app.vue
onLaunch(){}
onHide(){}
onShow(){}
注意:在小程序中是不可以使用this.$route的
涉及到获取参数时,必须用onLoad()这个生命周期函数


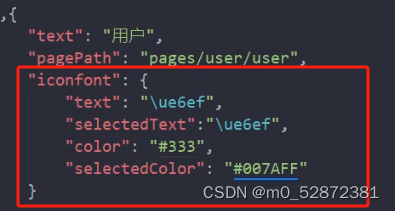
1.使用iconfont
(1)仅将下载的包中的.ttf引入到static文件夹下
(2)在pages.json文件中的tabBar中进行引入使用
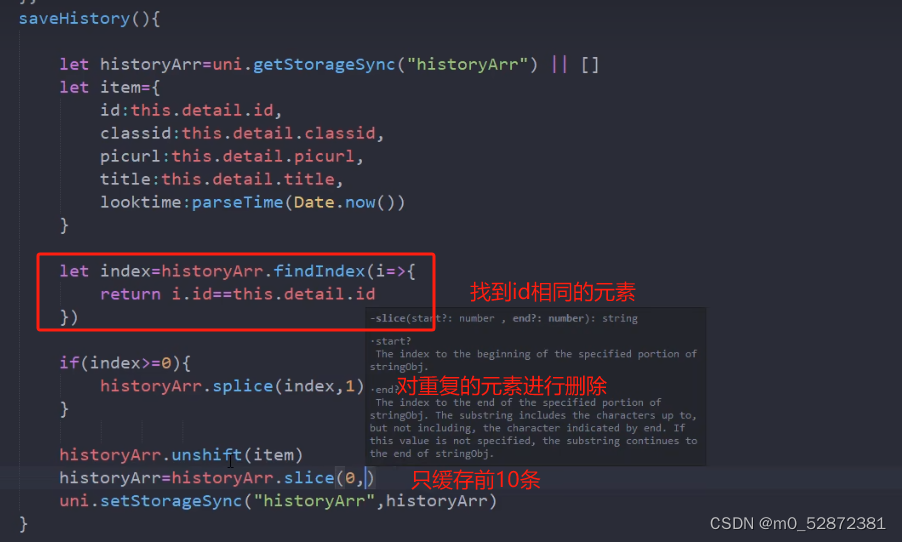
2.本地存储,uniapp和原生vue有区别
原生vue不能直接存储复杂数据类型,uniapp可以对复杂数据类型进行直接存储
3.吸顶效果
position:fixed;
top:var(--window-top)
4.识别富文本
原生vue中通过v-html
uni-app中通过<rich-text :node=“content”/>
富文本中图片一般有问题,要通过replace进行替换
如;res.data.content = res.data.content.replace(/<img/gi, "<img style='max-width:100%' ")
5.当跳转一个页面时,如何拿到该页面获取到的参数
在onLoad(e){}这个函数中获取参数
6.onLoad(){} 第一次加载该页面调用
onShow(){} 每次进入该页面都会进行调用

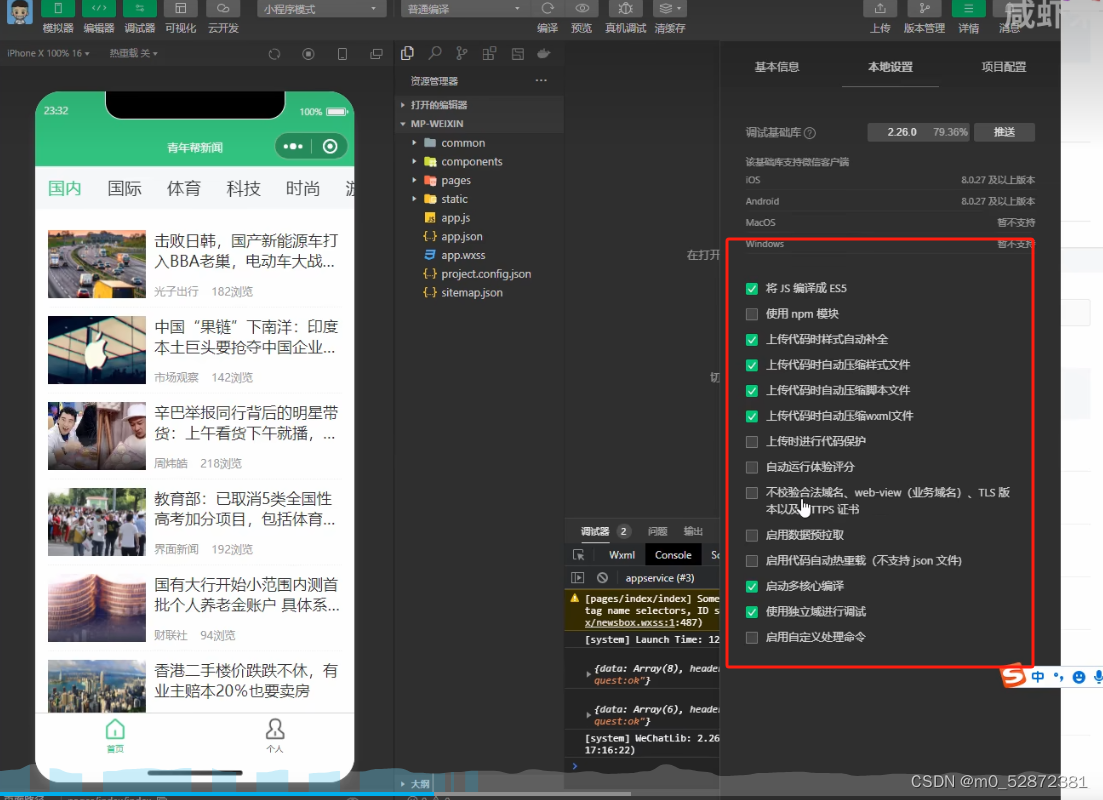
7.打包部署
发行

坑:
(1)uni.setNavigationBarColor(
{
frontColor:'#ffffff'(只能是6位,不能是三位)
}
)






















 635
635

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










