此项目是根据老师所提供项目修改实现的ECharts数据可视化项目

该项目使用了ECharts和Ajax,结合html、css、jquery所制作的项目。
项目地址:项目GitHub超链接
ECharts基础知识讲解
ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖矢量图形库ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
官网地址:https://echarts.apache.org/zh/index.html
使用方法
1、获取 ECharts 【可以在官网查看】
2、引入ECharts 插件到html页面中
<script src="./js/echarts.min.js"></script>
3、准备一个具备大小的DOM容器
<body>
<!-- 为 ECharts 准备一个具备大小(宽高)的 DOM -->
<div id="main" style="width: 600px;height:400px;"></div>
</body>
4、初始化echarts实例对象
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
5、指定配置项和数据(option)【这个可以在官网里查看具体实现】
var option = {
title: {
text: ''
},
tooltip: {},
legend: {
data:[]
},
xAxis: {
data: []
},
yAxis: {},
series: [{
name: '',
type: 'bar',
data: []
}]
};
6、将配置项设置给echarts实例对象
myChart.setOption(option);
Echarts基础配置
-
series(系列):每个系列通过 series.type 决定自己的图表类型(图表数据,指定什么类型的图表,可以多个图表重叠)。
-
xAxis:直角坐标系 grid 中的 x 轴
-
yAxis:直角坐标系 grid 中的 y 轴
-
grid:直角坐标系内绘图网格
-
title:标题组件
-
tooltip:提示框组件
-
legend:图例组件
-
color:调色盘颜色列表
-
boundaryGap: 坐标轴两边留白策略,类目轴中 boundaryGap 可以配置为 true 和 false。默认为
true,可以保证刻度线和标签对齐。这时候刻度只是作为分隔线,标签和数据点都会在两个刻度之间的带(band)中间。
项目具体实现

- CSS:网页样式
- font:网页字体显示
- images:网页图片
- js:网页需要的依赖以及图表实现方法
项目代码展示
数据都存储在data.json文件中,通过Ajax传输到网页中。
- index.js(网页主页)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>echarts可视化</title>
<link rel="stylesheet" href="css/index.css" />
</head>
<body>
<header>
<h1>电商用户数据可视化展板-ECharts</h1>
<div class="showTime">当前时间:2020年3月17-0时54分14秒</div>
<h3></h3>
<script>
var t = null;
var url= location.search;
var str = url.substr(1);
strs = str.split("&");
t = setTimeout(time, 1000); //開始运行
function time() {
clearTimeout(t); //清除定时器
dt = new Date();
var y = dt.getFullYear();
var mt = dt.getMonth() + 1;
var day = dt.getDate();
var h = dt.getHours(); //获取时
var m = dt.getMinutes(); //获取分
var s = dt.getSeconds(); //获取秒
document.querySelector(".showTime").innerHTML = "当前时间:" + y + "年" + mt + "月" + day + "日-" + h + "时" + m + "分" + s + "秒";
t = setTimeout(time, 1000); //设定定时器,循环运行
}
</script>
<script>
</script>
</header>
<section class="mainbox">
<div class="column">
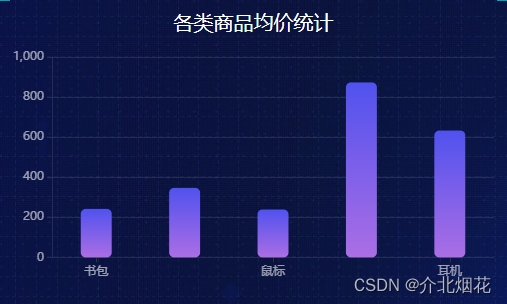
<div class="panel bar">
<h2>
各类商品均价统计
</h2>
<div class="chart"></div>
<div class="panel-footer"></div>
</div>
<div class="panel line">
<h2>评分分布折线图</h2>
<div class="chart"></div>
<div class="panel-footer"></div>
</div>
<div class="panel pie">
<h2>饼形图-商品价格分布</h2>
<div class="chart"></div>
<div class="panel-footer"></div>
</div>
</div>
<div class="column">
<div class="no">
<div class="no-hd">
<ul>
<li>5929</li>
<li>19</li>
</ul>
</div>
<div class="no-bd">
<ul>
<li>统计数量</li>
<li>种类数量</li>
</ul>
</div>
</div>
<div class="map">
<div class="chart"></div>
<div class="map1"></div>
<div class="map2"></div>
<div class="map3"></div>
</div>
</div>
<div class="column">
<div class="panel bar1">
<h2>各品牌均价统计</h2>
<div style="float: left; margin-left: 170px;margin-right: 10px;">
<form action="" method="post">
<select id="select_name">
<option>手机</option>
<option>笔记本电脑</option>
<option>耳机</option>
</select>
</form>
</div>
<div><button id="button_form">确定</button></div>
<div class="chart"></div>
<div class="panel-footer"></div>
</div>
<div class="panel line1">
<h2>各品牌性价比雷达图</h2>
<div style="float: left; margin-left: 170px;margin-right: 10px;">
<form action="" method="post">
<select id="select_name2">
<option>手机</option>
<option>笔记本电脑</option>
<option>电视</option>
</select>
</form>
</div>
<div><button id="button_form2">确定</button></div>
<div class="chart"></div>
<div class="panel-footer"></div>
</div>
- myMap.js(地图图表展示)
该地图图表使用了地图JSON文件,该JSON 文件可以在 阿里云数据可视化平台 中获取到。

