目录
前言必读
创建maven web项目有两种方式,一种是使用骨架方式,一种是不使用骨架的方式
创建方式
一、使用骨架的方式
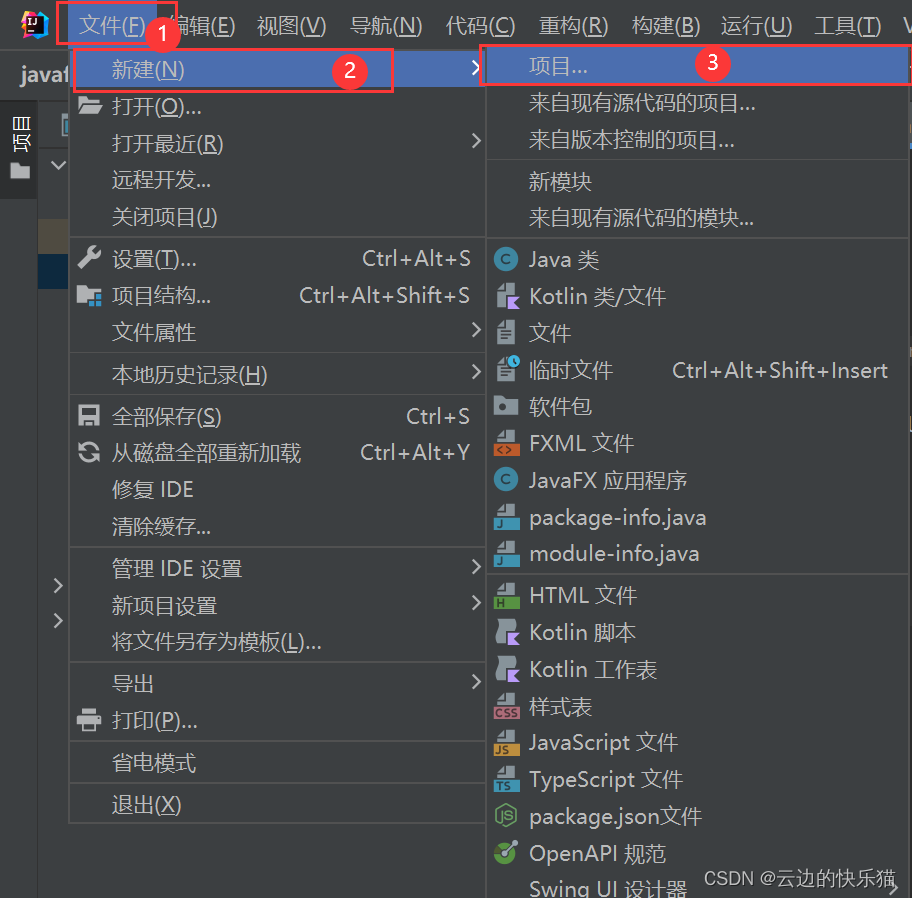
1.打开idea,按照步骤创建一个新的项目

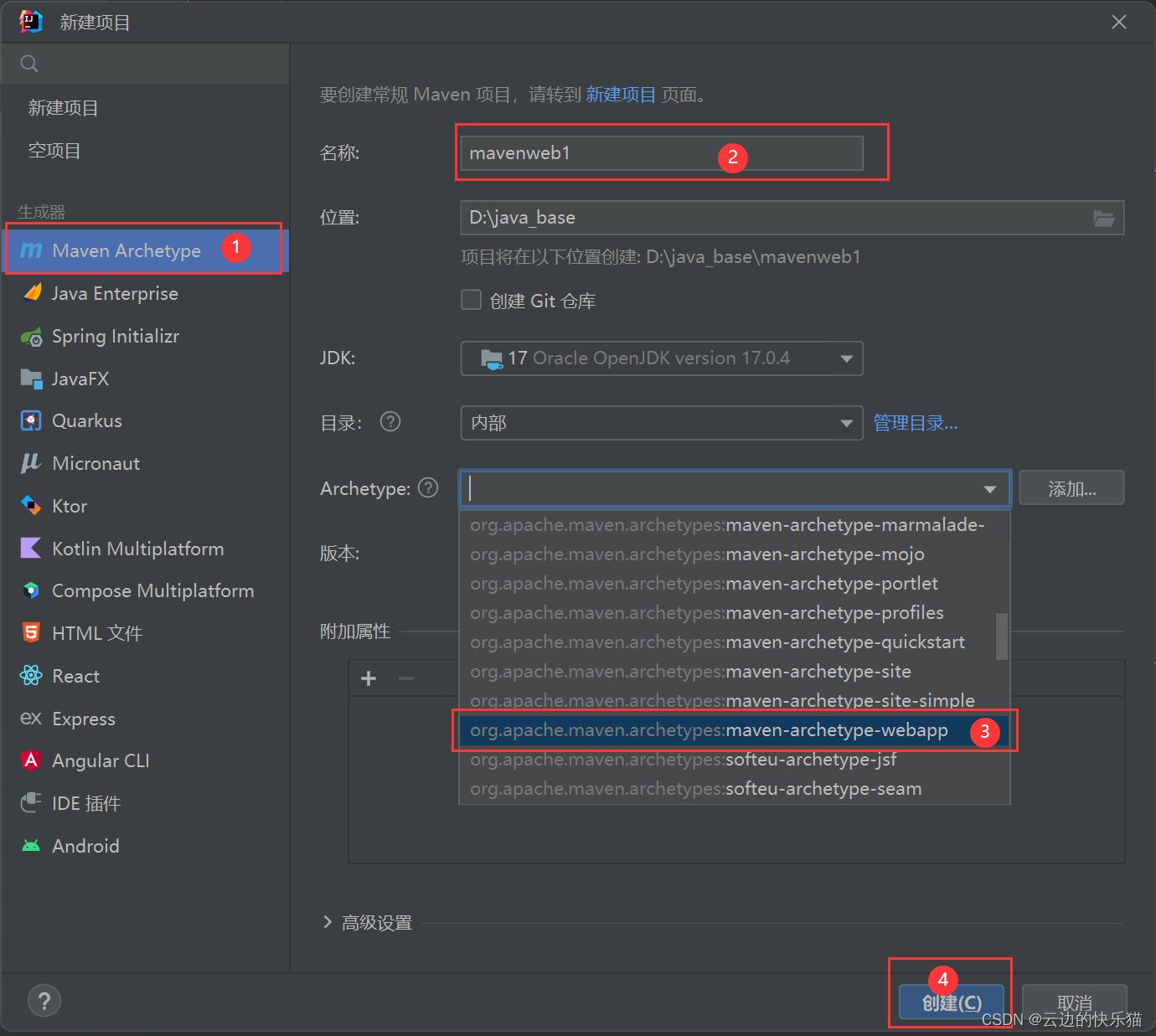
2.点击Maven Archetype(骨架),自定义项目名,选择这个web骨架,点击创建

