一、实验目标
1、学习使用快速启动模板创建小程序的方法;2、学习不使用模板手动创建小程序的方法。
二、实验步骤
列出实验的关键步骤、代码解析、截图。
1、快速启动模板创建小程序:
1.1 项目创建
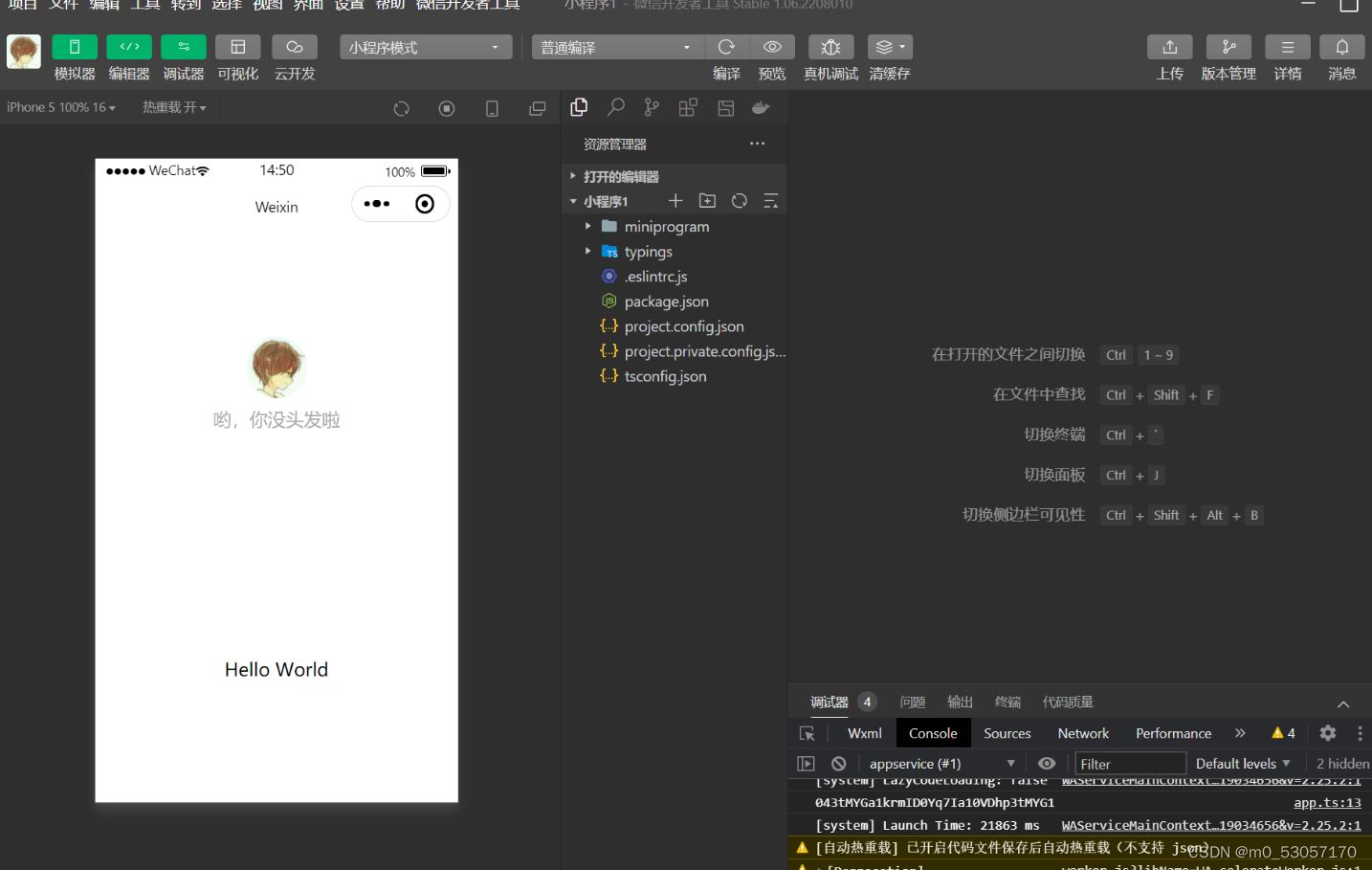
1.2项目开发页面
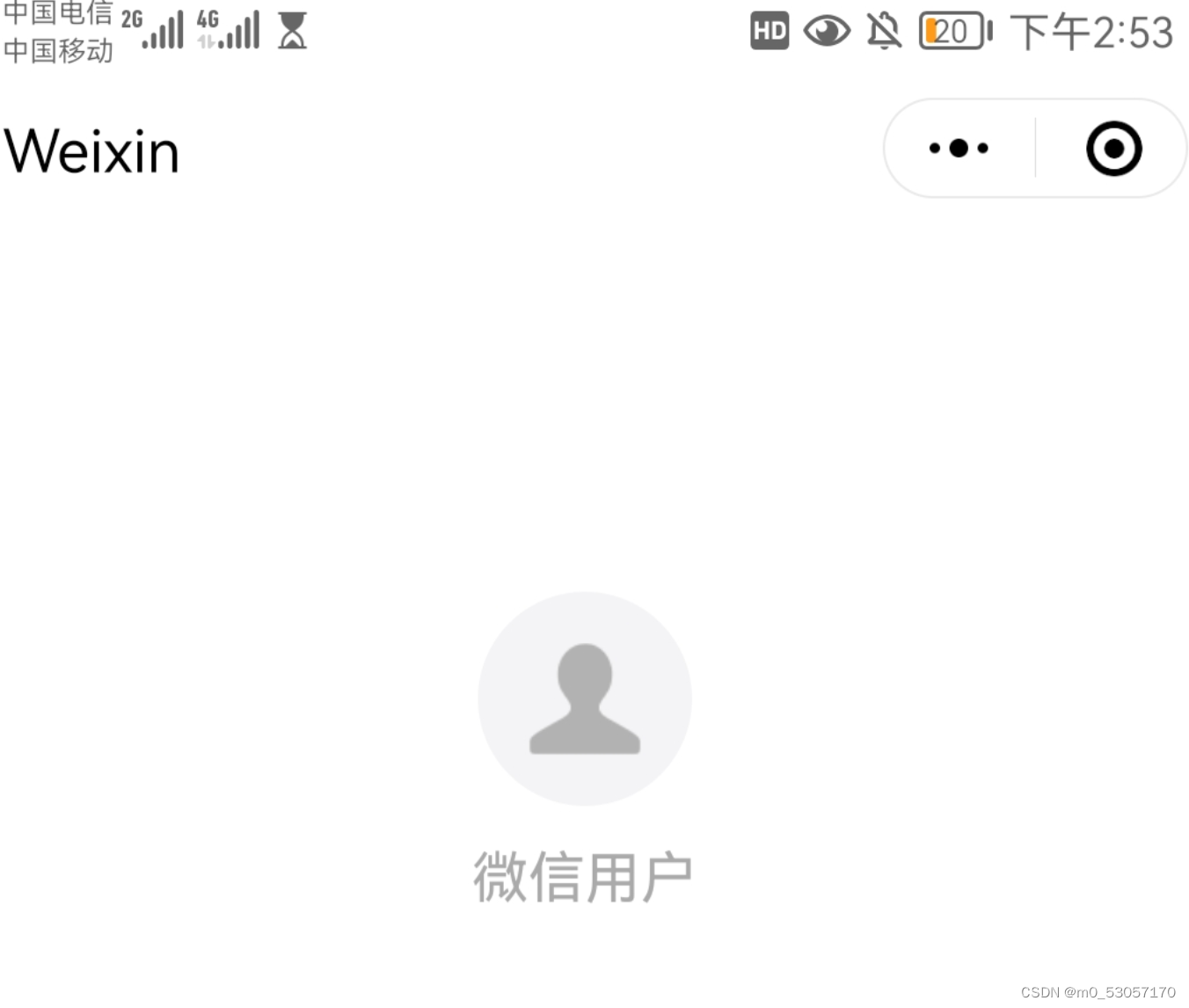
1.3真机预览效果
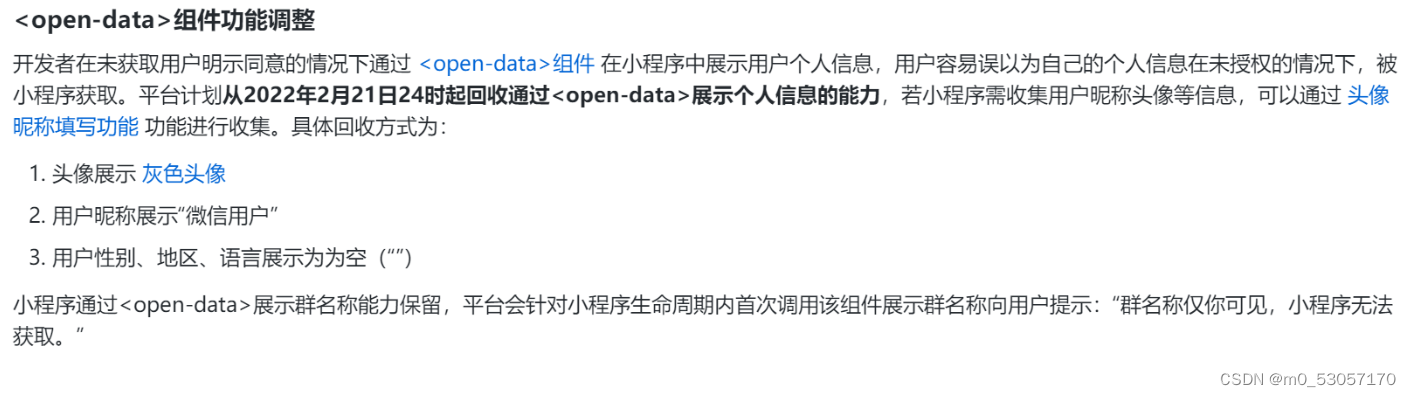