(function () {
// 1. 实例化对象
var myChart = echarts.init(document.querySelector(".map .chart"));
var app = {};
var text=['北京','天津','河北','山西','内蒙古','辽宁','吉林','黑龙江','上海','江苏','浙江','安徽','福建','江西','山东','河南','湖北','湖南','广东'
,'广西','海南','重庆','四川','贵州','云南','西藏','陕西','甘肃','青海','宁夏','新疆','台湾','香港','澳门']
var a=[]
for(var x=0;x<=text.length-1;x++){
a[x]=0
}
$.ajax({
url: "js/data.json", //请求的接口名
type: 'GET',
dataType: "json",
charset: "utf-8",
async: false, //调用方法执行结束后,却发现赋值的全局变量的值是undefined,
//这时很有可能是因为ajax的参数async,他的默认值是true,即异步执行,即你没拿到数据也能继续走下去
success: function (data) {
// var data=JSON.parse(data)
for(var i = 0; i <= data["RECORDS"].length-1;i++){
for(var j=0;j<=text.length-1;j++){
if(data["RECORDS"][i]["地址"].split(" ")[0]==text[j]){
a[j]++
}
}
}
}
})
$.get("js/中华人民共和国.json",function (geoJson) {
echarts.registerMap('China', geoJson,{});
var option = {
title: {
text: "电商分布图",
top: '2%',
left: "center",
textStyle: {
fontSize: 40,
textBorderType: "solid",
color: "#0bf"
}
},
visualMap: {
min: 0,
label: {
emphasis: {
show: true,
color: "#fff"
}
},
textStyle: {
color: "yellow"
},
roam: false,
zoom: 1,
},
series: [
{
name: '中国地图',
type: 'map',
mapType: 'China', // 自定义扩展图表类型
itemStyle: {
emphasis: { label: { show: true, fontSize: 20, fontWeight: "bolder",color:"black" } }
},
data: [
{ name: '北京市', value: a[0] },
{ name: '天津市', value: a[1] },
{ name: '河北省', value: a[2] },
{ name: '山西省', value: a[3] },
{ name: '内蒙古自治区', value: a[4] },
{ name: '辽宁省', value: a[5] },
{ name: '吉林省', value: a[6] },
{ name: '黑龙江省', value: a[7] },
{ name: '上海市', value: a[8] },
{ name: '江苏省', value: a[9] },
{ name: '浙江省', value: a[10] },
{ name: '安徽省', value: a[11] },
{ name: '福建省', value: a[12] },
{ name: '江西省', value: a[13] },
{ name: '山东省', value: a[14] },
{ name: '河南省', value: a[15] },
{ name: '湖北省', value: a[16] },
{ name: '湖南省', value: a[17] },
{ name: '广东省', value: a[18] },
{ name: '广西壮族自治区', value: a[19] },
{ name: '海南省', value: a[20] },
{ name: '重庆市', value: a[21] },
{ name: '四川省', value: a[22] },
{ name: '贵州省', value: a[23] },
{ name: '云南省', value: a[24] },
{ name: '西藏自治区', value: a[25] },
{ name: '陕西省', value: a[26] },
{ name: '甘肃省', value: a[27] },
{ name: '青海省', value: a[28] },
{ name: '宁夏回族自治区', value: a[29] },
{ name: '新疆维吾尔自治区', value: a[30] },
{ name: '台湾省', value: a[31] },
{ name: '香港特别行政区', value: a[32] },
{ name: '澳门特别行政区', value: a[33] },
],
// 自定义名称映射
}
]
};
myChart.setOption(option);
window.addEventListener("resize", function () {
myChart.resize();
});
}
)
})();
- index.js(网页其余六张图表)
data.json文件数据需要进行一定的处理,在每张图表上简单实现了数据的处理。