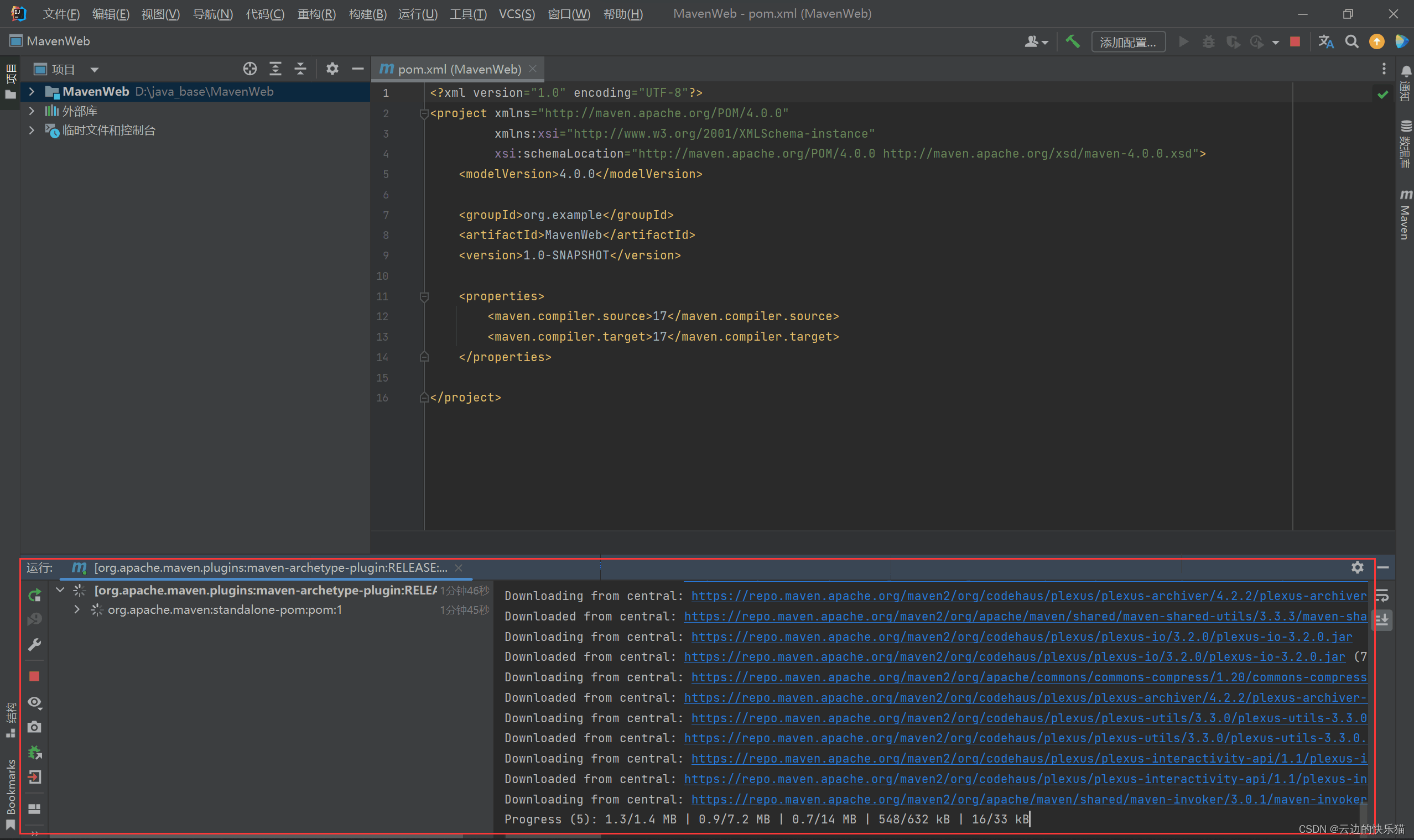
3.构建中
PS:这个一般时间比较长(因为有墙,maven的中央仓库在国外),会卡在[INFO] Generating project in Batch mode这里比较久,可以选择
1.关闭重新创建
2.耐心等待
3.或者去(本地磁盘中安装maven的位置--conf包--settings.xml中配置阿里云仓库--这个在我的其他文章中有教学)

