utils文件夹下permission.js
export const hasAnyPermission = {
install (Vue) {
Vue.directive('hasAnyPermission', {
bind (el, binding, vnode) {
const permissions = vnode.context.$store.state.account.permissions
const value = binding.value
let flag = false
for (const v of value) {
if (permissions.includes(v)) {
flag = true
}
}
if (!flag) {
if (!el.parentNode) {
el.style.display = 'none'
} else {
el.parentNode.removeChild(el)
}
}
}
})
}
}
再main.js引入
import { hasAnyPermission } from './utils/permission.js'
const Plugins = [
hasAnyPermission
]
Plugins.map((plugin) => {
Vue.use(plugin)
});
页面使用
<el-button type="primary" @click="addContract" v-hasAnyPermission="['contract-edit']"
>+ 新增合同</el-button
>
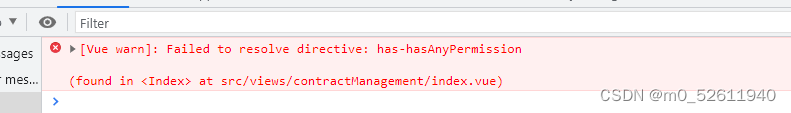
写的时候报错


自定义指令写错了,我写成v-has-hasAnyPermission=“[‘contract-edit’]“改成v-hasAnyPermission=”[‘contract-edit’]”





















 3761
3761











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