第一张图表是动态图表,通过定时函数来向图表传递不同数据以此达到图表动态效果。
// 实例化对象
var myChart = echarts.init(document.querySelector(".bar .chart"));
var quyu1=[0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0]
var count1=[0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0]
var text = ["手机","笔记本电脑","书包","键盘","鼠标","手环","耳机","平板","手柄","电视","男装","运动鞋","零食","饮料","香水","洗面奶","洗发水","纸巾","帽子"]
$.ajax({
url: "js/data.json", //请求的接口名
type: 'GET',
dataType: "json",
charset: "utf-8",
async: false, //调用方法执行结束后,却发现赋值的全局变量的值是undefined,
//这时很有可能是因为ajax的参数async,他的默认值是true,即异步执行,即你没拿到数据也能继续走下去
success: function (data1) {
// var data=JSON.parse(data)
for(var i = 0; i <= data1["RECORDS"].length-1;i++){
for(var j = 0;j <=text.length-1;j++){
if(data1["RECORDS"][i]["种类"] ==text[j]){
quyu1[j]+=Number(data1["RECORDS"][i]["价格"].trim()*100)
count1[j]++
}
}
}
}
})
var erdatas =[]
var erdata = {}
for(z=0;z<=text.length-1;z++){
erdata = {
"name" :text[z],
"value" :Math.round(quyu1[z]/count1[z]/100),
}
erdatas.push(erdata)
}
var option = {
color: ["#2f89cf"],
tooltip: {
trigger: "axis",
axisPointer: {
// 坐标轴指示器,坐标轴触发有效
type: "shadow" // 默认为直线,可选为:'line' | 'shadow'
}
},
grid: {
left: "0%",
top: "10px",
right: "0%",
bottom: "4%",
containLabel: true
},
xAxis: [
{
type: "category",
axisTick: {
alignWithLabel: true
},
axisLabel: {
textStyle: {
color: "rgba(255,255,255,.6)",
fontSize: "12"
}
},
axisLine: {
show: false
}
}
],
yAxis: [
{
type: "value",
axisLabel: {
textStyle: {
color: "rgba(255,255,255,.6)",
fontSize: "12"
}
},
axisLine: {
lineStyle: {
color: "rgba(255,255,255,.1)"
}
},
splitLine: {
lineStyle: {
color: "rgba(255,255,255,.1)"
}
}
}
],
series: [
{
type: "bar",
barWidth: "35%",
itemStyle: {
barBorderRadius: 5,
// 指明颜色渐变的方向
// 指明不同百分比之下颜色的值
color:{
type: 'linear',
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [{
offset: 0, color: '#5052EE' // 0% 处的颜色
}, {
offset: 1, color: '#AB6EE5' // 100% 处的颜色
}],
global: false // 缺省为 false
}
}
}
]
};
var xdata=[]
var ydata=[]
for(z=0;z<=4;z++){
xdata.push(erdatas[z]['name'])
ydata.push(erdatas[z]['value'])
}
var times=5
setInterval(function () {
xdata.shift()
xdata.push(erdatas[times]['name'])
ydata.shift()
ydata.push(erdatas[times]['value'])
myChart.setOption({
xAxis: [
{
data: xdata
}
],
series: [
{
data: ydata
}
]
});
if(times == 18){
times = 0
}else{
times++
}
}, 2000);
// 把配置给实例对象
myChart.setOption(option);
window.addEventListener("resize", function() {
myChart.resize();
myChart.setOption(option);
});
})();
这里篇幅有限,就不再这里一一展开了,有需要的到项目地址中查看具体项目信息。





















 3874
3874











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