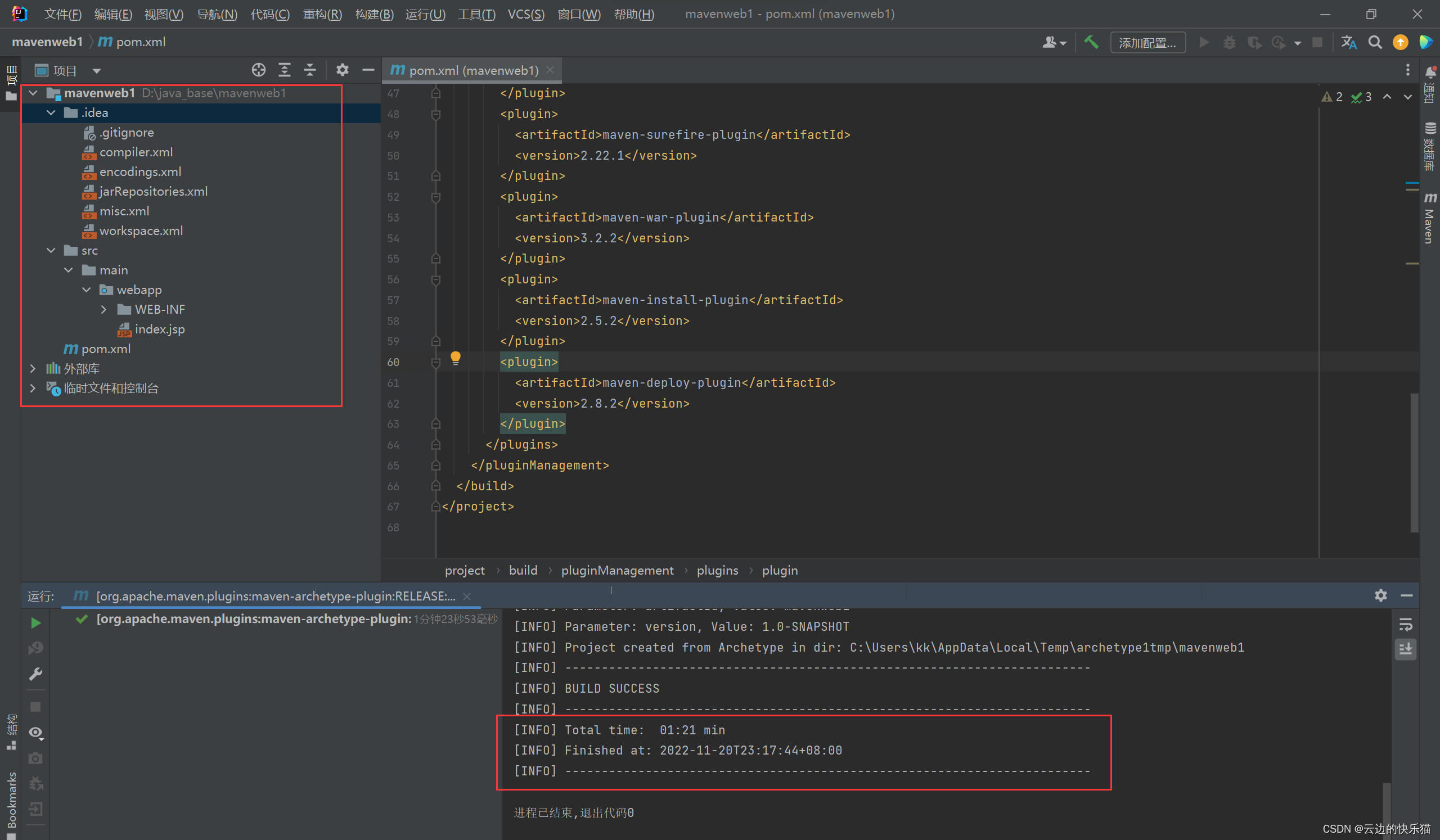
4.这样就是构建成功:

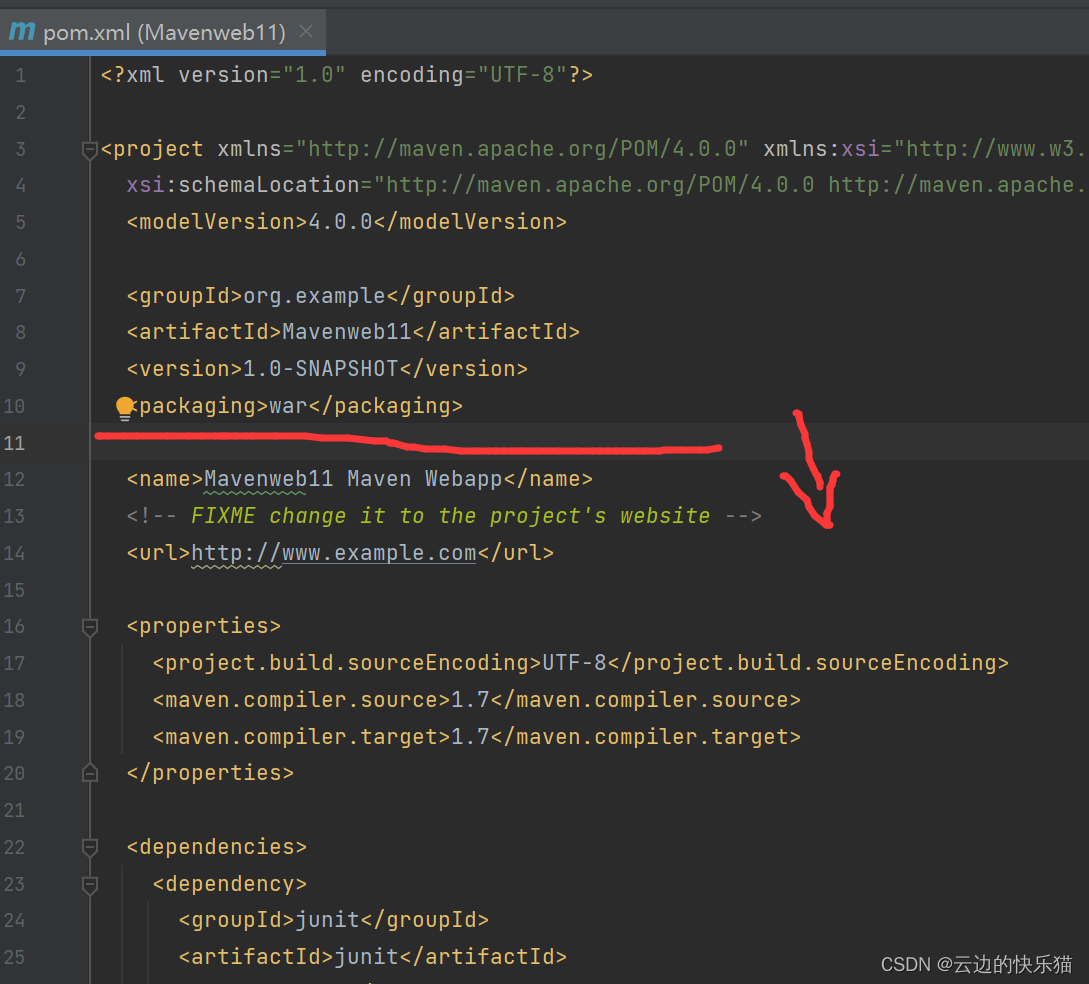
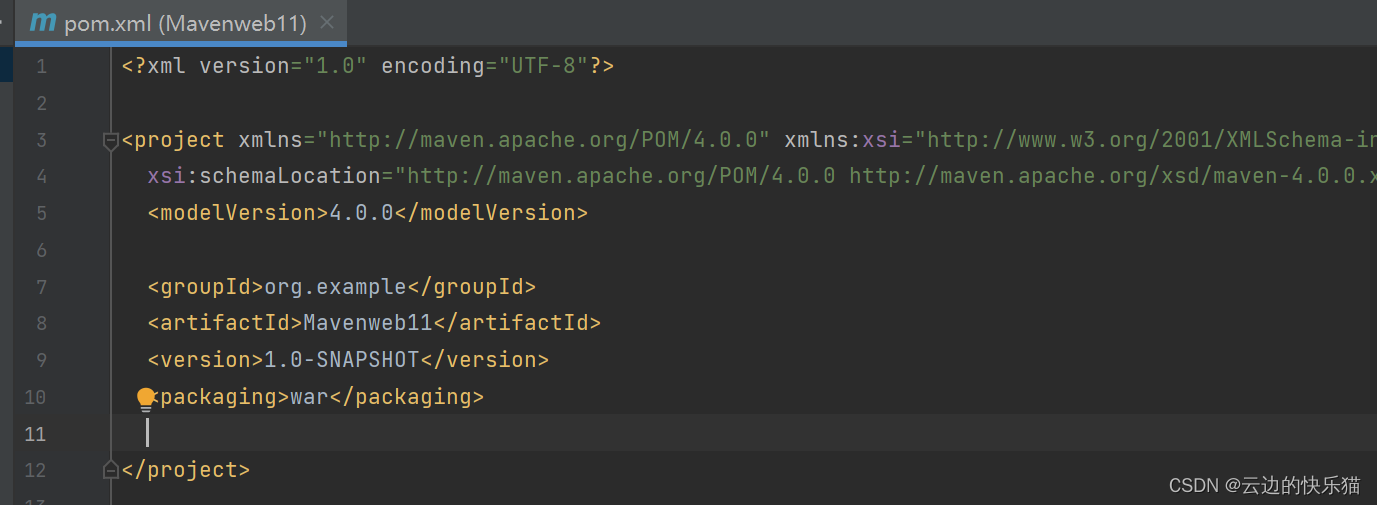
5.删除pom.xml中多余的插件,从war往下删到剩一个</project>

