段落上的文字要添加删除线,只需要在文字的两端加上两个波浪线 ~~ 即可,
实例如下:
RUNOOB.COM
GOOGLE.COM
~~BAIDU.COM~~

脚注
脚注是对文本的补充说明
Markdown 脚注的格式如下:
^[要注明的文本]
或者
这是第二个有注脚的文本。[^2]
[^2]:注脚内容 第二条
注意上面的写法,写了[^2]下面就需要写相应的注释的内容
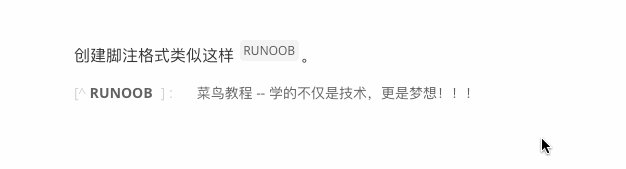
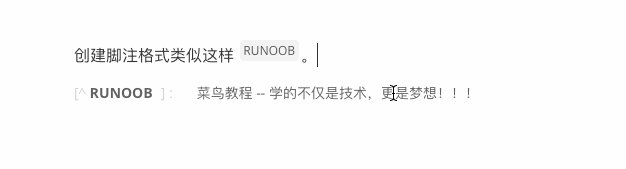
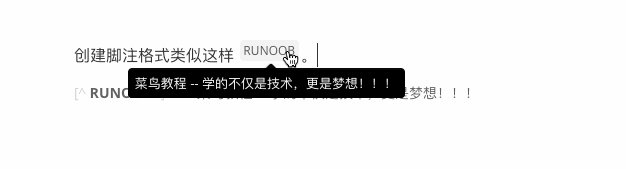
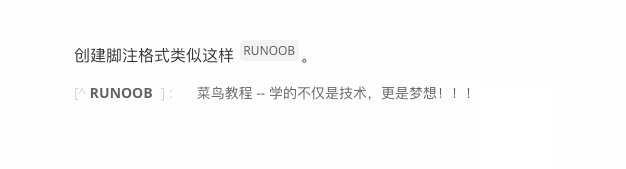
以下实例演示了脚注的用法:
创建脚注格式类似这样 [^RUNOOB]。
我是用第一种方法生成的脚注1
我是用第二种脚注方法生成的脚注2
!!! note 个人推荐
如果注释的内容比较少,建议使用^[的写法]
如果注释的内容非常多建议使用双行的写法
演示效果如下:

上标和下标
上标
30^th^
显示结果:
30th
下标
H~2~O
显示结果:
H2O
标记
标记会使文字高亮
仅可用于 markdown-it parser,不与 pandoc parser 兼容。
`==呐呐,你看我会发光!==`
显示结果:
呐呐,你看我会发光!
警告语法
代码:
!!! note 这里是警告的标题
一个制表符后面紧跟着警告的内容
效果演示:
!!! note 这里是警告的标题
一个制表符后面紧跟着警告的内容
需要在三个感叹后加上note才能正常的显示标题
任务列表
这是一个非常厉害的功能,可以自动生成一堆checkbox
案例:
- [x] @mentions, #refs, [links](), **formatting**, and <del>tags</del> supported
- [x] list syntax required (any unordered or ordered list supported)
- [x] this is a complete item
- [ ] this is an incomplete item
显示结果:
- @mentions, #refs, links, formatting, and
tagssupported - list syntax required (any unordered or ordered list supported)
- this is a complete item
- this is an incomplete item
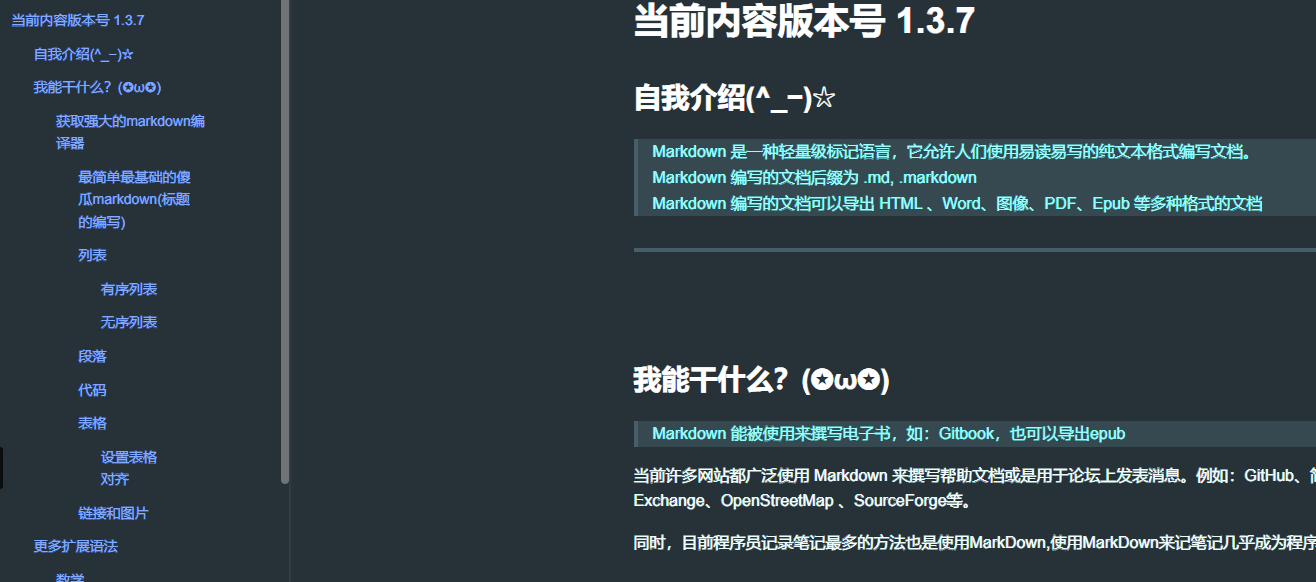
侧边目录导航
使用侧边目录导航可以快速在网页的左边创建一个目录的导航索引

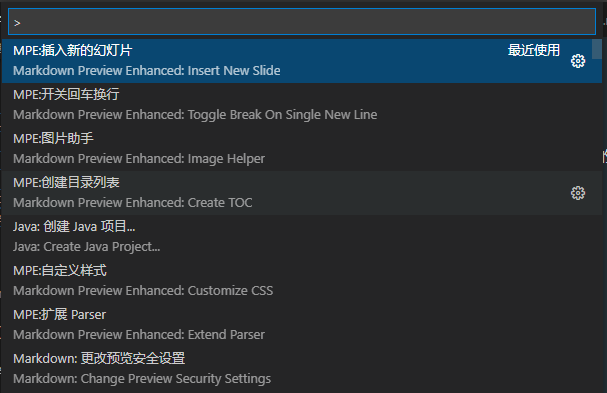
使用方法
-
在vscode中按下快捷键
ctrl+shift+P -
选择创建目录列表

此时我们的文件头部多了一行代码
<!-- @import "[TOC]" {cmd="toc" depthFrom=1 depthTo=6 orderedList=false} -->
此时我们只需要保存,他就会自动把标题添加到最顶上的导航栏,我们点击就可以直接跳转
- 在所有内容之前,也就是md文件开头部分,加上一串字符串
---
html:
toc: true
embed_local_images :true
---
其中embed_local_images是把所有本地目录下的图片文件使用base64编译,这样就可以直接在网站上面看了
回到主目录
https://blog.csdn.net/m0_52475295/article/details/123985863






















 123
123











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








