文章目录
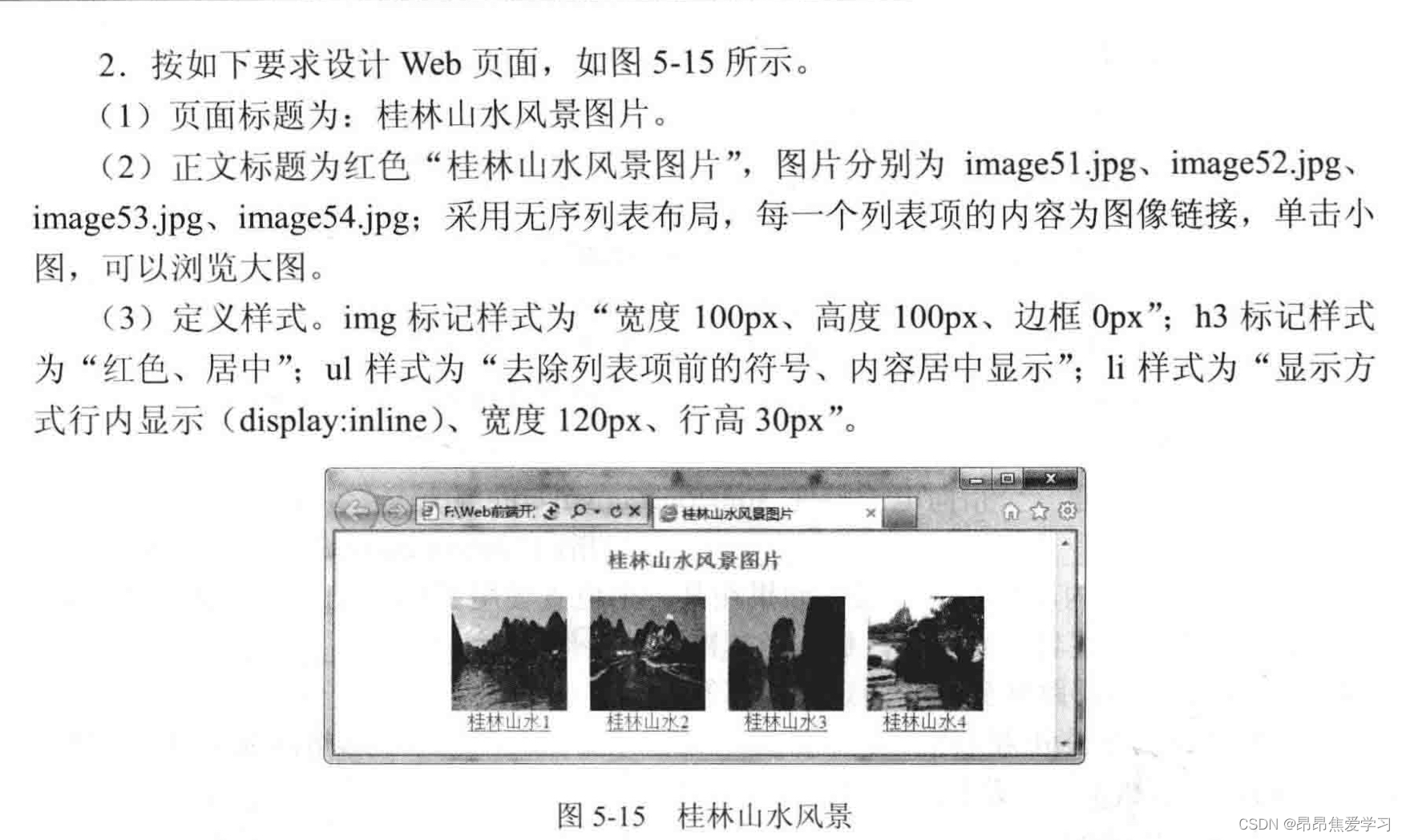