成果:

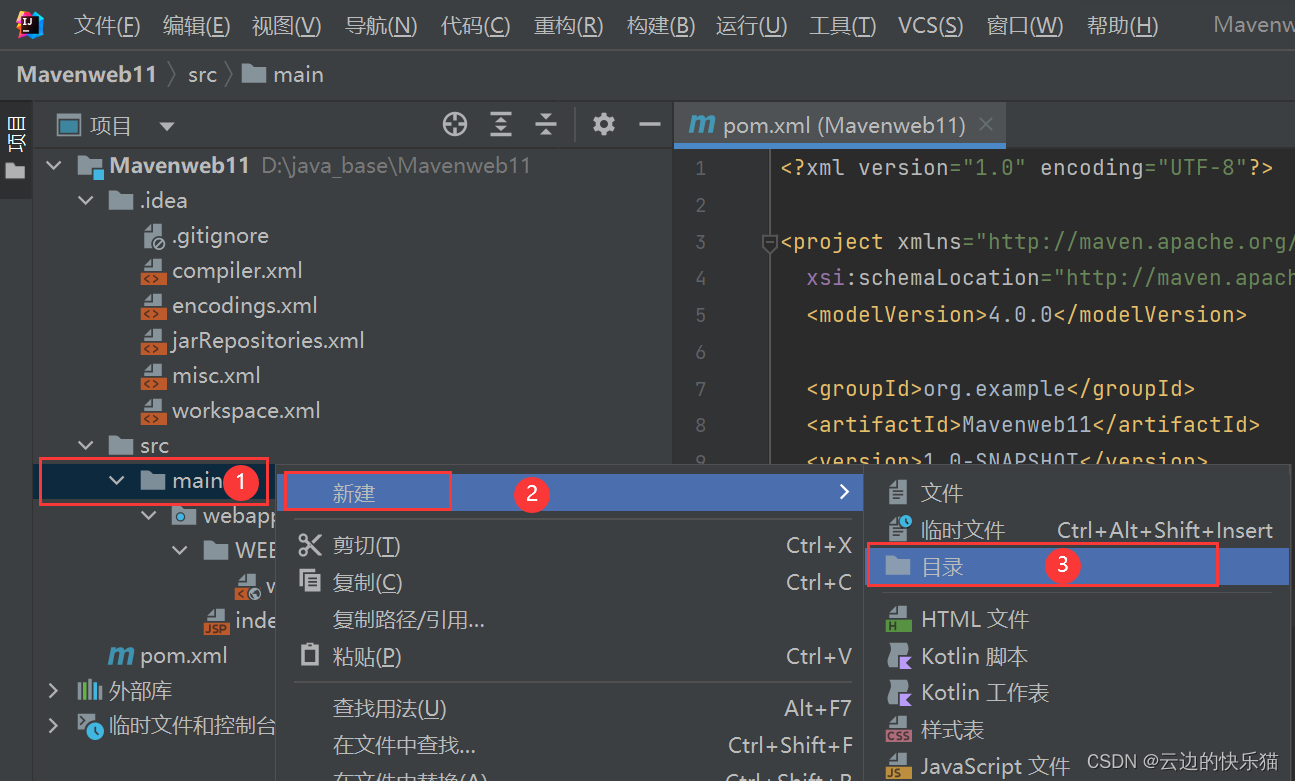
6.右键main-->新建-->目录

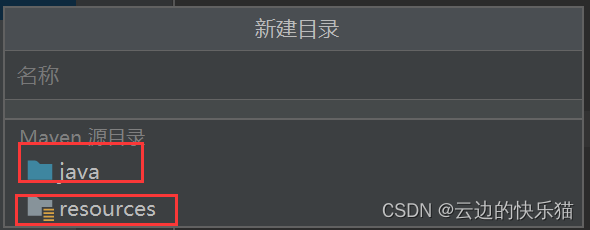
7.根据提示补齐这两个目录(分两次添加进来就好了)

