前言
看完了黑马boot2的基础篇,同时也跟着老师敲完了所有内容,记录一下,最后一个综合案例。
项目结构
- domain: 存放实体类,使用lombok快速开发
- config:存放mp的配置类,搞mp的拦截器
- dao:存放数据层接口,由boot帮我们自动生成代理对象。
- service:存放业务层接口和实现类,使用mp提供的通用接口Iservice和通用实现类快速开发。
- controller:存放控制器类,和springmvc的异常处理器类。

功能演示
- 1.启动项目

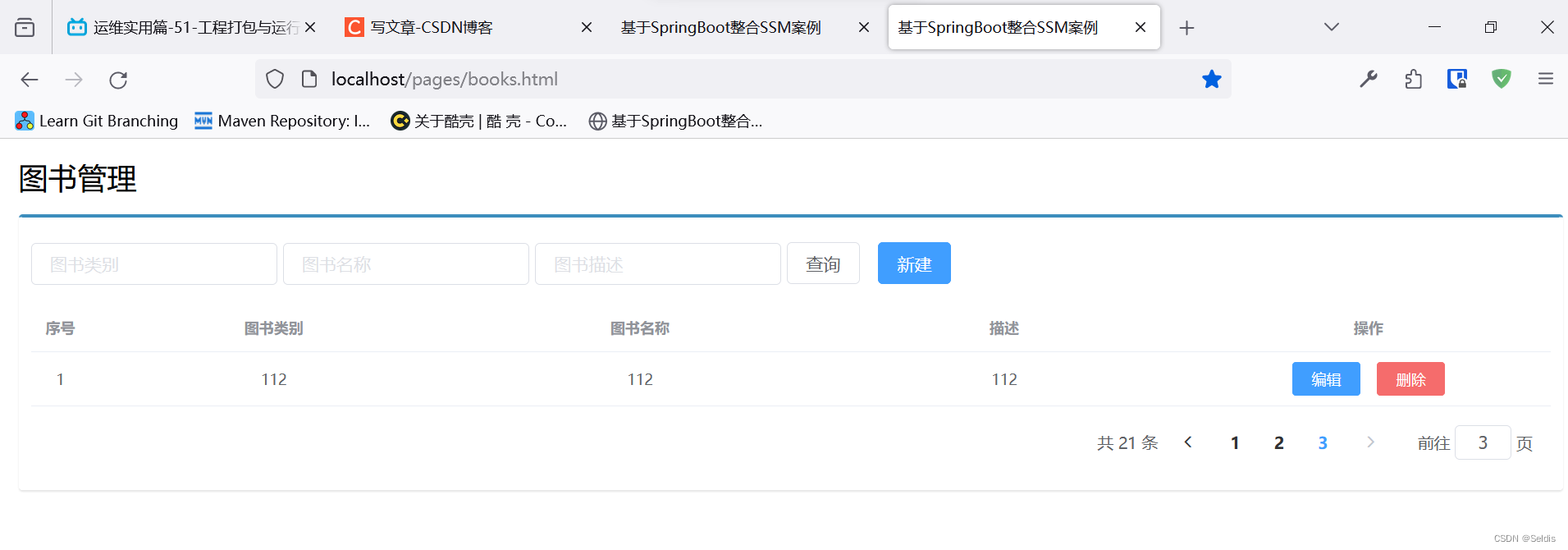
- 2.浏览器访问

-
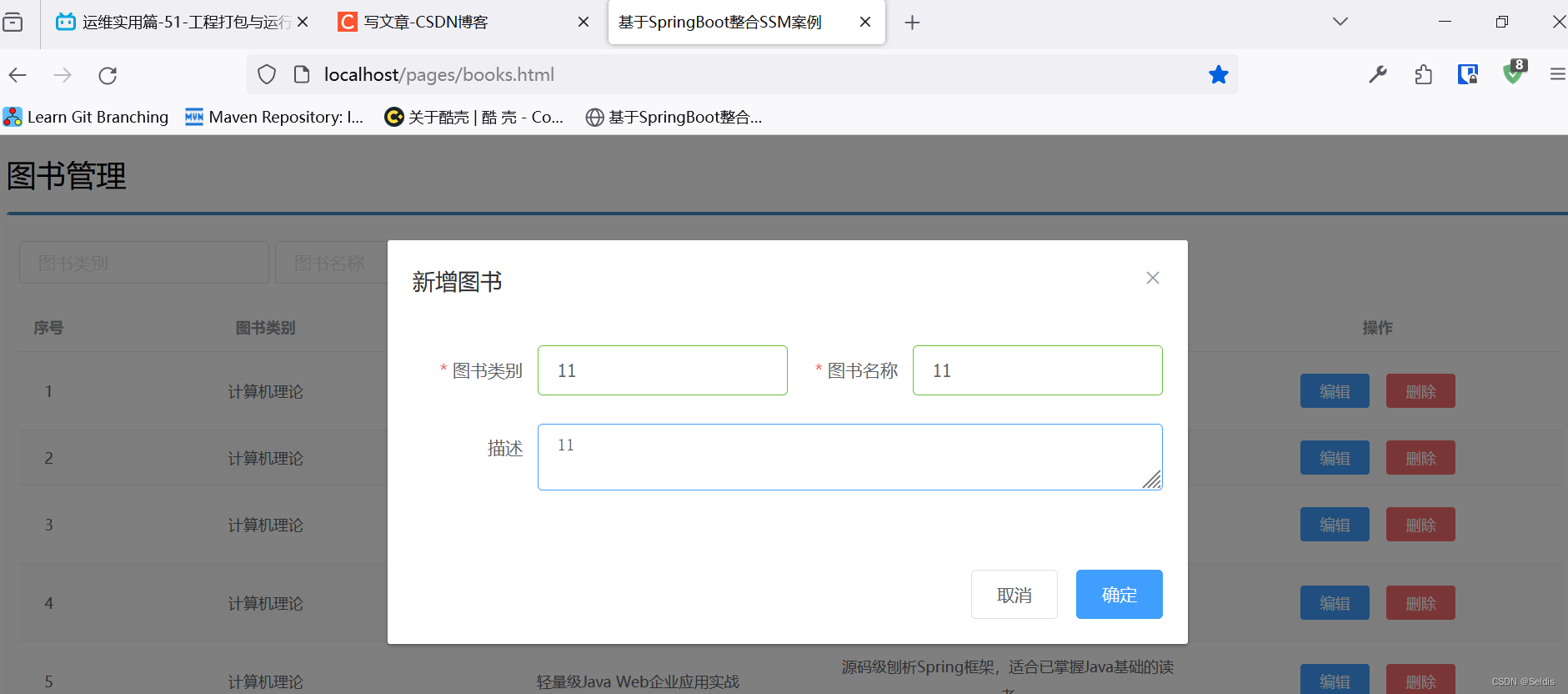
3.新增
-
弹出添加表单

-
添加成功

-
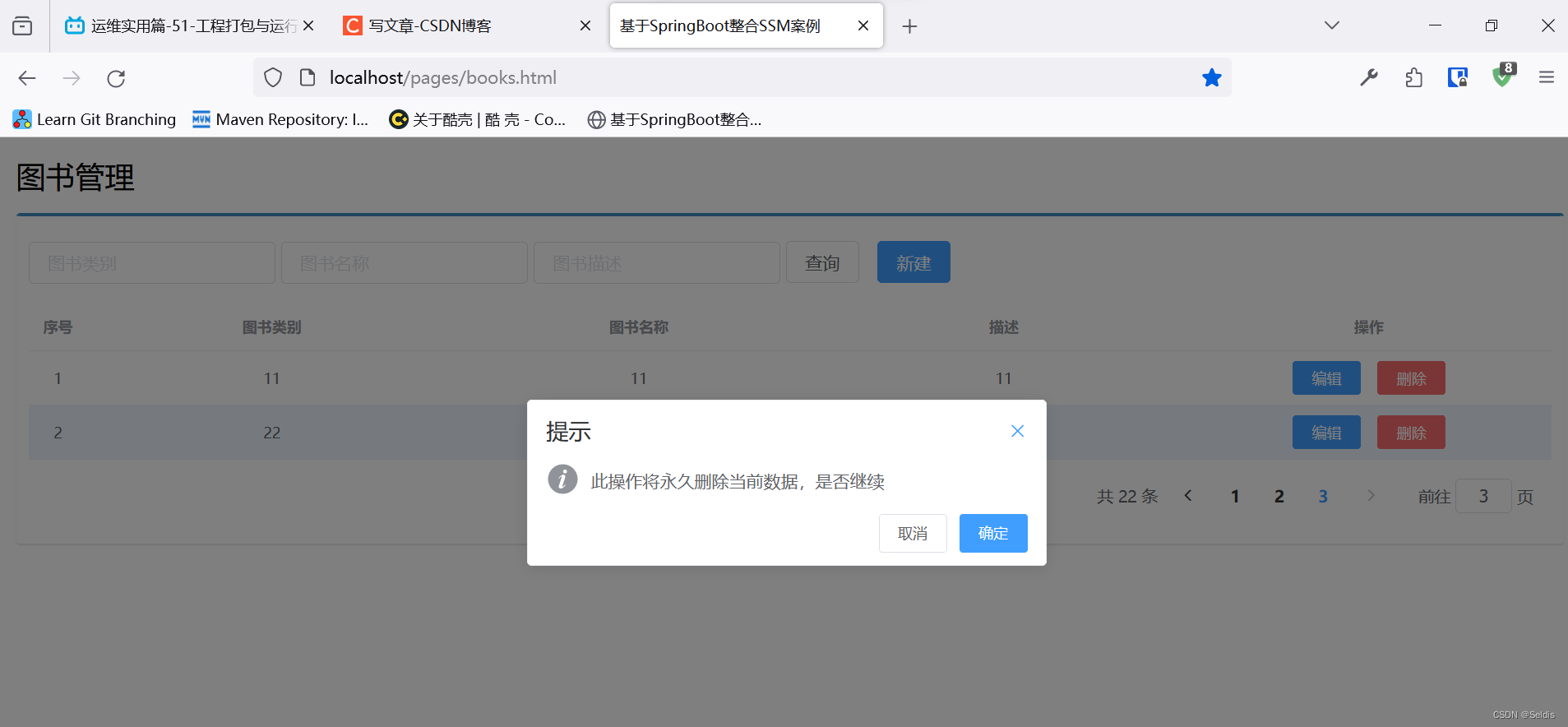
