布局容器

栅格系统

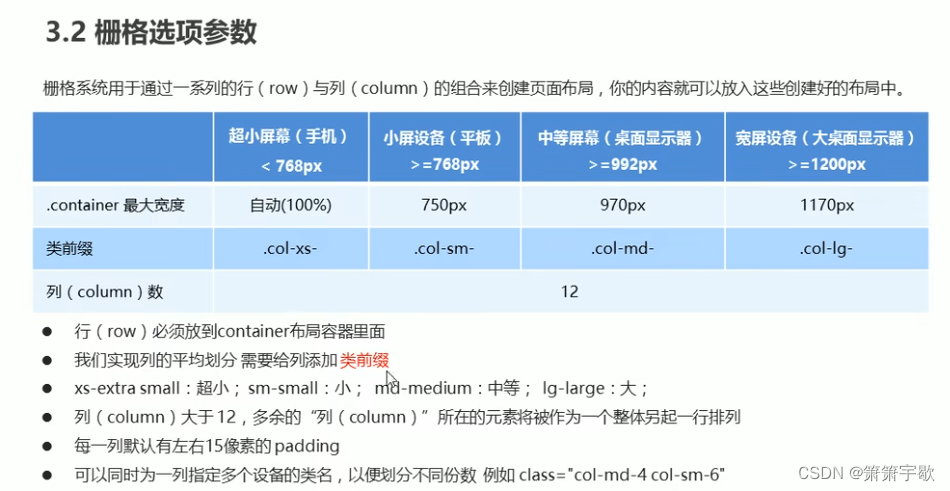
栅格选项参数

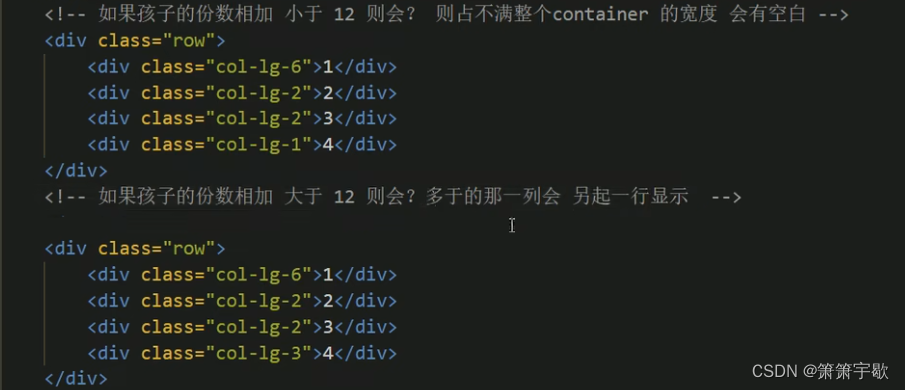
列数大于&小于12的情况:
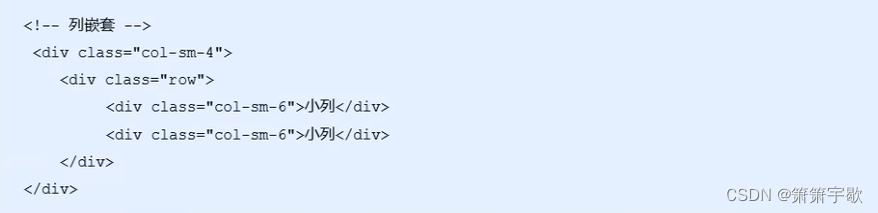
列嵌套

我们列嵌套最好加1个行row这样可以取消父元素的padding值而且高度自动和父级一样高。

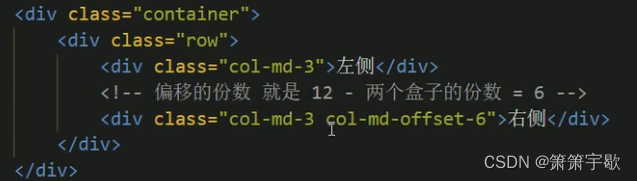
列偏移
使用.col-md-offset-*类可以将列向右侧偏移。这些类实际是通过使用*选择器为当前元素增加了左侧的边距 ( margin ) 。


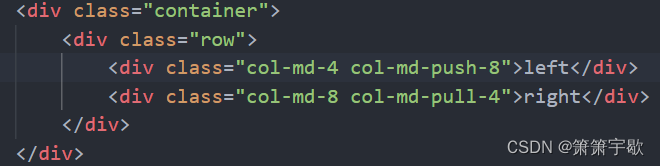
列排序
通过使用.col-md-push-*和.col-md-pull-*类就可以很容易的改变列( column )的顺序。
(push推,pull拉)

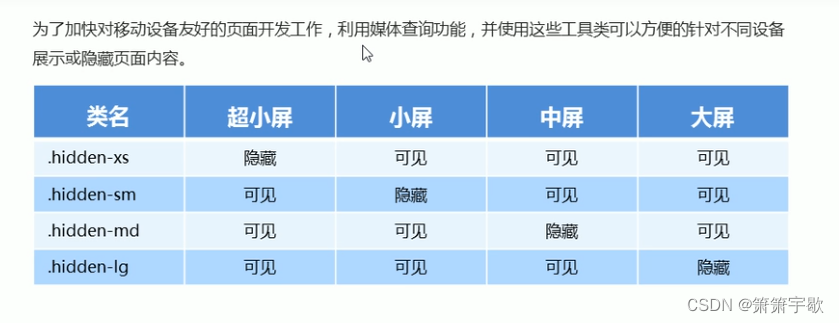
响应式工具

与之相反的,是visible-xs visible-sm visible-md visible-lg是显示某个页面内容





















 1048
1048











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