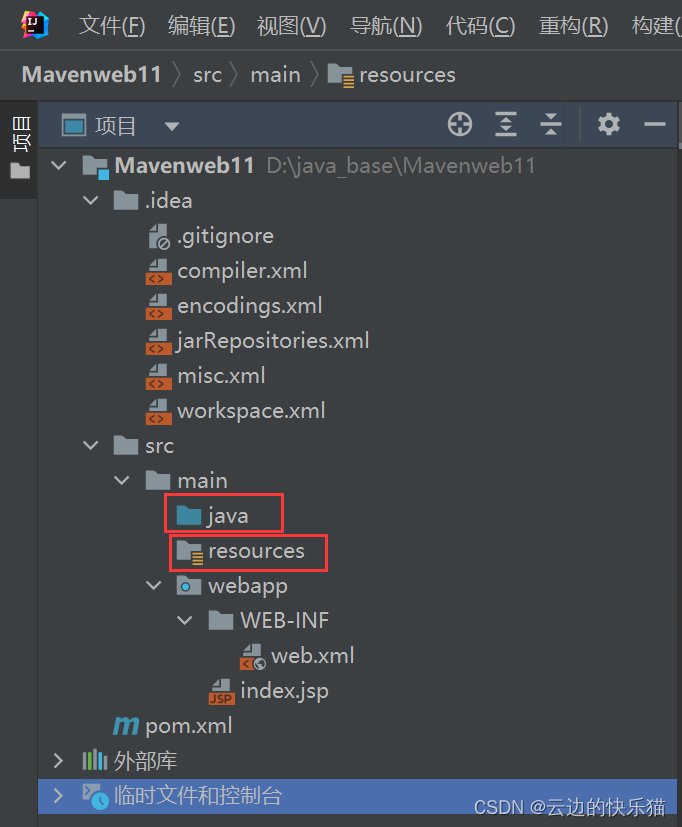
成果:这样就补齐成功了

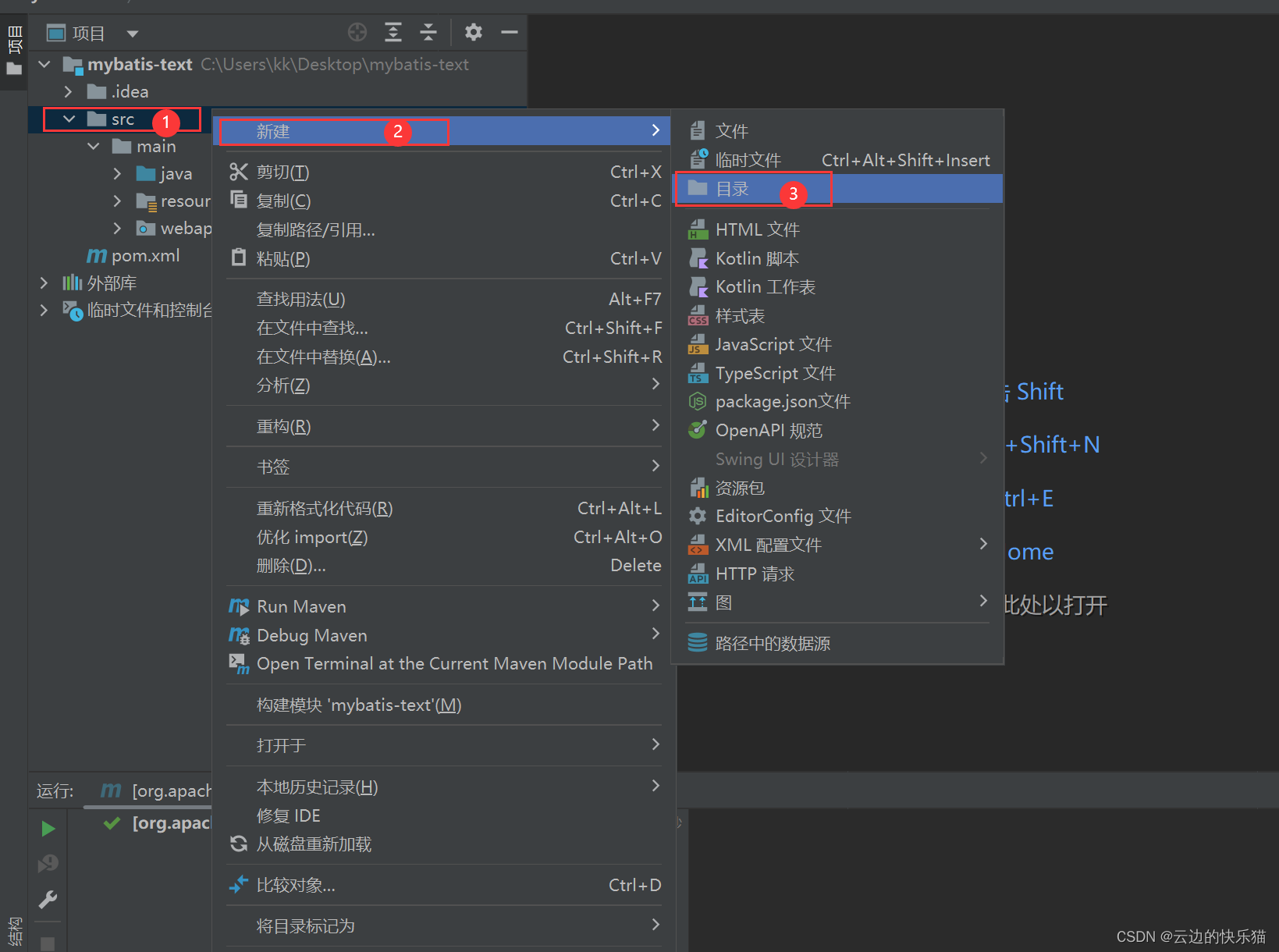
8.添加补齐测试包。右键点击src-->新建-->目录

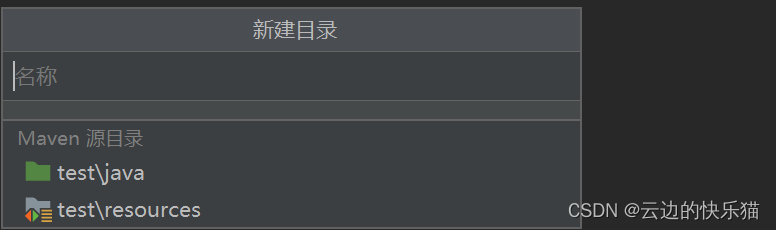
9.根据提示选择回车键补齐这两个目录就好了

