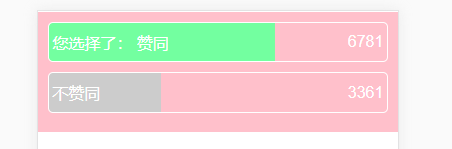
使用一个简单的投票系统来做演示。


操作
主要使用的是document.styleSheets[0]
通过插入规则 insertRule 来添加动画
最后通过style进行样式修改
代码
下面是演示代码:
<template>
<div>
<div class="toupiao" v-if="showTest">
<div class="yes btns" @click="changes('1')">赞同</div>
<div class="no btns" @click="changes('0')">不赞同</div>
</div>
<div class="showToupiaoMsg" v-show="!showTest">
<div class="yes btns" ref="yes">
<div>
<span v-show="touVal == '1'">您选择了:</span>
赞同
</div>
<div>
{{ yesPeople }}
</div>
</div>
<div class="no btns" ref="no">
<div><span v-show="touVal == '0'">您选择了:</span>不赞同</div>
<div>
{{ noPeople }}
</div>
</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
yesPeople: 6781, //同意人数
noPeople: 3361, //不同意人数
showTest: true, //显示
touVal: "" //选择的选项
}
},
methods: {
// 显示投票数据
changes(val) {
this.showTest = false
this.touVal = val
}
},
mounted() {
// 百分比
var isTrue = (this.yesPeople / (this.yesPeople + this.noPeople)) * 100
var isFalse = (this.noPeople / (this.yesPeople + this.noPeople)) * 100
// 规则
var ruleTrue = ` @keyframes changeWidth3 {
to {
background-size: ${isTrue}% 100%;
}
}`
var rulesFalse = `
@keyframes changeWidth4 {
to {
background-size: ${isFalse}% 100%;
}
}`
// 获取规则并进行改变
var sheet = document.styleSheets[0]
sheet.insertRule(ruleTrue, 0)
sheet.insertRule(rulesFalse, 0)
this.$refs.yes.style.animation = "changeWidth3 1s forwards"
this.$refs.no.style.animation = "changeWidth4 1s forwards"
}
}
</script>
<style lang="less" scoped>
.toupiao {
width: 100vw;
height: 100px;
overflow: hidden;
background: pink;
.btns {
width: 94%;
height: 2rem;
margin: 10px;
border: 1px solid #fff;
border-radius: 5px;
color: #fff;
display: flex;
justify-content: center;
align-items: center;
}
.btns:active {
background: orangered;
border: 1px solid orangered;
opacity: 0.6;
}
}
.showToupiaoMsg {
width: 100vw;
height: 120px;
overflow: hidden;
background: pink;
margin-top: 1px;
.btns {
width: 92%;
height: 2rem;
margin: 10px;
border: 1px solid #fff;
border-radius: 5px;
color: #fff;
display: flex;
justify-content: space-between;
padding: 0.2rem;
align-items: center;
}
.yes {
background-image: linear-gradient(#73ffa0, #73ffa0);
background-repeat: no-repeat;
background-size: 0 100%;
background-position: 0 70%;
animation: changeWidth 1s forwards;
}
.no {
background-image: linear-gradient(#ccc, #ccc);
background-repeat: no-repeat;
background-size: 0 100%;
background-position: 0 70%;
animation: changeWidth2 1s forwards;
}
}
</style>

























 1766
1766











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