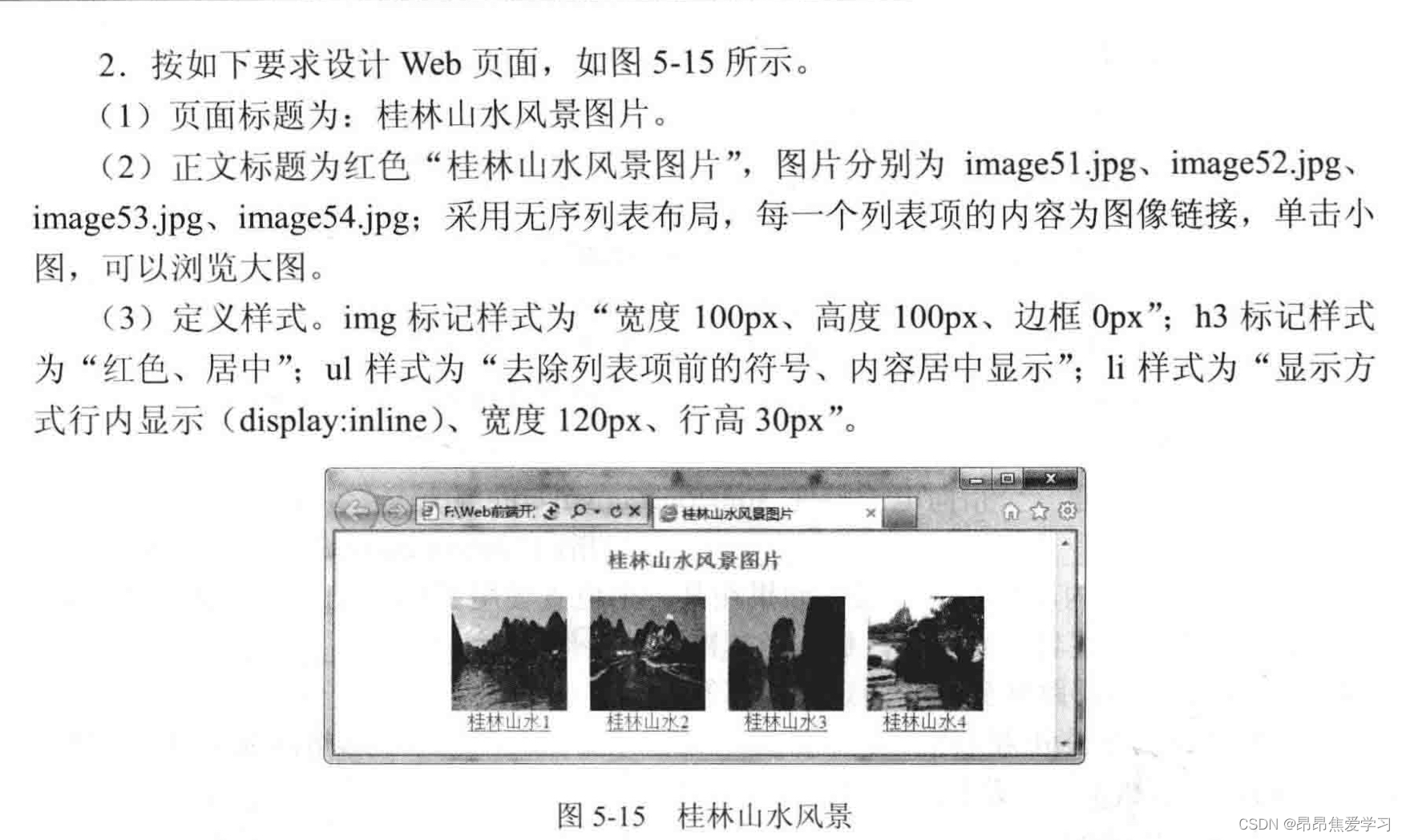
一、题目要求

