08-支付-支付页面-基础布局
目的:配置路由和支付页面基础布局。

src/views/member/pay/index.vue
<template>
<div class="xtx-pay-page">
<div class="container">
<XtxBread>
<XtxBreadItem to="/">首页</XtxBreadItem>
<XtxBreadItem to="/cart">购物车</XtxBreadItem>
<XtxBreadItem>支付订单</XtxBreadItem>
</XtxBread>
<!-- 付款信息 -->
<div class="pay-info">
<span class="icon iconfont icon-queren2"></span>
<div class="tip">
<p>订单提交成功!请尽快完成支付。</p>
<p>支付还剩 <span>24分59秒</span>, 超时后将取消订单</p>
</div>
<div class="amount">
<span>应付总额:</span>
<span>¥5673.00</span>
</div>
</div>
<!-- 付款方式 -->
<div class="pay-type">
<p class="head">选择以下支付方式付款</p>
<div class="item">
<p>支付平台</p>
<a class="btn wx" href="javascript:;"></a>
<a class="btn alipay" href="javascript:;"></a>
</div>
<div class="item">
<p>支付方式</p>
<a class="btn" href="javascript:;">招商银行</a>
<a class="btn" href="javascript:;">工商银行</a>
<a class="btn" href="javascript:;">建设银行</a>
<a class="btn" href="javascript:;">农业银行</a>
<a class="btn" href="javascript:;">交通银行</a>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
name: 'XtxPayPage'
}
</script>
<style scoped lang="less">
.pay-info {
background: #fff;
display: flex;
align-items: center;
height: 240px;
padding: 0 80px;
.icon {
font-size: 80px;
color: #1dc779;
}
.tip {
padding-left: 10px;
flex: 1;
p {
&:first-child {
font-size: 20px;
margin-bottom: 5px;
}
&:last-child {
color: #999;
font-size: 16px;
}
}
}
.amount {
span {
&:first-child {
font-size: 16px;
color: #999;
}
&:last-child {
color: @priceColor;
font-size: 20px;
}
}
}
}
.pay-type {
margin-top: 20px;
background-color: #fff;
padding-bottom: 70px;
p {
line-height: 70px;
height: 70px;
padding-left: 30px;
font-size: 16px;
&.head {
border-bottom: 1px solid #f5f5f5;
}
}
.btn {
width: 150px;
height: 50px;
border: 1px solid #e4e4e4;
text-align: center;
line-height: 48px;
margin-left: 30px;
color: #666666;
display: inline-block;
&.active,
&:hover {
border-color: @xtxColor;
}
&.alipay {
background: url(https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/7b6b02396368c9314528c0bbd85a2e06.png) no-repeat center / contain;
}
&.wx {
background: url(https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/c66f98cff8649bd5ba722c2e8067c6ca.jpg) no-repeat center / contain;
}
}
}
</style>
src/router/index.js
const PayIndex = () => import('@/views/member/pay/index')
{ path: '/member/checkout', component: PayCheckout },
+ { path: '/member/pay', component: PayIndex }
10-支付-支付页面-信息展示
目的:展示支付的订单相关信息。
大致步骤:
- 准备API接口函数获取订单详情
- 在组件获取数据渲染
- 完成倒计时效果
落的代码:
1.准备API接口函数获取订单详情 src/api/order.js
/**
* 获取订单详情
* @param {String} id - 订单ID
*/
export const findOrder = (id) => {
return request('/member/order/' + id, 'get')
}
2.在组件获取数据渲染 src/views/component/pay/index.vue
import { ref } from 'vue'
import { findOrder } from '@/api/order'
import { useRoute } from 'vue-router'
export default {
name: 'XtxPayPage',
setup () {
// 订单
const order = ref(null)
// 路由信息
const route = useRoute()
// 查询订单
findOrder(route.query.id).then(data => {
// 设置订单
order.value = data.result
})
return { order }
}
}
+ <div class="pay-info" v-if="order">
<div class="amount">
<span>应付总额:</span>
+ <span>¥{{order.payMoney}}</span>
</div>
3.完成倒计时效果
src/hooks/index.js 倒计时钩子函数封装
// 提供复用逻辑的函数(钩子)
import { useIntersectionObserver, useIntervalFn } from '@vueuse/core'
import { ref, onUnmounted } from 'vue'
import dayjs from 'dayjs'
/**
* 支付倒计时函数
*/
export const usePayTime = () => {
// 倒计时逻辑
const time = ref(0)
const timeText = ref('')
const { pause, resume } = useIntervalFn(() => {
time.value--
timeText.value = dayjs.unix(time.value).format('mm分ss秒')
if (time.value <= 0) {
pause()
}
}, 1000, false)
onUnmounted(() => {
pause()
})
// 开启定时器 countdown 倒计时时间
const start = (countdown) => {
time.value = countdown
timeText.value = dayjs.unix(time.value).format('mm分ss秒')
resume()
}
return {
start,
timeText
}
}
src/views/member/pay/index.vue 使用函数
import { useRoute } from 'vue-router'
import { findOrderDetail } from '@/api/order'
import { ref } from 'vue'
import { usePayTime } from '@/hooks'
export default {
name: 'XtxPayPage',
setup () {
// 根据地址栏ID发请求获取订单数据
const route = useRoute()
const order = ref(null)
findOrderDetail(route.query.orderId).then(data => {
order.value = data.result
// 后端提供 countdown 倒计时秒数
if (data.result.countdown > -1) {
start(data.result.countdown)
}
})
const { start, timeText } = usePayTime()
return {
order,
timeText
}
}
}
<div class="tip">
<p>订单提交成功!请尽快完成支付。</p>
+ <p v-if="order.countdown > -1">支付还剩 <span>{{timeText}}</span>, 超时后将取消订单</p>
+ <p v-else>订单已经超时</p>
</div>
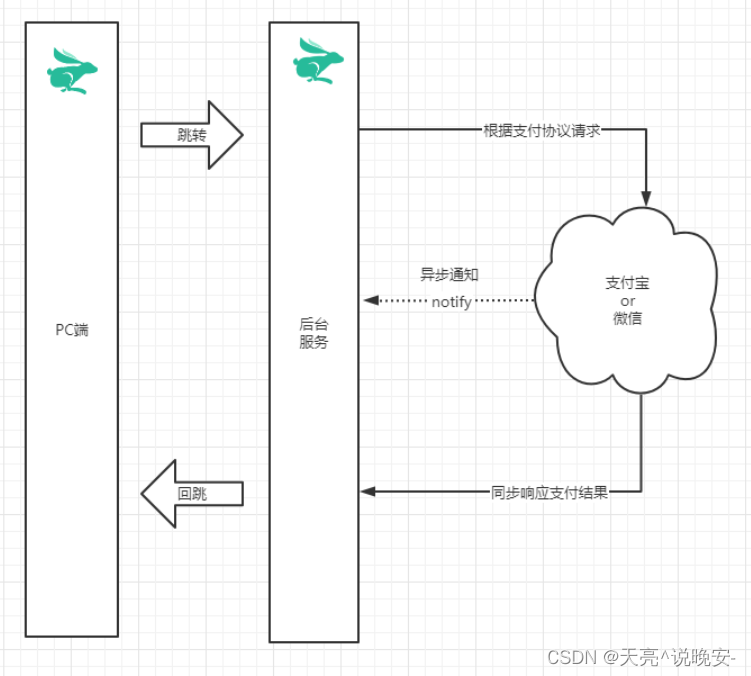
11-支付-支付流程
目的:知道小兔鲜支付流程。

总结:
- PC前台点击支付按钮,新开标签页打开后台提供的支付链接带上订单ID还有回跳地址
- 后台服务发起支付,等待支付结果,修改订单状态,回跳PC前台结果页
- PC前台在结果页获取回跳URL参数订单ID查询支付状态,展示支付结果
# 支付地址回调地址(可变)
http://www.corho.com:8080/#/pay/callback
测试:如果使用客户端需要下载 沙箱支付宝 开放平台扫码下载。
买家账号jfjbwb4477@sandbox.com
登录密码111111
支付密码111111






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








