HTML
超链接的高级用法
同样是在body中操作:
- 打开自己写的页面或者本地页面
<a href="04-图片和超链接.html">图片和超链接</a><br>
<a href="个人简历.html">个人简历</a>
显示的效果是仅仅有文字:图片和超链接、个人简历,但是点击文字即可跳转本地页面
- 自动定位标签
<h1 id="h1">标签1</h1>
<a href="#h3">寻找图片2</a>
<a href="#朴宰灿">自动定位我要的朴宰灿位置</a>
<h2 id="h3">我是图片2</h2><br>
<img src="img/pzc001.jpg" alt=""><br>
<h2 id="朴宰灿">朴宰灿</h2>
<img src="./img/pzc.jpg" alt=""><br>
<a href="#h1">标题1</a>
看a标签中的href,当我点击“寻找图片2”时自动跳到“我是图片2”,同理,点击“自动定位我要的朴宰灿位置”即可跳到图片为朴宰灿的位置,最后,点击“标题1”即可回到开头“标签1的位置”。
列表标签
- 无序列表
ul 标签:整个列表是个容器
li 标签:列表中的元素
<h1>xxx校区学科设置</h1>
<ul>
<li>python数据分析</li>
<li>Javaweb服务器开发</li>
<li>前端开发</li>
<li>UI\UE设计</li>
<li>物联网</li>
</ul>
显示效果:

- 有序列表
<h1>鱼香肉丝</h1>
<ol>
<li>准备鸡胸肉,豆瓣酱,大葱</li>
<li>将鸡胸肉切丁</li>
<li>下锅翻炒</li>
</ol>
显示效果:

input标签
普通搜索框
- 浏览器的搜索框,账号密码登录时的输入框,在HTML中input可以做到形式上的效果
<label for="a1">用户名</label>
<input type="text" name="" value="" placeholder="请输入用户名" maxlength="5" id="a1">
<br><br>
<span><label for="a2">密 码</label></span>
<input type="password" placeholder="请输入密码" id="a2">
效果如下:

- type里的参数text,password等
text(默认):普通文本输入框
password:密码输入时都是*号,即有加密操作
- 框里有“请输入用户名”,“请输入密码“提示,maxlength=“5”
placeholder:提示消息,即当我框中没有内容时,提示用户操作的提示
maxlength:最大输入长度
单选按钮
redio:是写在type的参数之一,有单选的效果,比如选择性别
name:对内容进行分类,多个单选按钮一致时二选一
checked:指的是默认选择哪一个选项
br:换行
<br><span><label for=""></label>性别</span>
<input type="radio" name = 'gender' id="a3"><label for="a3" >男</label>
<input type="radio" name = 'gender' checked='checked' id="a4"><label for="a4" >女</label>
<br><br><span>是否结婚</span>
<input type="radio" name = 'marry' id="a5"><label for="a5" >已婚</label>
<input type="radio" name = 'marry' id="a6"><label for="a6" >未婚</label>
<input type="radio" name = 'marry' checked='checked' id="a7"><label for="a7" >保密</label>
同时观察‘id = ‘xx’ ‘ 和 ‘label中’for‘的属性’ 一样,此时是进行一个关联操作,即我们直接点击文字,按钮也会被选中的关联操作,方便操作------即label标签
看一下显示效果:

复选按钮
复选按钮:即在对应内容的方框里打勾
<br><br>
<span>爱好</span>
<input type="checkbox" name="interest" checked id=""><label for="">篮球</label>
<input type="checkbox" name="interest" id=""><label for="">足球</label>
<input type="checkbox" name="interest" id=""><label for="">羽毛球</label>
<input type="checkbox" name="interest" id=""><label for="">下棋</label>
由代码可知,默认选择篮球那一项,同时可以多选其他项目
显示效果:

label标签
label标签 :有扩展选项范围的作用,大致就是我点文字也能将对应选项选中,需要做个关联操作,在里面添加id属性,拥有相同的id属性即可关联
<br><br>
<span>爱好</span>
<input type="checkbox" name="interest" checked id="a8"><label for="a8">篮球</label>
<input type="checkbox" name="interest" id="a9"><label for="a9">足球</label>
<input type="checkbox" name="interest" id="a10"><label for="a10">羽毛球</label>
<input type="checkbox" name="interest" id="a11"><label for="a11">下棋</label>
观察‘id = ‘xx’ ‘ 和 ‘label中’for‘的属性’ 一样,此时是进行一个关联操作,即我们直接点击文字,按钮也会被选中的关联操作,方便操作。
button标签
点击百度搜索框右边的百度搜索即可搜索,button就是HTML完成这样一种形式的操作标签
可以文字作为按钮,也可以图片作为按钮
<!--文字按钮-->
<button>确定</button>
<!--图片按钮-->
<button> <!-- style="background-color: rgba(0, 0, 0, 0);border: none;"> -->
<img src="./img/相机.png" alt="">
</button>
显示效果如下:

reset重置
且看如下例子:
<form action="">
<input type="text">
<input type="checkbox">
<input type="reset" value="还原">
</form>
reset的作用就是:假设我向文本框中输入文字,点击checkbox,我点击还原按钮则我输入的文字checkbox都会还原为原来的样子
显示效果:

多行文本域
textarea:多行文本域
先了解一下textarea的参数:
placeholder:当输入为空时自动提示信息
maxlength:最多输入的字符个数,长度
rows:默认不滚动情况下看到的行数
cols:默认看到的框列数
<textarea cols="30" rows="3" placeholder="请输入信息:" maxlength="2000">hello
</textarea>
看看有什么效果:

就是单一的一个文本框,当文本内容过多时,内容在文本框内上下滑动可以找到
下拉菜单
很多时候在进行地区的选择时,会出现一个下拉菜单,里面会存在地区选择,在HTML中select可以实现这样的形式:
select标签,整个下拉列表
option标签 :列表中的每个选项
<select name="" id="">
<option value="四川省">四川省</option>
<option value="贵州省">贵州省</option>
<option value="广西省">广西省</option>
<option value="辽宁省">辽宁省</option>
</select>
<!-- 再做一个各市列表 -->
<select name="" id="">
<option value="">成都市</option>
<option value="">绵阳市</option>
<option value="">乐山市</option>
<option value="">达州市</option>
<option value="">贵阳市</option>
<option value="">六盘水市</option>
<option value="">毕节市</option>
<option value="">大连市</option>
<option value="">沈阳市</option>
</select>
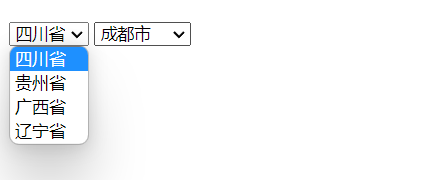
结果显示:

和平常我们选择城市大致相同,但是不一样的是,原本当我们选择城市,就可以连带着选择相同的市但是却发现这里只是一个普通的下拉列表,因此还需要做一些操作,虽然结果是一样的但是却有实质性的不同:
<select name="" id="">
<optgroup>四川省</optgroup>
<option value="">成都市</option>
<option value="">绵阳市</option>
<option value="">乐山市</option>
<option value="">达州市</option>
<optgroup>贵州省</optgroup>
<option value="">贵阳市</option>
<option value="">六盘水市</option>
<option value="">毕节市</option>
<optgroup>辽宁省</optgroup>
<option value="">大连市</option>
<option value="">沈阳市</option>
</select>
表格
都是在body中操作:
table代表:表
tr:表示一行
td:单元格
table内的一些属性
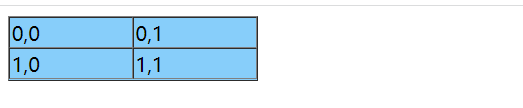
先看看如下会产生怎样的效果:
<table border="1" cellspacing = "0" width = '200' bgcolor = 'LightSkyBlue' >
<tr>
<td>0,0</td>
<td>0,1</td>
</tr>
<tr>
<td>1,0</td>
<td>1,1</td>
</tr>
</table>

同时,又有boder:table表的粗细,width:宽度,height:高度,宽度高度一般根据表格中的内容自行分配合适的宽高,bgcolor:表示表格颜色,cellspacing:表示表格与表格之间的宽度,table基本属性就这些。
tr、td的一些属性:
align:center(居中),left(靠左),right(靠右)
同时也可以调整宽高,当一个单元格调了宽,一列的宽也会变化为这个值,注意:单元格不能调高。
简单的操作一下单元格吧:
<table border="1" cellspacing = "0" bgcolor = 'LightSkyBlue' >
<tr>
<td width='80'>0,0</td>
<td height = '70'>0,1</td>
</tr>
<tr>
<td height = '40'>1,0</td>
<td width='50'>1,1</td>
</tr>
</table>
第一行高为:70,(0,0)宽为:80 (0,1)宽为50
第二行高为:40,(1,0)宽为:80 (1,1)宽为50

表格内容居中
<table border="1" cellspacing = "0" bgcolor = 'LightSkyBlue' >
<tr align="center">
<td width='50'>0,0</td>
<td height = '50'>0,1</td>
</tr>
<tr>
<td height = '50'>1,0</td>
<td width='50'>1,1</td>
</tr>
</table>
查看效果:

明显看出第一行使用了align=”center“ 之后居中了,与第二行形成对比
合并单元格
colspan:合并列
rowspan:合并行
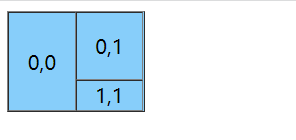
话不多说见效果:
<table border="1" cellspacing = "0" bgcolor = 'LightSkyBlue' >
<tr align="center">
<td width='50' rowspan="2">0,0</td>
<td height = '50'>0,1</td>
</tr>
<tr>
<td width = '50' >1,1</td>
</tr>
</table>

使用了rowspan合并了(0,0)和(1,0)
今天的学习就到此结束了,可以做一个求职申请表格啦。





















 192
192











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








