1.自定义组件
新建 components 组件后,会自动生成组件对应的四个文件,后缀名分别为 .js , .json , .wxml 和 .wxss 。
组件的引用方式分为“全局引用”和“局部引用”。局部引用:组件只能在当前被引用的页面内使用。全局引用:组件可以在每个小程序页面中使用。在 .json 文件中,引入组件,在页面的 .wxml 文件中,使用组件。
// 局部引用组件
// 在页面的 .json 文件中,引入组件
{
"usingComponents":{
"my-test":"/components/test/test"
}
}
// 在页面的 .wxml 文件中,使用组件
<my-test></my-test>组件和页面的区别:
组件和页面都是由 .js 、.json 、.wxml 、.wxss 这四个文件组成的,但组件和页面的.js 与 .json 文件有明显不同。
- 组件的 .json 文件中需要声明 "component":true 属性;
- 组件的 .js 文件中调用的是 Component() 函数;
- 组件的事件处理函数需要定义到 methods 节点中。
数据、方法和属性:
在小程序组件中,
- 用于组件模板渲染的私有数据,需要定义到data节点中;
- 事件处理函数和自定义方法需要定义到methods节点中;
- properties是组件的对外属性,用来接收外界传递到组件中的数据,它的值也可以用于页面渲染,使用 setData 可以为 properties 中的属性重新赋值;
- 数据监听器obserrvers用于监听和响应任何属性和数据字段的变化,从而执行特定的操作,类似于vue中的watch侦听器,如果某个对象中需要被监听的属性太多,为了方便,可以使用通配符 ** 来监听对象中所有属性的变化。
组件的生命周期:
在小程序组件中,生命周期函数可以直接定义在 Component 构造器的第一级参数中,可以在 lifetimes 字段 内进行声明(这是推荐的方式,其优先级最高)。
| 生命周期函数 | 参数 | 描述说明 |
|---|---|---|
| created | 无 | 在组件实例刚被创建时执行 |
| attached | 无 | 在组件实例进入页面节点树时执行 |
| ready | 无 | 在组件在视图层布局完成后执行 |
| moved | 无 | 在组件实例被移动到节点树另一个位置时执行 |
| detached | 无 | 在组件实例被从页面节点树移除时执行 |
| error | Object Error | 每当组件方法抛出错误时执行 |
- 此时还不能调用 setData
- 通常在这个生命周期函数中,只应该用于给组件的 this 添加一些自定义的属性字段
- 此时, this.data 已被初始化完毕
- 绝大多数初始化的工作可以在这个时机进行(例如发请求获取初始数据)
- 退出一个页面时,会触发页面内每个自定义组件的 detached 生命周期函数
- 此时适合做一些清理性质的工作
组件所在页面的生命周期:
组件所在页面的生命周期函数,需要定义在 pageLifetimes 节点中。
| 生命周期函数 | 参数 | 描述 |
|---|---|---|
| show | 无 | 组件所在页面被展示时执行 |
| hide | 无 | 组件所在页面被隐藏时执行 |
| resize | Object Size | 组件所在页面尺寸变化时执行 |
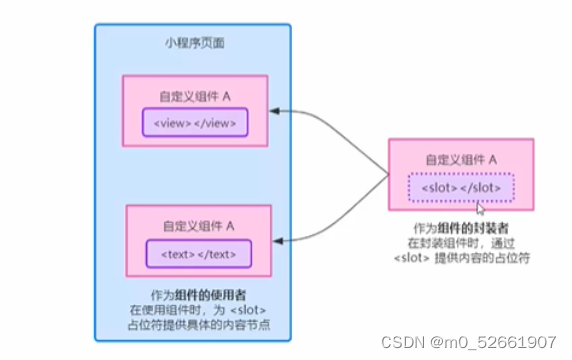
插槽
在自定义组件的 wxml 结构中,可以提供一个 <slot> 节点,用于承载组件使用者提供的wxml结构。
可以在组件的 .wxml 中使用多个 <slot> 标签,以不同的 name 来区分不同的插槽。在使用带有多个插槽的自定义组件时,需要用 slot 属性来将节点插入到不同的 <slot> 中。

behaviors
用于实现组价间代码共享的特性,类似于 Vue.js 中的 "mixins"。
module.exports=Behavior({
// 属性节点
properties:{},
// 私有数据节点
data:{},
// 事件处理函数和自定义方法
methods:{},
// 其他节点...
})在组件中,使用 require() 方法导入需要的 behavior,挂载后即可访问 behavior 中的数据或方法。
const myBehavior=require("../../behaviors/my-behaviors")
Components({
// 挂载
behaviors:[myBehaviors],
})2.组件通信
2.1 属性绑定
用于实现父向子传值,只能传递普通类型的数据,无法将方法传递给子组件。
// 父组件中的 data 节点
data:{
count:0
}
// 父组件的 wxml 结构
<my-test count="{{count}}"><my-test>
<view>父组件中,count值为:{{count}}</view>// 子组件的properties 节点
properties:{
count:Number
}
// 子组件的 wxml 结构
<text>子组件中,count值为:{{count}}</text>2.2 事件绑定
用于实现子向父传值,可以传递任何类型的数据。
- 在父组件的 js 中,定义一个函数,这个函数即将通过自定义事件的形式,传递给子组件
-
在父组件的 wxml 中,通过自定义事件的形式,将步骤 1 中定义的函数引用,传递给子组件
-
在子组件的 js 中,通过调用 this.triggerEvent ('自定义事件名称', { /* 参数对象 */ }) ,将数据发送到父组件
-
在父组件的 js 中,通过 e.detail 获取到子组件传递过来的数据























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








