与上篇文章相接
操作表单:通过javascript来实现对表单的操作
<form method="post">
<p>名字</p>
<input type="text" id="name">
<p>
<span>性别:</span>
<input type="radio" name="sex" value="nan" id="boy">男
<input type="radio" name="sex" value="wonan" id="girl">女
</p>
</form>
<script>
var demo1 = document.getElementById('name');
var demo2 = document.getElementById('boy');
var demo = document.getElementById('girl');
</script>JavaScript实现对表单数据的操作
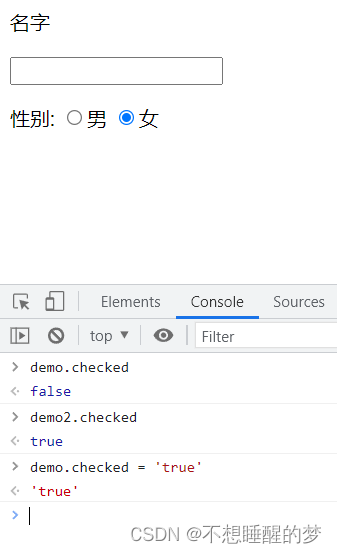
1:获取text中文本

2:修改文本框的内容

3:查看并修改单选框是否被选中

实现对用户登录时,实现对密码的md5格式修改(实现对用户密码的保护)
通常代码的实现
<form action="https://www.baidu.com" method="post">
<p>
<span>用户名:</span><input type="text" id="username" name="username" /> </p>
<span>密码:</span><input type="password" id="password" name="password" />
<br />
<button type="submit">提交</button>
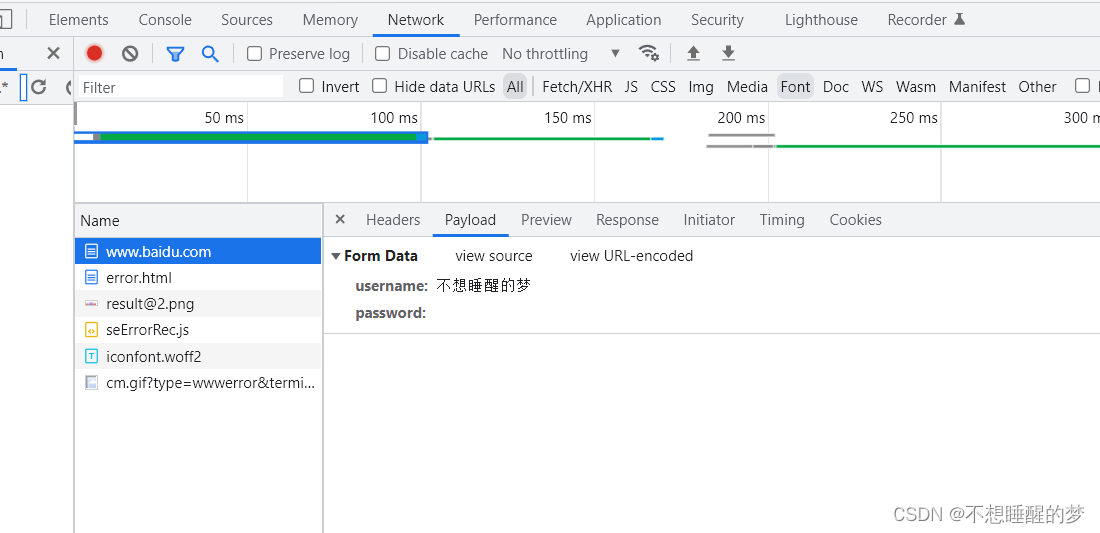
</form>网页页面如下,但是这种的提交方式是特别不安全的

通过浏览器的抓包功能,可以很简单的得到自己登陆时的用户名和密码,所以我们需要改变让密码能够得到很好的隐藏。

这里只介绍一种就是MD5编码格式,它可以让我们的信息得到保护
什么是MD5?
通俗的讲:MD5就是一套具有自身定义格式的代码,给他一串数字,它能按照自身的代码格式,将数字得到重组,并得到一套新的数据。
代码:
//MD5编码格式,可以直接调用,也可以下载到文件下,直接调用这里为了方边就使用了网络版的js文档
<script src = "https://cdn.bootcss.com/blueimp-md5/2.10.0/js/md5.min.js"></script>
<body>
//onsubmit="return f():点击事件,当点击提交这个按钮时,会调用f这个方法
<form action="https://www.baidu.com" method="post" onsubmit="return f()">
<p>
<span>用户名:</span><input type="text" id="username" name="username" /> </p>
<span>密码:</span><input type="password" id="password" name="password" />
<br />
<button type="submit">提交</button>
</form>
<script>
function f() {
var username = document.getElementById('username');
var password = document.getElementById('password');
password.value = md5(password.value)
console.log( md5(password.value));
return true; //true表示正确可以下转下一个页面,false则停留在当前页面
}
</script>
</body>重新提交:得到的数据是由MD5格式编码而成的格式