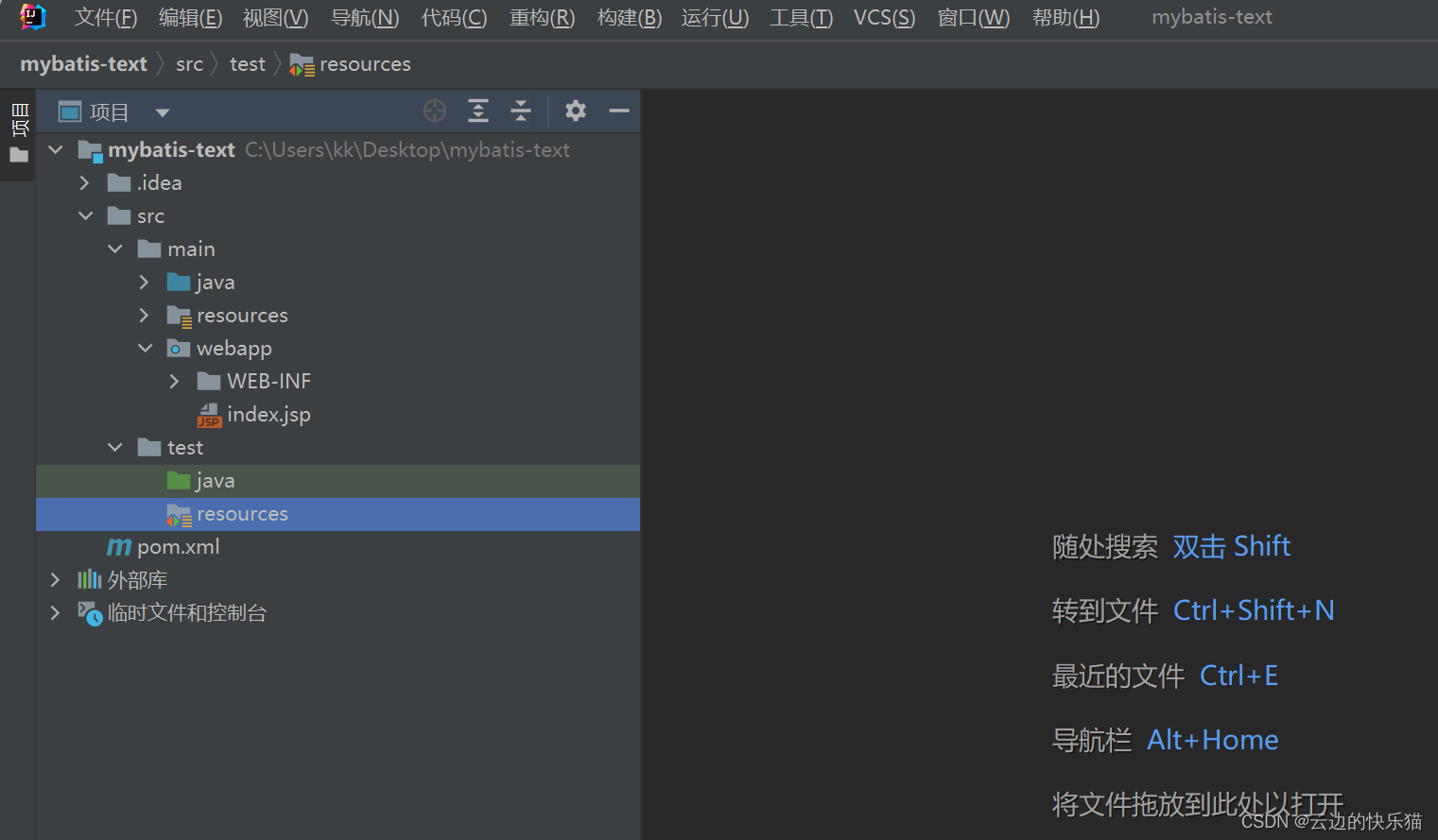
最终成果展示

这样骨架的maven web项目就建立完成了
二、maven中添加 web方式

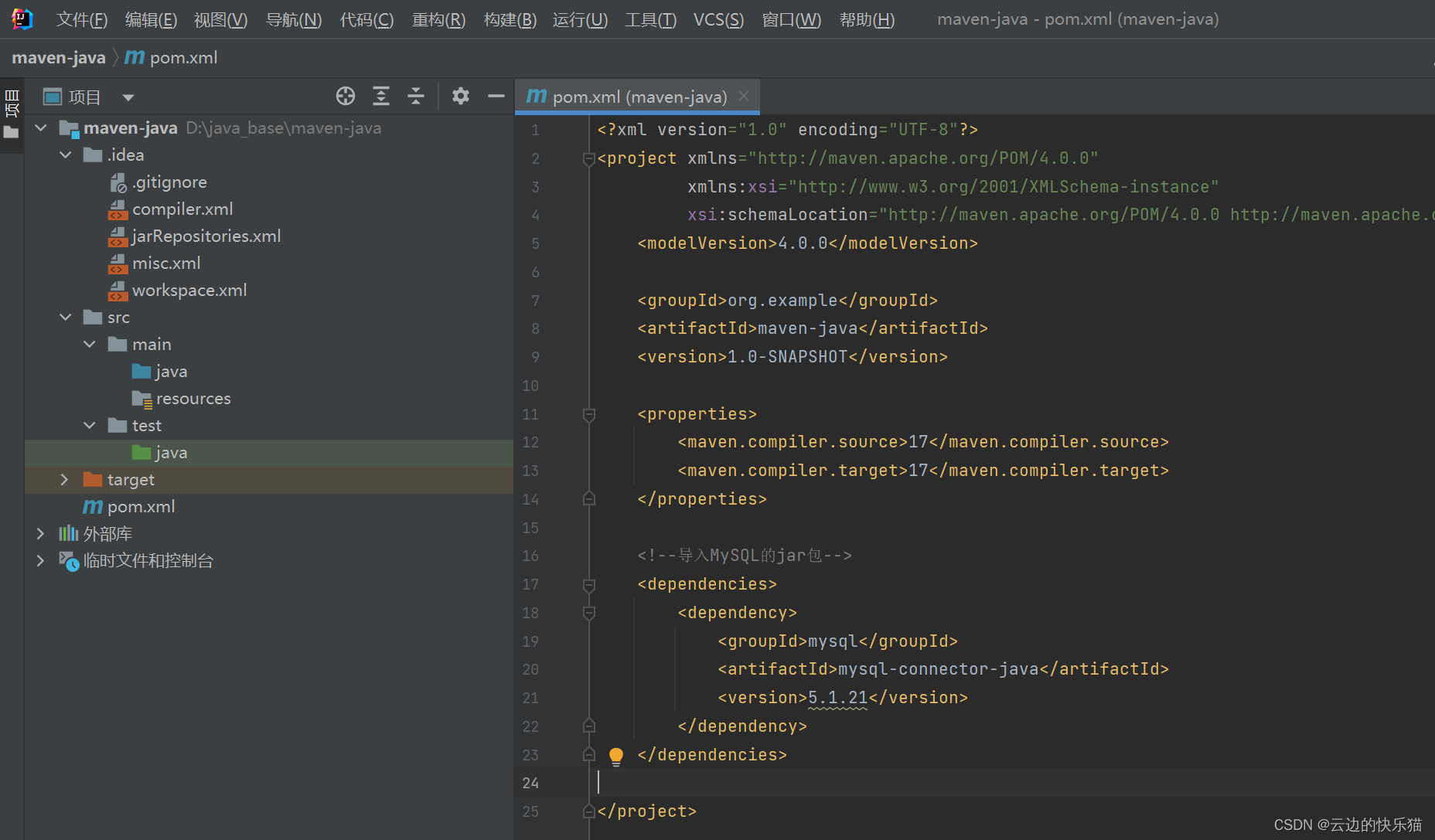
2.在这个maven项目里面的pom.xml这里添加下面这个
<packaging>war</packaging>然后右上角有个刷新的记得刷新一下

