目录
一、概述
后端人员想在IDEA里面创建一个Vue的项目,但是这非常麻烦,用vscode这个前端专用软件创建就会非常快速。
操作的前提
1.安装vscode软件的步骤:vscode下载和安装教程和配置中文插件(超详细)_vscode中文插件_云边的快乐猫的博客-CSDN博客
2.安装node.js的步骤:
方式一(默认vue3方便快捷)
1.新建一个存放vue项目的文件夹

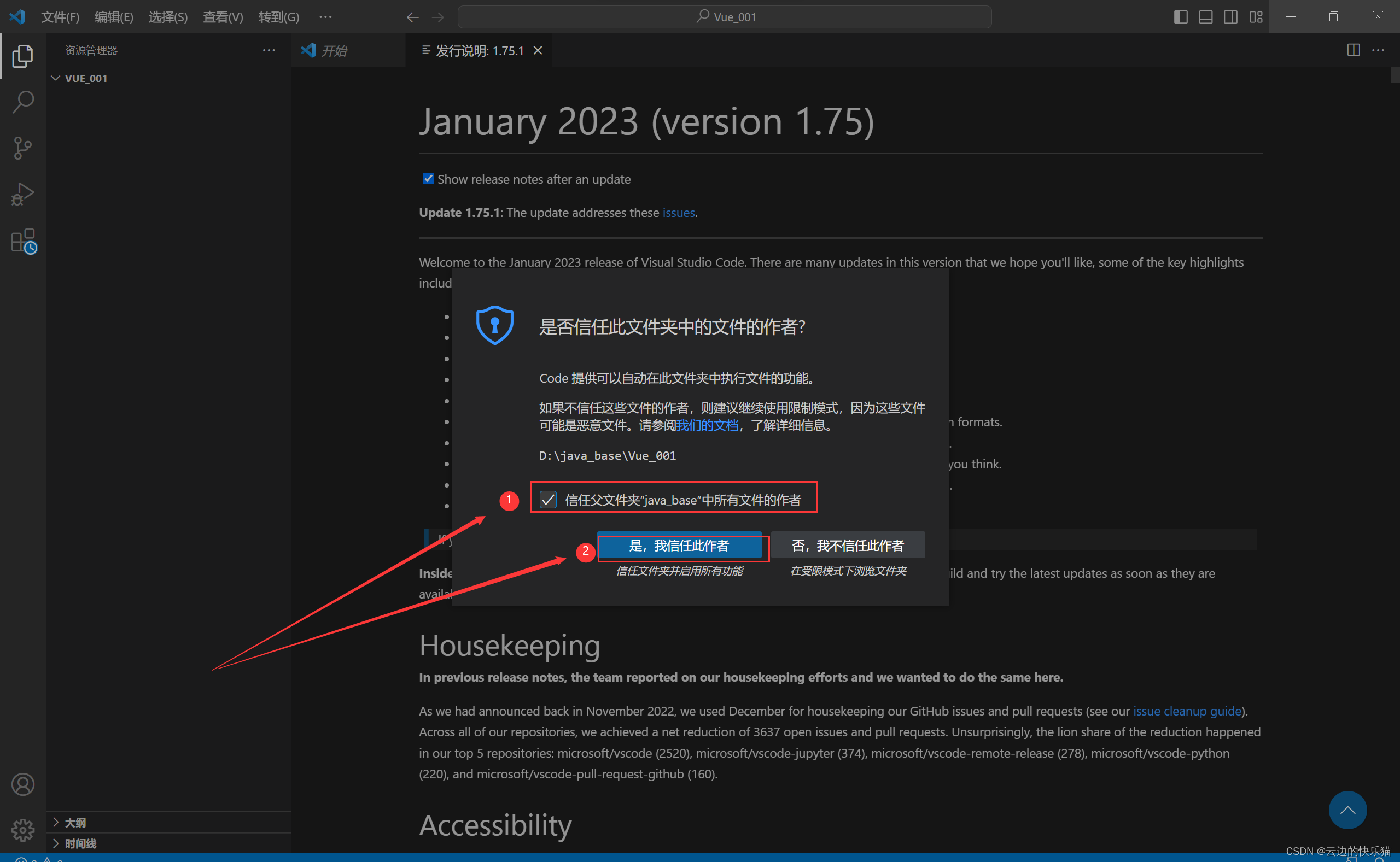
2.把这个文件夹手动拉到vscode软件里面并勾选信任

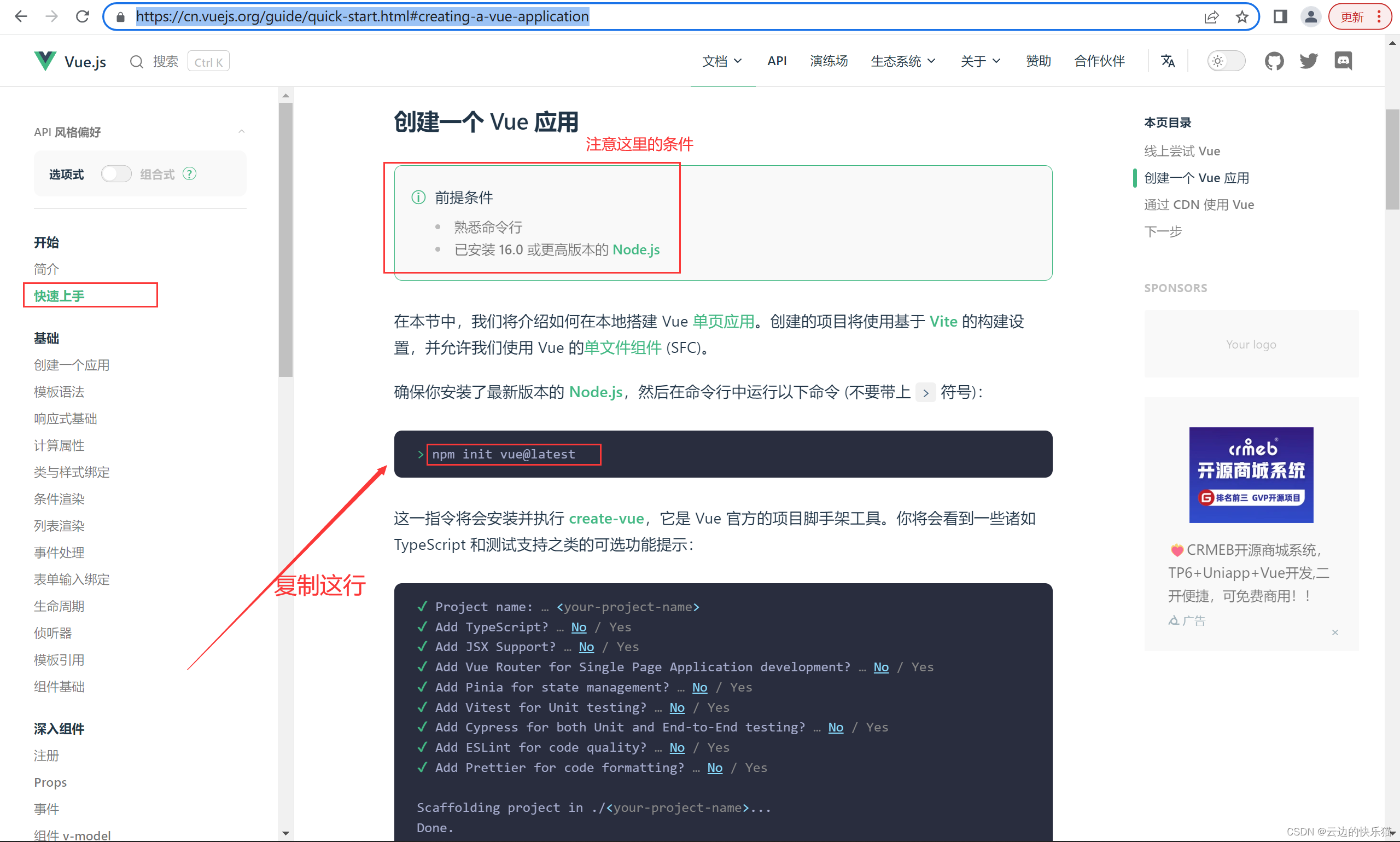
3. 去到vue的官网---快速上手,把这行代码复制下来
vue3版本的官网:快速上手 | Vue.js