二、代码实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>桂林山水风景图</title>
</head>
<body>
<p align="center">
<font face="黑体" size="+2" color="red">桂林山水风景图片</font>
</p>
<img src="image51.jpg" hight="300px" width="300px" title="iphone">
<img src="image52.jpg" hight="300px" width="300px">
<img src="image53.jpg" hight="300px" width="300px">
<img src="image54.jpg" hight="300px" width="300px">
<br>
                       
<a href="image51.jpg" target="_top">桂林山水1</a>
                                               
<a href="image52.jpg" target="_top"> 桂林山水2 </a>
                                               
<a href="image53.jpg" target="_top">桂林山水3</a>
                                               
<a href="image54.jpg" target="_top">桂林山水4</a>
</body>
</html>
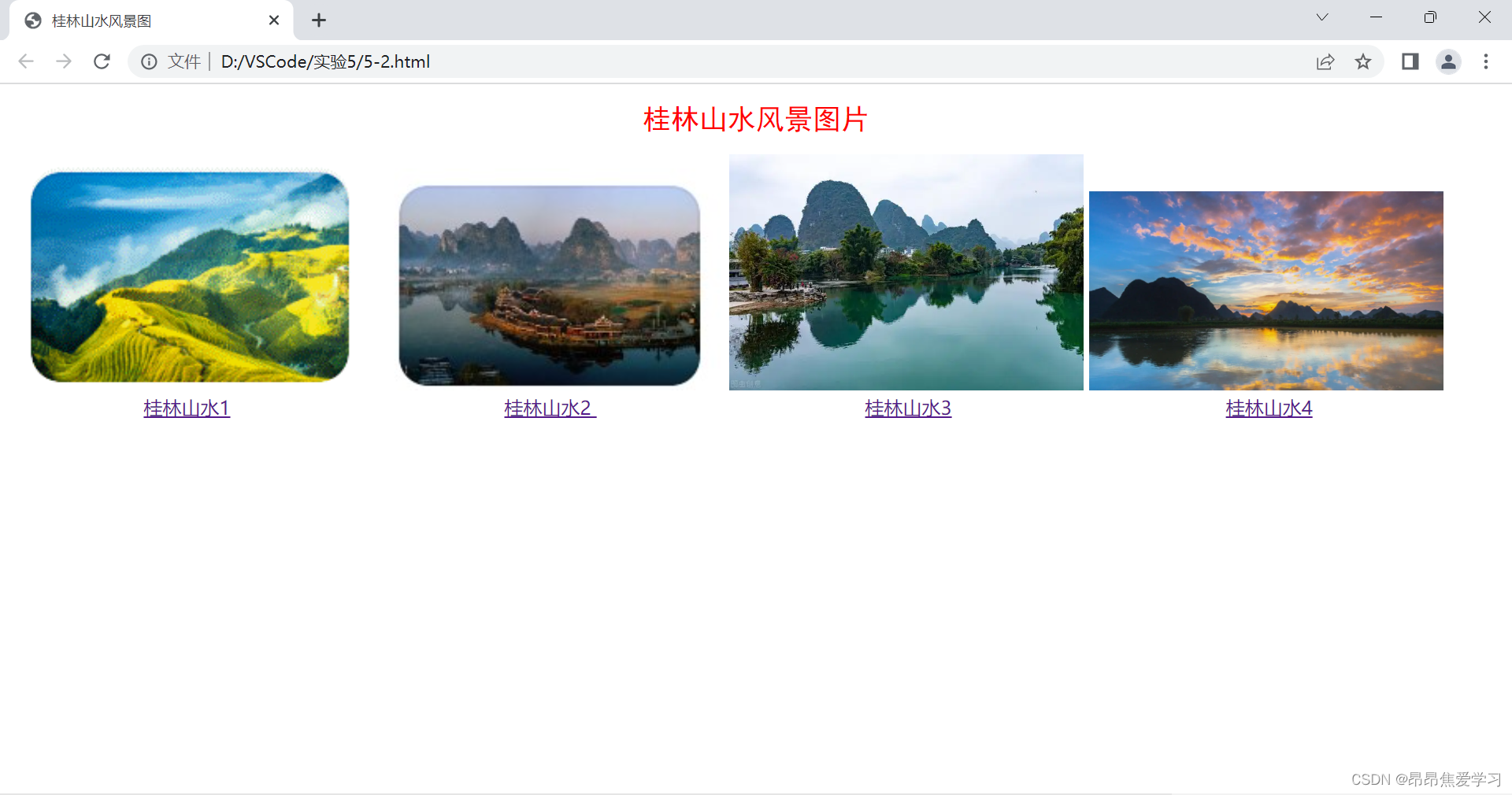
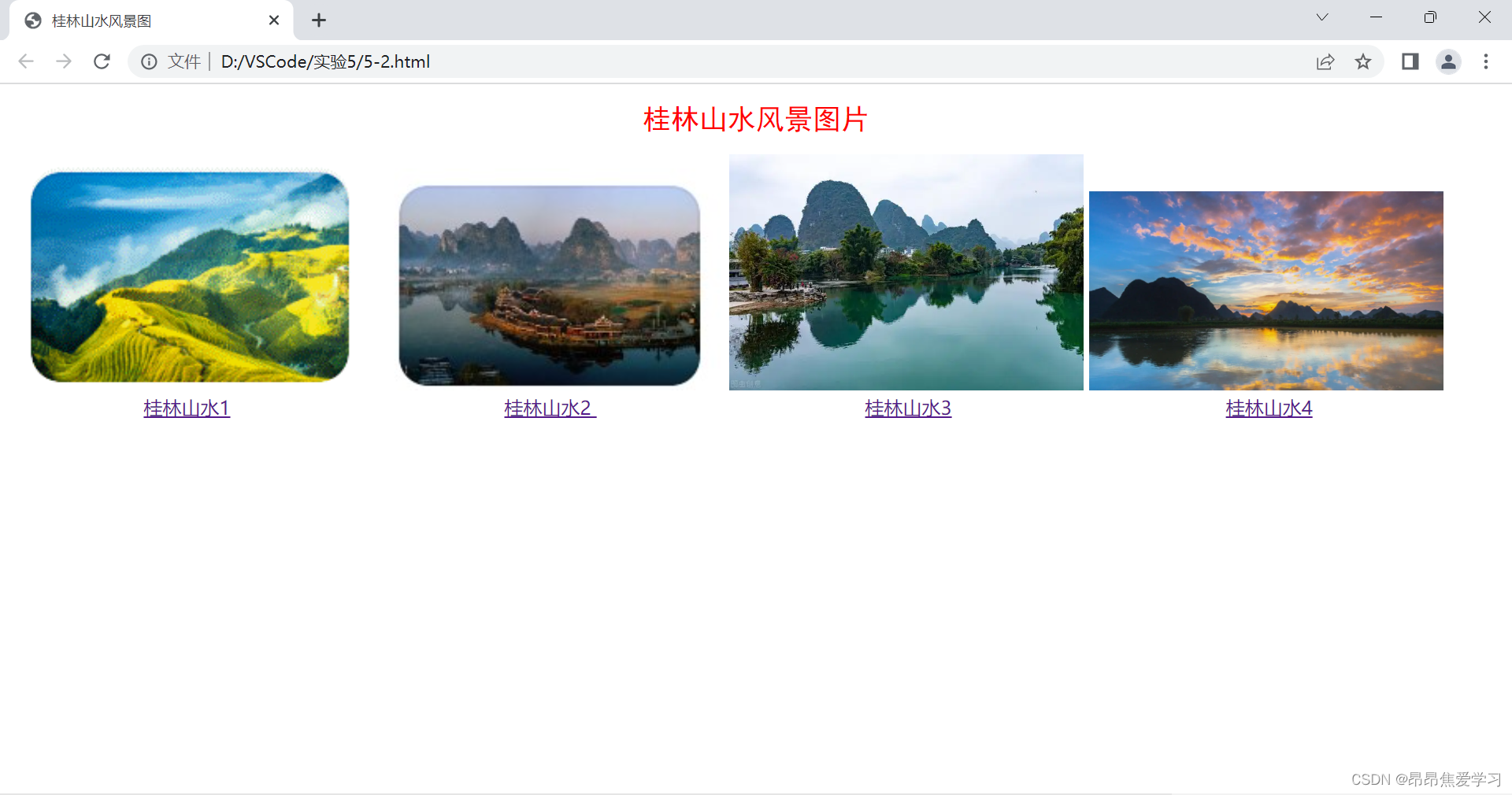
三、运行结果

四、注意事项
- 不要盲目复制粘贴
- 本文需要将图片路径改为你自己保存的路径或将图片和HTML文件放在一个文件夹内
- 本文需要将图片名称改成你自己图片的名称XXX.jpg


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