- 删除
-
点击删除弹出删除提示框

-
点击取消,给出提示

-
点击确定,删除成功,给出提示

-
修改
-
点击修改,弹出修改表单

-
填写数据,点击确定,修改成功,给出提示

-
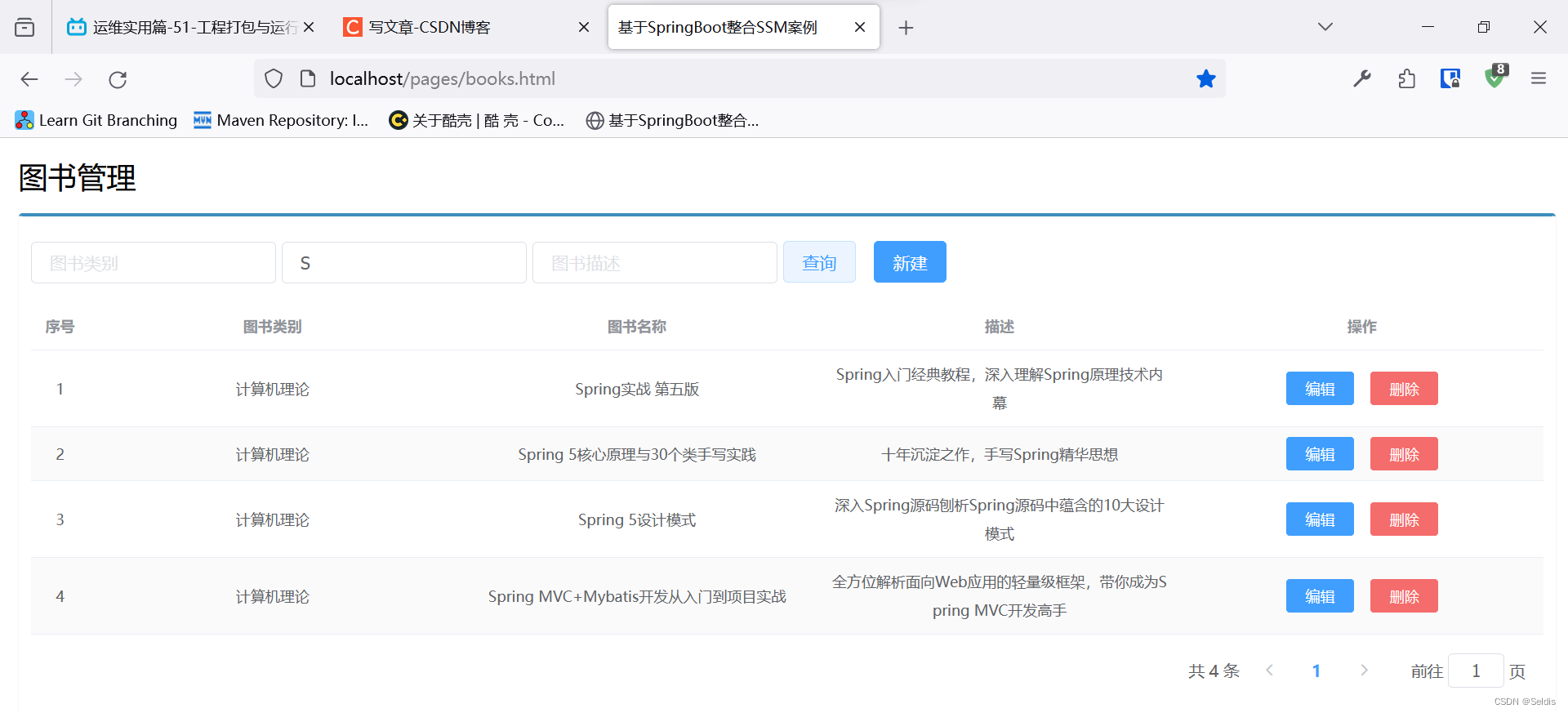
条件查询
-
条件输入框输入框,输入关键字,点击查询

-
查询到对应数据

-
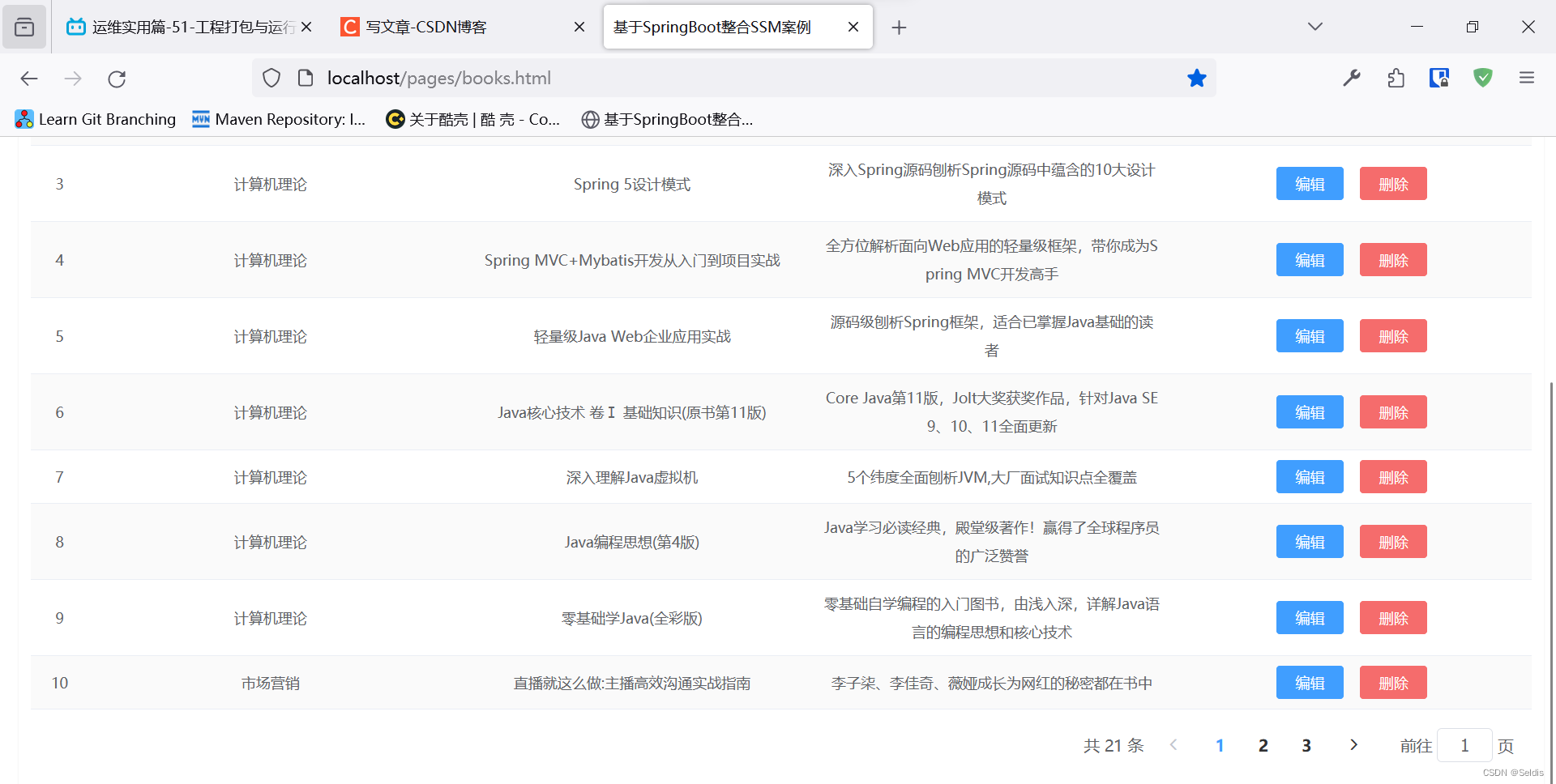
分页查询
-
当前在第一页

-
点击3,跳转到第3页

一些小bug
1.删除功能的bug
当最后一页只有一条数据,此时删除,会报错,如下。
因为此时,点击删除,去查询第3页数据,而只有两页,所有查询不到,而页面上显示的页码为2,第2页应该有数据啊。

解决方案:controller分页查询后判断一下,当前页码是否大于最大页码,如果是,则将最大页码作为当前页码,重新进行分页查询