npm init vue@latest
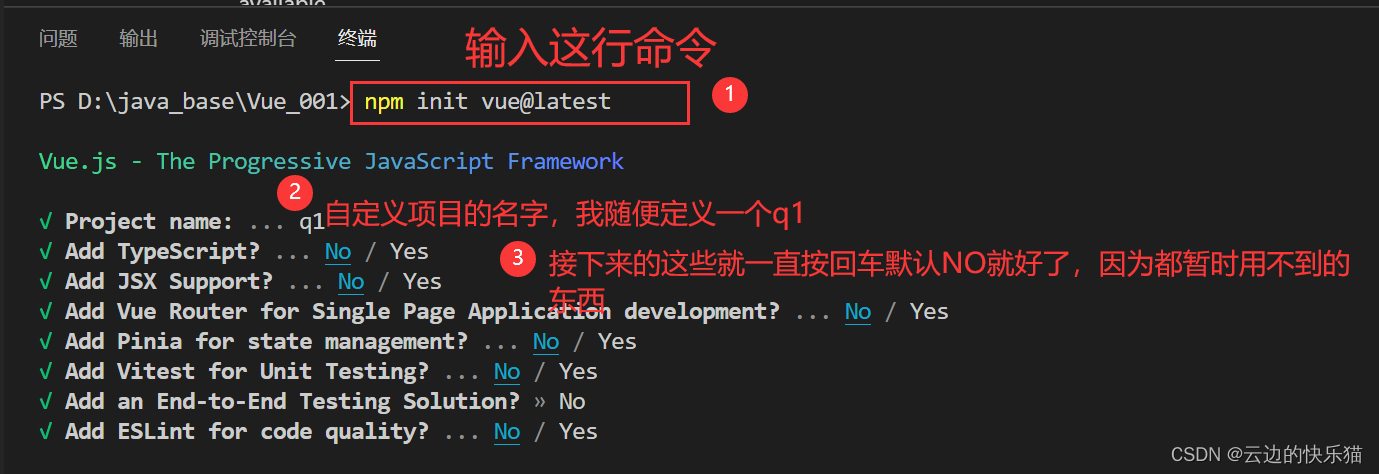
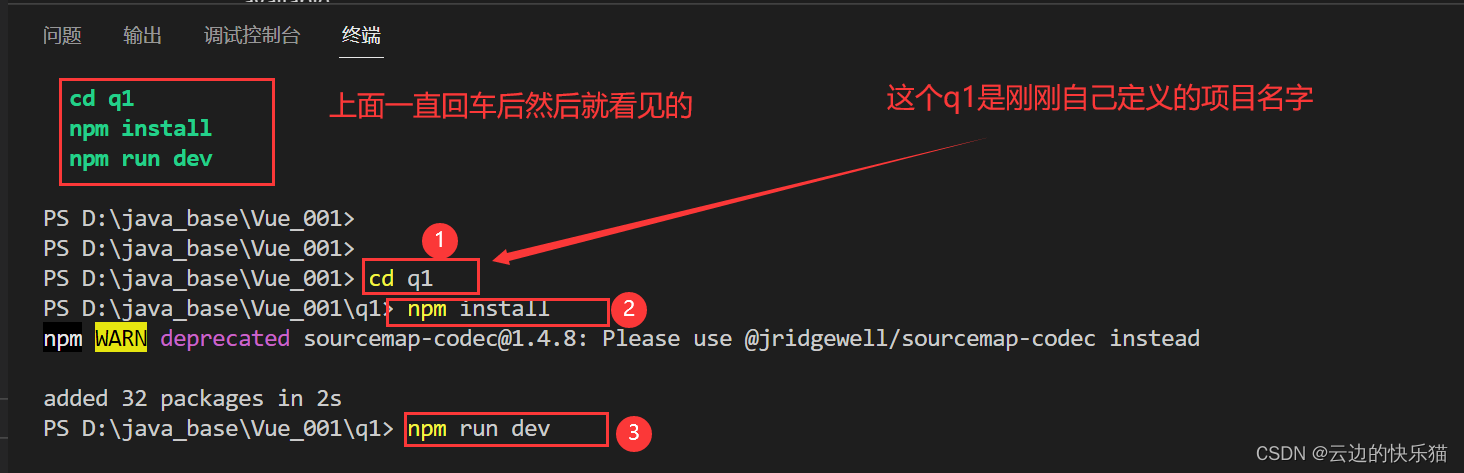
4.打开vscode软件,使用CTRL+~快捷键打开终端,然后把上面复制的代码复制进去回车。然后定义项目的名字。接下来的就都一直按回车键确定就好了