成果:

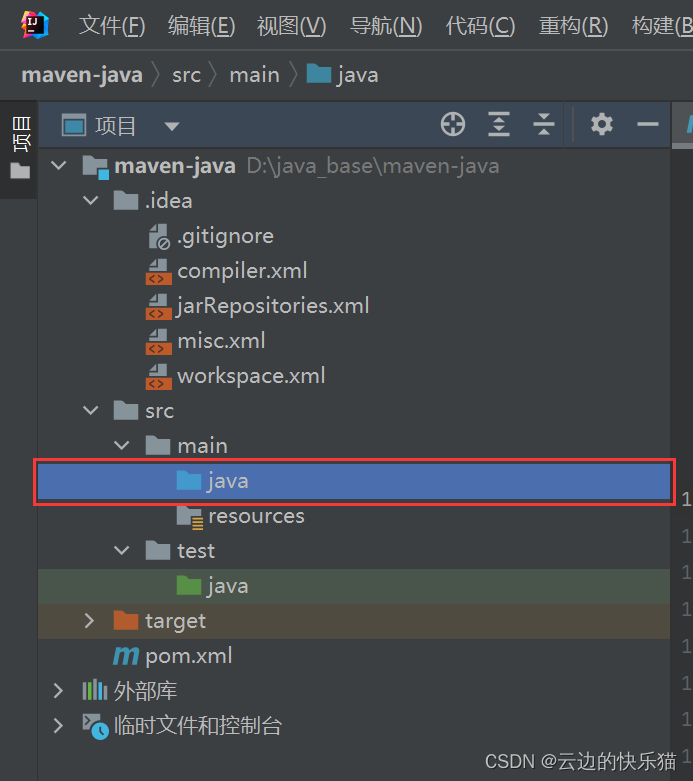
3.鼠标双击项目中的java

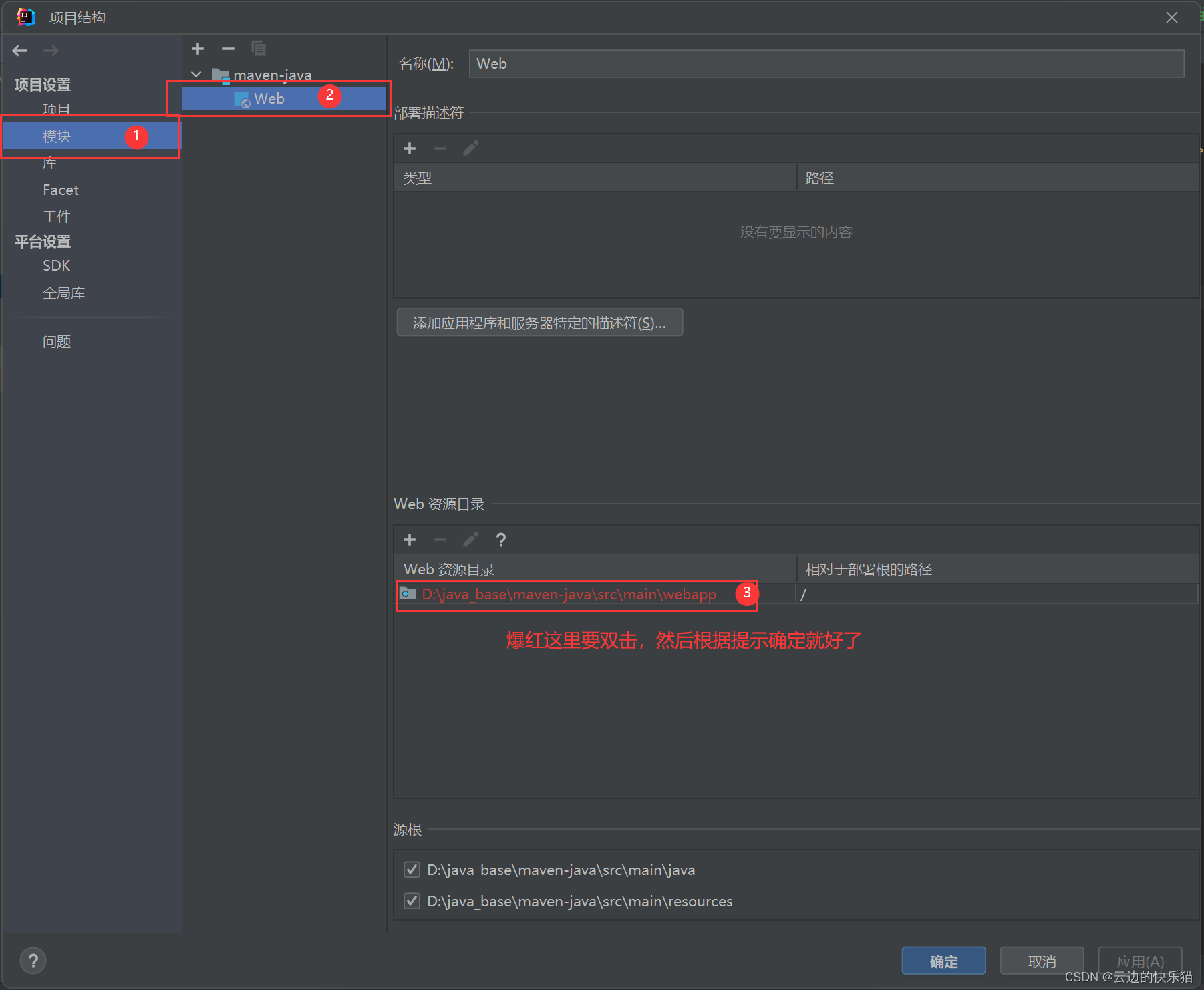
4.跟着图片步骤进行就好了,出现的弹窗都点击确定就好了

5.跟着图片步骤进行就好了

弹出来的窗口点击确定就好了,再点击整体页面的确定就好了

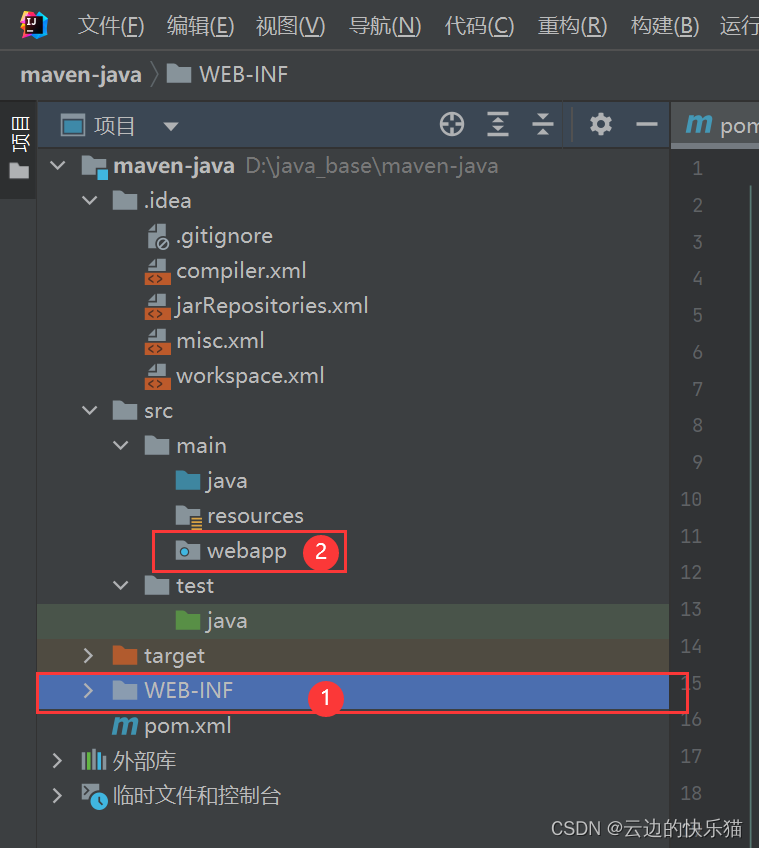
6.用鼠标把这个WEB-INF拖到webapp里面就好了

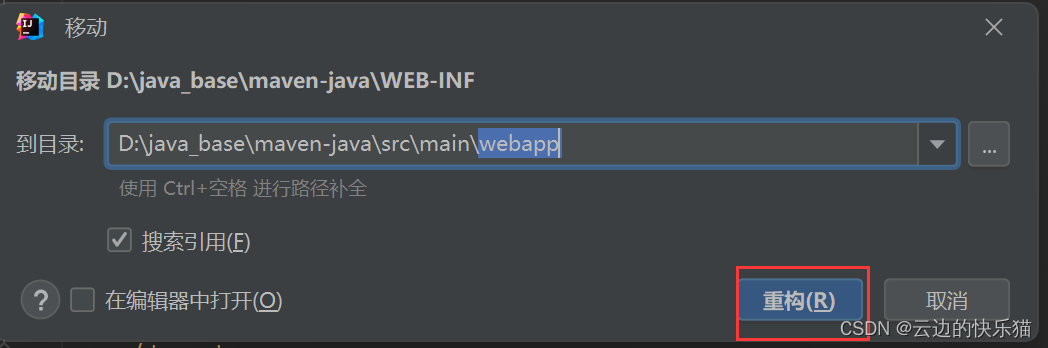
拖的时候会弹出来一个页面,点击重构就好了