@GetMapping("{currentPage}/{pageSize}")
R getPage(@PathVariable int currentPage, @PathVariable int pageSize, Book book) {
IPage<Book> page = bookService.getPage(currentPage, pageSize, book);
// 如果查询的页码大于最大页码,将查询的页码设为最大页码,重新分页查询
if (currentPage > page.getPages()) {
page = bookService.getPage((int)page.getPages(), pageSize, book);
}
return new R(true, page);
}
2.修改功能的小bug
如下打开了两个标签页,假如第2个标签页中把最后一条数据删了,第1个标签页再来编辑,没有反应!!!
原因:此时,数据已经删了,而第一个标签页在点击的时候,传递当前行数据的id去查,发现根本没有查到。而没查到你又没处理。

解决方案:如果查询不到对应数据,给出提示,重新刷新页面
//弹出编辑窗口
handleUpdate(row) {
// 发送异步请求,传递当前行数据的id去查询数据
axios.get("/books/" + row.id).then((res) => {
// 查询成功,显示修改表单,给出提示
if (res.data.flag && res.data.data != null) {
this.formData = res.data.data;
this.dialogFormVisible4Edit = true;
} else {
// 否则,给出提示
this.$message.error("数据同步失败,自动刷新");
}
}).finally(() => {
// 不管查询成功与否,都要刷新页面,加载数据
this.getAll();
})},
总结
通过这个案例,我学会了创建boot工程,同时掌握了如何开发一个项目的基本流程,从后往前做呗,导坐标,yaml配置文件配数据源的相关信息,mp的运行日志,mp的表名前缀,mp的id生成策略,先数据库表,对应的模型类,再 dao,service,controller,再把页面加上,算是掌握了基本的crud功能该如何做了,努力成为一个crud工程师,加油!!!!!






















 738
738











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








