项目场景:
环境:Nuxt3 + TS + vue-echarts +echarts
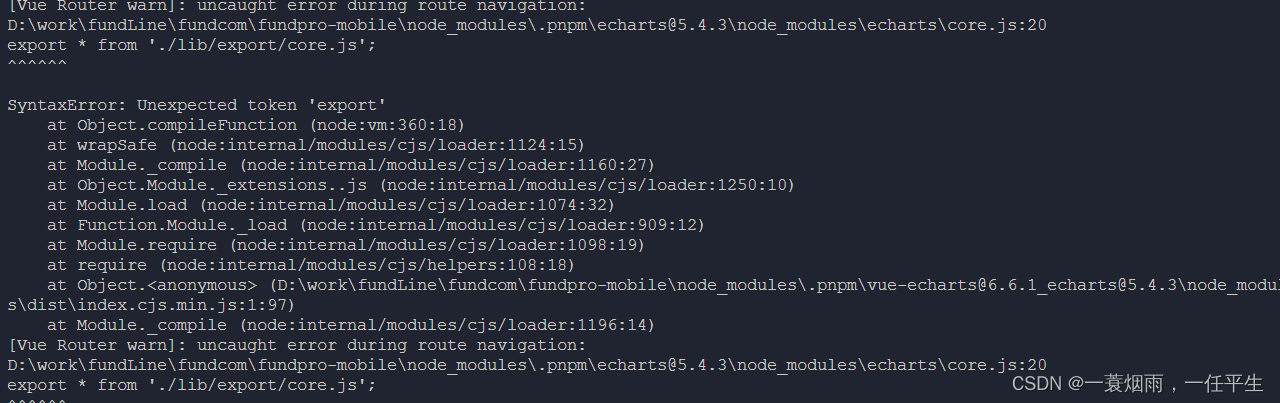
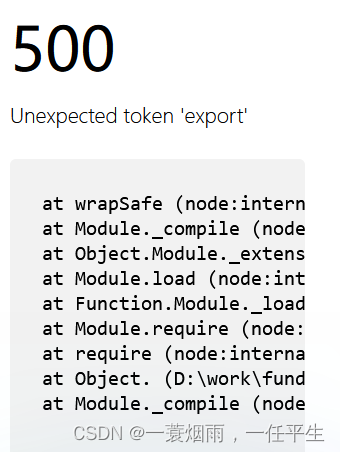
当下载运行的时候就会一直报一个错误
问题描述
当看到这个错误时,很多人可能会在
package.json包中加一个"type": “module”,
可以我们发现这个错误是vue-echarts +echarts是第三发库里面报处来的,从我们项目里面加是没有效果的。
原因分析:
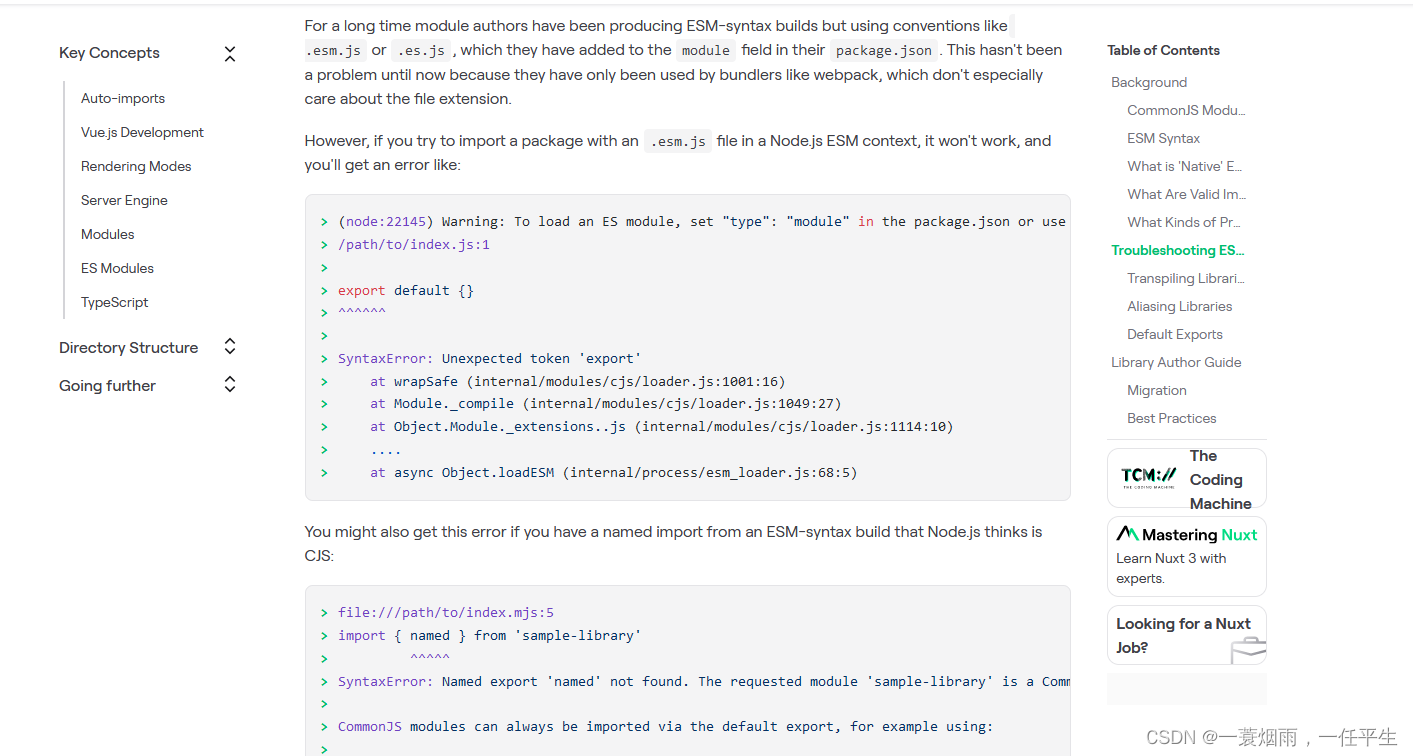
我们去看Nuxt的官方文档,其实是有解释这个问题的
 其中一句话是
其中一句话是
If you encounter these errors, the issue is almost certainly with the upstream library. They need to fix their library to support being imported by Node.
意思是当你出现这个错误是,问题几乎肯定出在上游库上。他们需要修复自己的库,以支持由 Node 导入。
说白了,就是这些库使用过于老旧,不支持ES6的模块化导出
解决方案:
- 既然ssr中不行,那么我们就把ssr关掉,在nuxt.config中加入
export default defineNuxtConfig({
ssr: false,
})
- 编译时排除vue-echarts +echarts的包
export default defineNuxtConfig({
build: {
transpile: ['vue-echarts','echarts'],
},
})























 2228
2228











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








