1.滚动条是浏览器的滚动
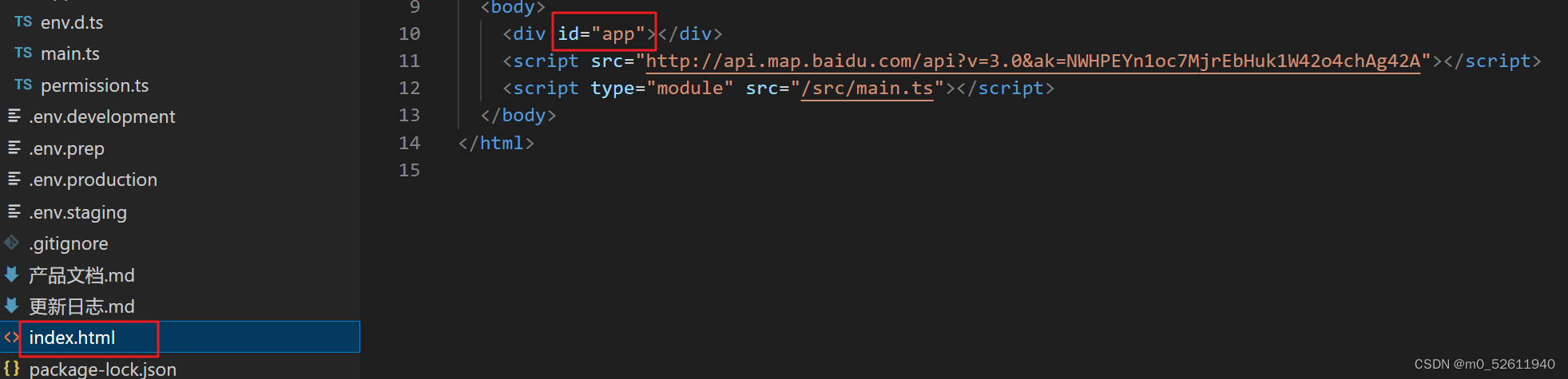
vue项目的查看index.html的clas或者id
,在查看layout的index的class

拿到页面的元素,在设置scrollTop 为0
(document.querySelector('#app .layout .app-view') as any).scrollTop = 0
2.我们自己通过el-scrollbar设置滚动条,如何滚动到顶部
<el-scrollbar ref="rRef"></el-scrollbar>
const rRef = ref()
翻页的方法里面添加
rRef.value.setScrollTop(0);





















 3179
3179











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