问题:当精通MD5的人说得到这一串编码格式,它是不是能破解,得到密码呢?
如果数据返回是一串空值,他是不是就不能盗取你的密码了呢?
代码实现:数据抓包的得到的是空值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src = "https://cdn.bootcss.com/blueimp-md5/2.10.0/js/md5.min.js">
</script>
</head>
<body>
<form action="https://www.baidu.com" method="post" onsubmit="return f()">
<p>
<span>用户名:</span><input type="text" id="username" name="username" /> </p>
<span>密码:</span><input type="password" id="password" />
<input type="hidden" id="md5" name="password"/>
<br />
<button type="submit">提交</button>
</form>
<script>
function f() {
alert(1);
var username = document.getElementById('username');
var password = document.getElementById('password');
var md5_password = document.getElementById('md5');
password.value = md5(password.value)
console.log( md5(password.value));
return true;
}
</script>
</body>
</html>
jquery:被称为JavaScript的代码库

获取方法还是和MD5的方式一样,可以下载到文件下直接调用,也可以把网上的js代码直接到入到代码文件上
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
公式:$(选择器).action()
<p></p>
<div id='id1'></div>
<span class='class1'></span>
$('p').click();//标签选择器
$('#id1').click();//id选择器
$('.class1').click;//class选择器<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
</head>
<body>
<a href="" id="jquery_demo">点击我</a>
<script>
$('#jquery_demo').click(function () { //实现的方法是出现弹窗
alert('hello world');
})
</script>
</body>
</html>实现的结果:

事件类型:
1、点击事件(onclick和ondblclick);
2、焦点事件(onblur和onfocus);
3、加载事件(onload);
4、鼠标事件;
5、键盘事件;
6、选择和改变事件;
7、表单事件。
获取鼠标的位置
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<style type="text/css">
#kuang {
height: 500px;
width: 500px;
border: 2px solid royalblue;
}
</style>
</head>
<body>
mouse:<span id="mouse_demo"></span>
<div id="kuang">在这里移动鼠标试试</div>
<script>
$(function () { //===$(document).ready(function ()) 当网页加载完成,开始响应事件
$('#kuang').mousemove(function (e) { //当在定义的框中鼠标开始移动的时候,获取到鼠标移动的值,
$('#mouse_demo').text('x:'+e.pageX+'y:'+e.pageY) //将获取到的数值输出来
})
})
</script>
</body>
</html>效果呈现:

DOM操作:
原生代码:在这基础上实现操作
<ul>
<li class="demo1">demo1</li>
<li name="demo2">demo2</li>
</ul>通过jquery对象Dom对象进行操作
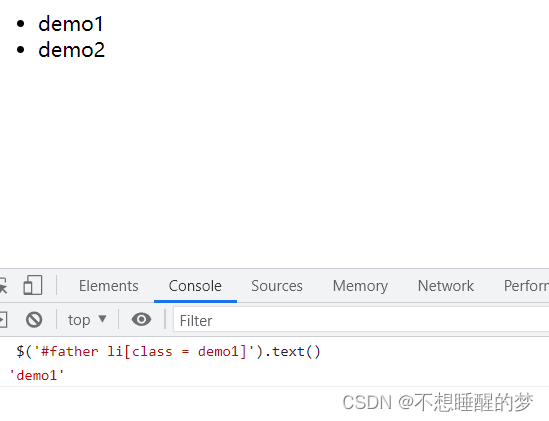
1:获取指定对象的值
2:修改指定对象的值

3:修改指定元素的css

4:元素的显示和隐藏
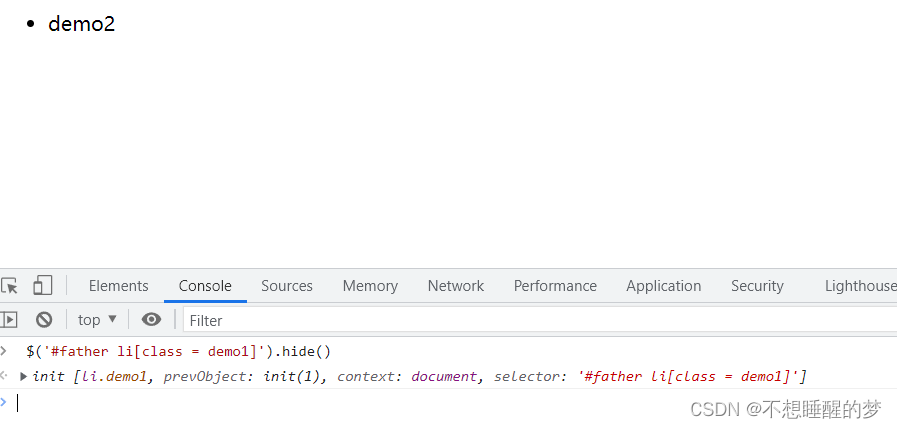
隐藏:

显示:


























 780
780











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










