一,金刚区
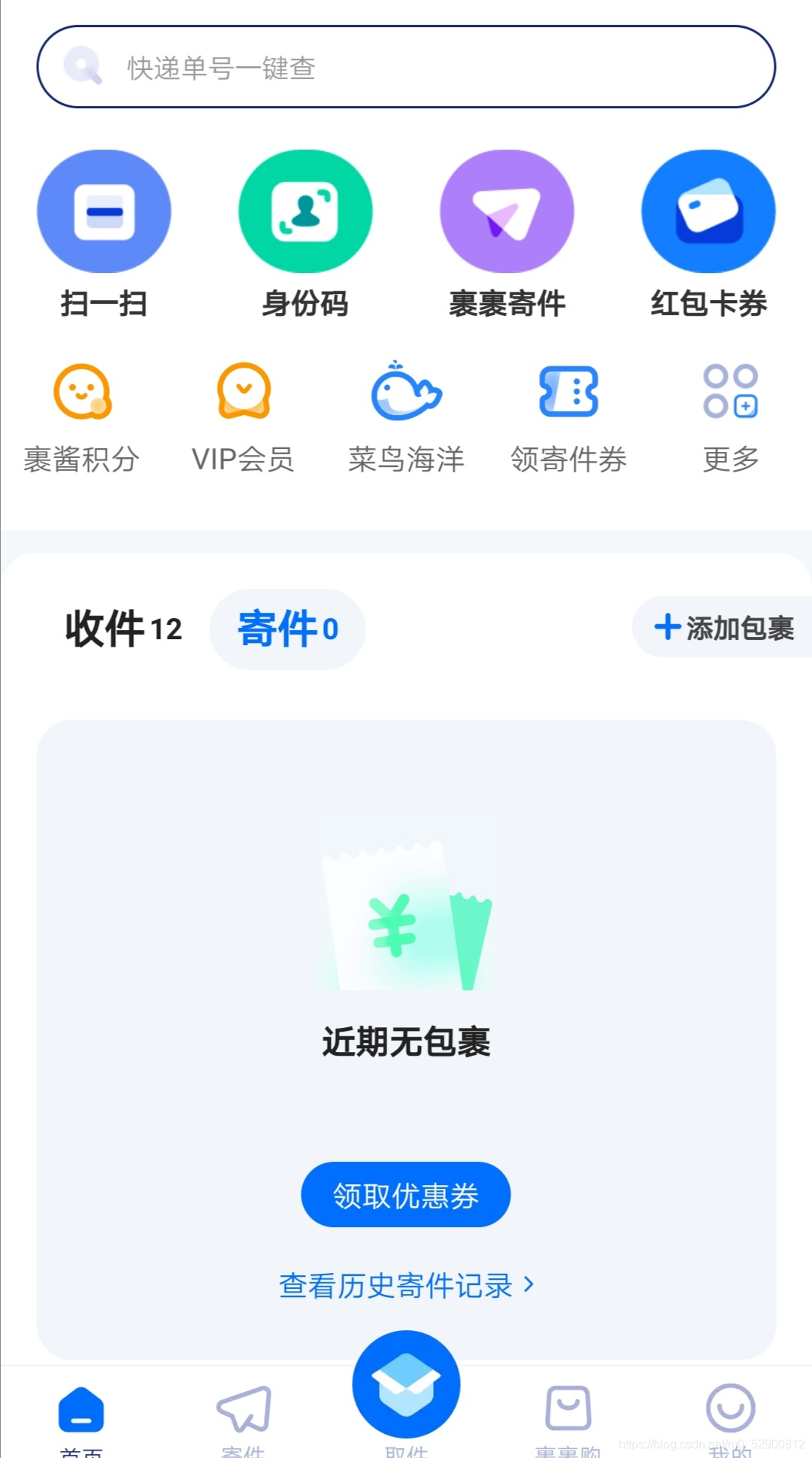
金刚区定义:APP首页页面上部的核心功能,金刚区会随着产品业务目标变更,节目活动而灵活调整。金刚区以宫格形式排列,图层展示个数为4~10个。
金刚区作用:
1.金刚区处于APP首页中最显眼,最方便点击的位置。作用是为了不同的业务模块引流(业务优先)
图标会浮夸,依赖于文字说明
2.功能选择,为用户提供不同功能的服务(功能优先)
针对年纪大视力不好的人,图标功能性清晰
二,卡片式设计
卡片式设计灵感来源于生活中的“名片,身份证,交通卡”等卡片形式。这些卡片的共同的特点是“在一张卡片容纳信息,易于扩展,灵活”在设计中,卡片作为容器,一张卡片集中承载一种核心元素。
卡片式设计优点
1.模块化,提升用户获取信息效率,卡片式设计具有将个元素整理成一个组合且具有内容与内容区块分离的特性,让用户在翻阅中依然可以明确识别没一块内容
2.内容与内容的分离,提升内容独立性,统一性
3.增强视觉空间感,卡片设计通过投影,前后颜色深浅变化,产生视觉空间感
卡片式设计缺点
不适合用于文字多的地方,文字多超出卡片一屏显示范围,感觉不像一张卡片








 本文介绍了APP设计中的两个关键部分:金刚区与卡片式设计。金刚区位于首页顶部,通过4到10个图标引导用户使用核心功能。卡片式设计则通过模块化方式提升用户体验,每张卡片集中承载一种核心元素。
本文介绍了APP设计中的两个关键部分:金刚区与卡片式设计。金刚区位于首页顶部,通过4到10个图标引导用户使用核心功能。卡片式设计则通过模块化方式提升用户体验,每张卡片集中承载一种核心元素。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