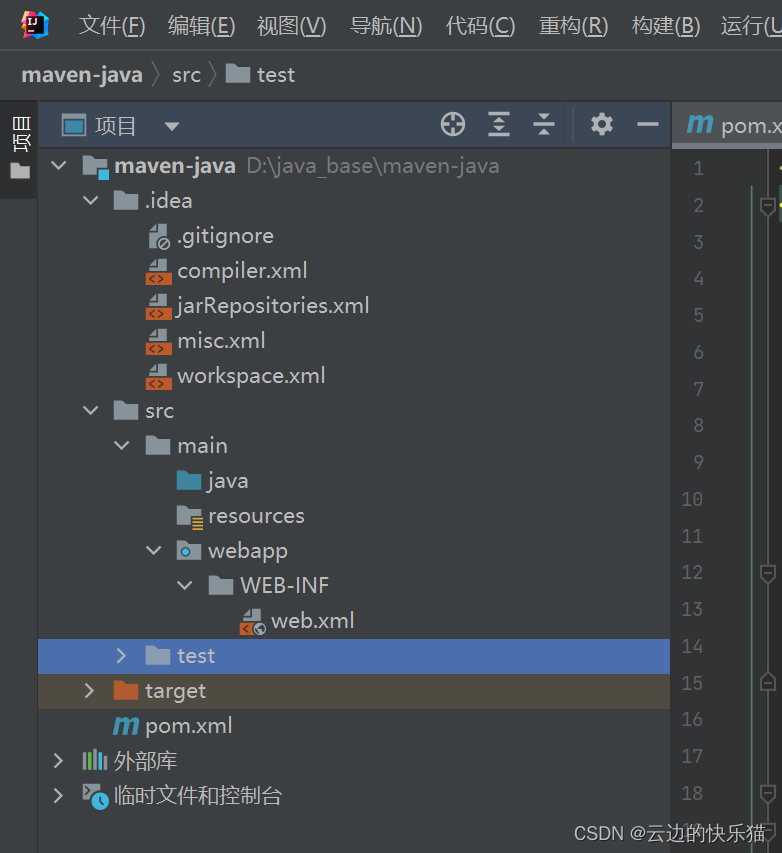
成果:

这样不用骨架逐步创建的maven项目就创建好了
额外知识:IDEA配置tomcat
在maven项目里面想要运行起来项目,那么就需要配置tomcat
总结:
这两种创建出来的都一样,如果第一种骨架方式加载快的情况,我还是喜欢用第一种方式,如果骨架加载慢,可以使用第二种逐步创建的方式
如果你觉得本篇文章对你有所帮助的,给个一键三连吧!!!
点赞关注收藏,抱拳了!
























 406
406











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