5.底部会出现3行提示,跟着它敲然后回车就好了

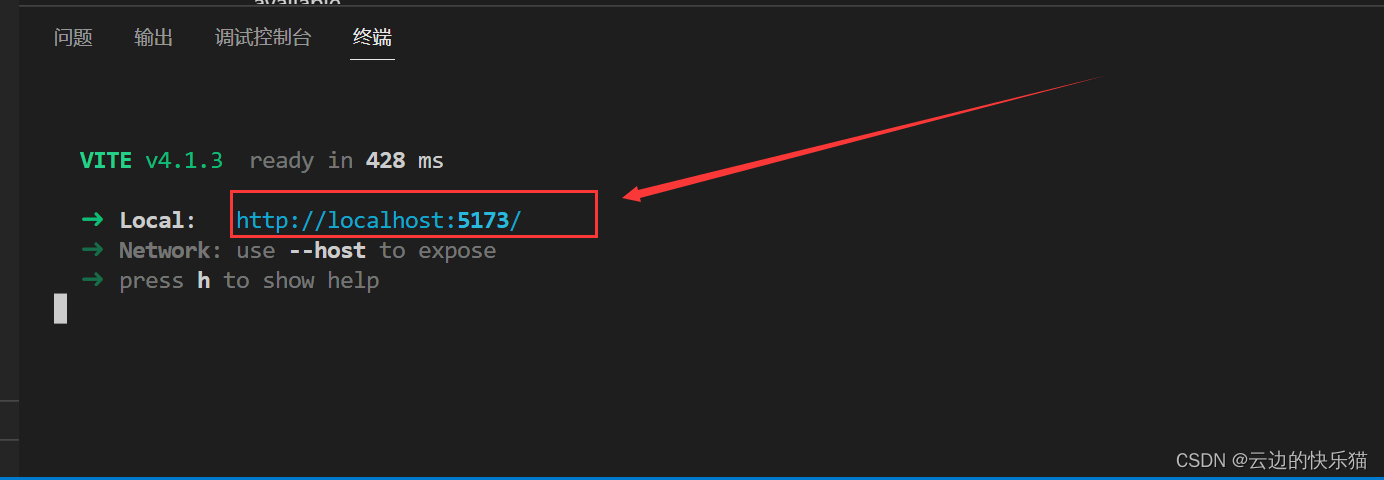
6.点击这个或者复制去浏览器打开,就可以跳转到vue的界面了

7.vue界面加载成功

这样一个vue的项目就创建完成了

























 645
645











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










