1.安装
npm install echarts echarts-wordcloud
注意:
echarts-wordcloud 是基于 echarts 的,所以要先安装 echarts,若已经安装,则直接安装 echarts-wordcloud
另外,echarts4.7.0 或 4.9.0 适用安装 echarts-wordcloud@1.1.2 版本,echarts5.0.1 适用安装 echarts-wordcloud@2.0.0 版本
<script setup lang="ts">
import { ref, nextTick, onMounted } from 'vue'
import * as echarts from "echarts"
import 'echarts-wordcloud'
const wordcloudRef = ref()
onMounted(() => {
const data = [
{
name: '前端工程师',
value: 100
},
{
name: '数据可视化',
value: 50
},
{
name: '大耳朵图图',
value: 20
},
{
name: '前端工程师',
value: 150
},
{
name: '数据可视化',
value: 75
},
{
name: '大耳朵图图',
value: 55
}
]
initWordCloud(data)
})
// 初始化词云
const initWordCloud = (data: any, max = 72) => {
var myChart = echarts.init(wordcloudRef.value);
const option = {
title: {
text: '关键词',
show: false
},
tooltip: {},
series: [{
type: 'wordCloud',
shape: 'circle',
left: 'center',
top: 'center',
width: '75%',
height: '60%',
right: null,
bottom: null,
sizeRange: [14, max],
rotationRange: [-45, 45],
rotationStep: 15, // 0 15 30 45 度倾斜
gridSize: 12,
drawOutOfBound: false,
// 这是全局的文字样式,相对应的还可以对每个词设置字体样式
textStyle: {
fontFamily: 'sans-serif',
fontWeight: 'bold',
// 颜色可以用一个函数来返回字符串
color: function () {
// Random color
return 'rgb(' + [
Math.round(Math.random() * 160),
Math.round(Math.random() * 160),
Math.round(Math.random() * 160)
].join(',') + ')';
},
emphasis: {
shadowBlur: 2,
shadowColor: '#333'
}
},
// Data is an array. Each array item must have name and value property.
data: data
}]
}
option && myChart.setOption(option);
window.addEventListener("resize", () => {
if (myChart) {
myChart.resize();
}
});
}
</script>
<template>
<div ref="wordcloudRef" class="wordcloud"></div>
</template>
<style lang="scss" scoped>
.wordcloud {
width: 700px;
height: 500px;
}
</style>
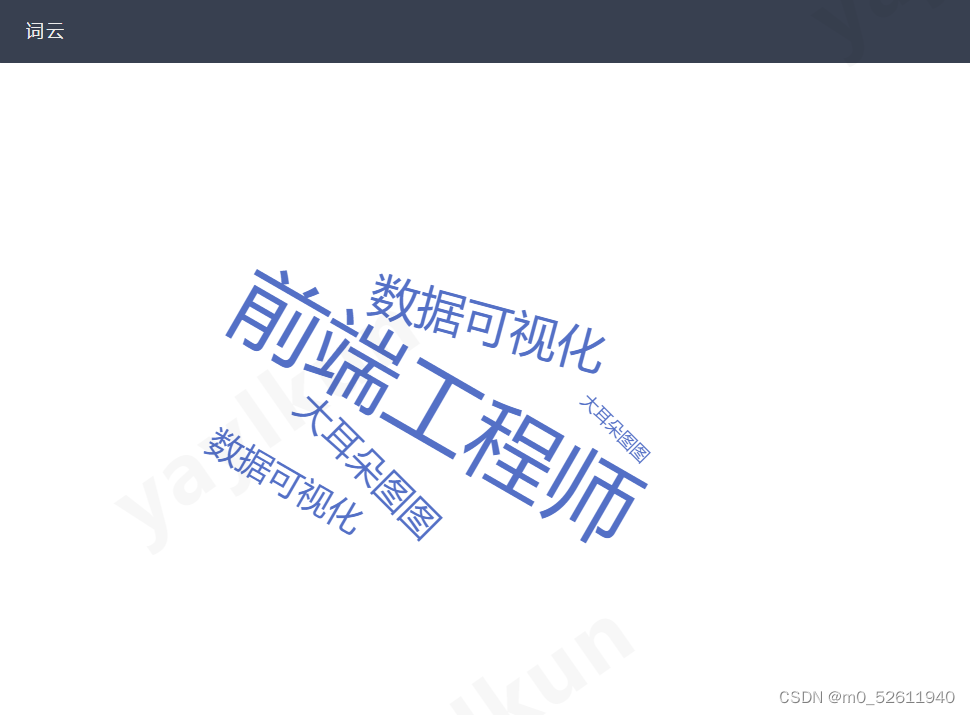
效果如下:






















 4386
4386











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