(此版本回收了展示用户个人信息的功能,推测因为此原因,真机预览效果并不能显示头像昵称等信息,若需要展示头像昵称等信息,需要对代码进行一些更改)

2、不使用模板手动创建小程序
一些关键步骤:
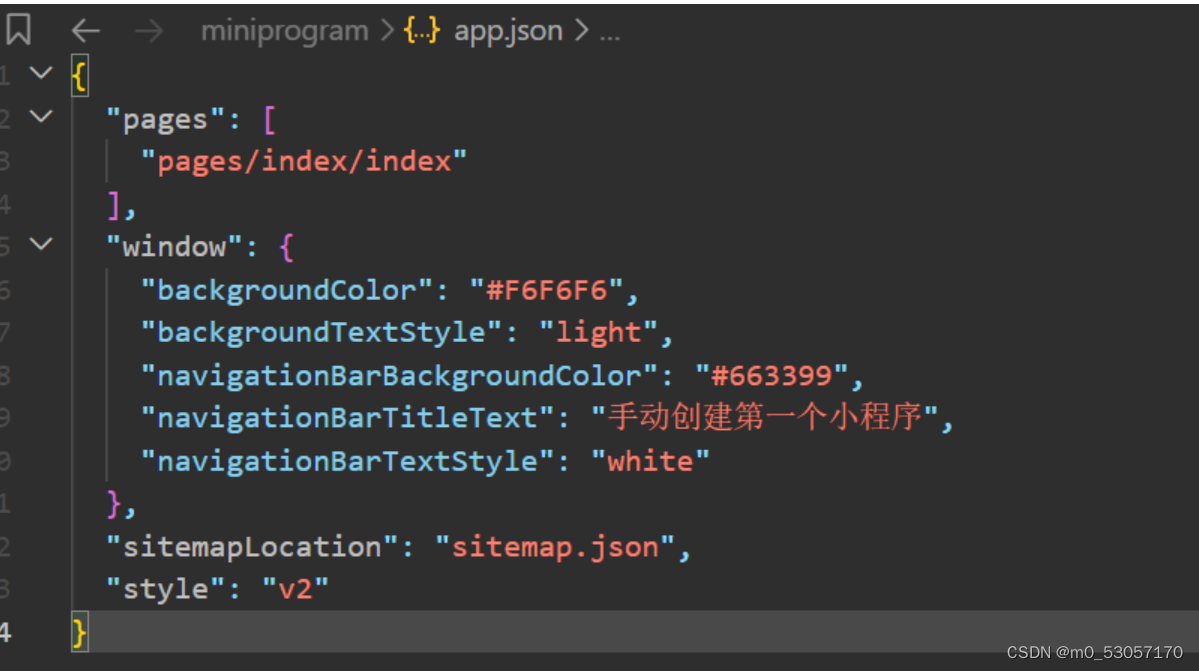
2.1导航栏设计
重新配置”window“相关属性(背景颜色,文件标题,标题字体、颜色等)(app.json文件中操作)
相关代码:
自定义导航栏效果:
剩余页面设计类似,不多赘述。(在index.wxml, index.wxss文件中进行操作)
2.2逻辑实现(未优化)
2.2.1获取微信用户信息
2.2.2使用动态数据显示头像和昵称
2.2.3更新头像和昵称
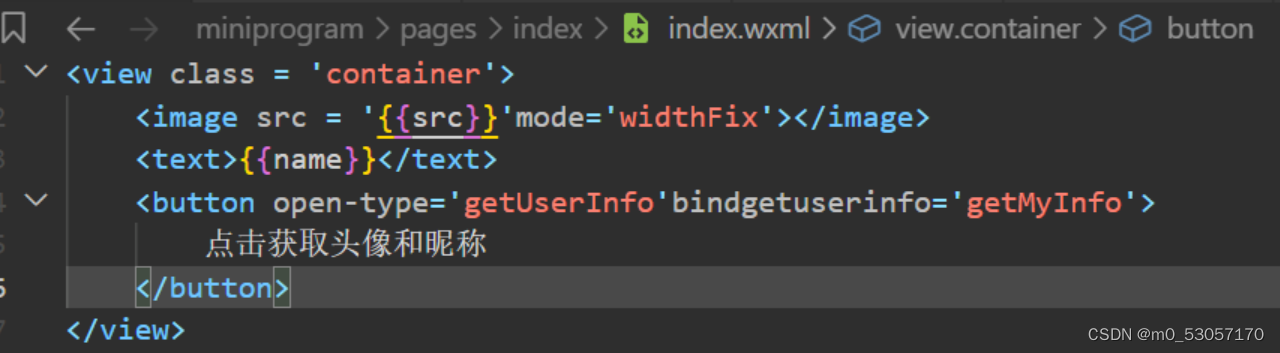
index.xwml文件中: 1.上图中“open-type = 'getUserInfo'”表示激活用户信息功能(新版中被回收,无法运行出正确的效果),bindgetuserinfo属性表示将获得的数据传递给自定义函数getMyInfo。
1.上图中“open-type = 'getUserInfo'”表示激活用户信息功能(新版中被回收,无法运行出正确的效果),bindgetuserinfo属性表示将获得的数据传递给自定义函数getMyInfo。
2.‘{{}}’表示中间数据为动态数据,如上图中‘{{src}}’、{{name}}。
index.js文件中:
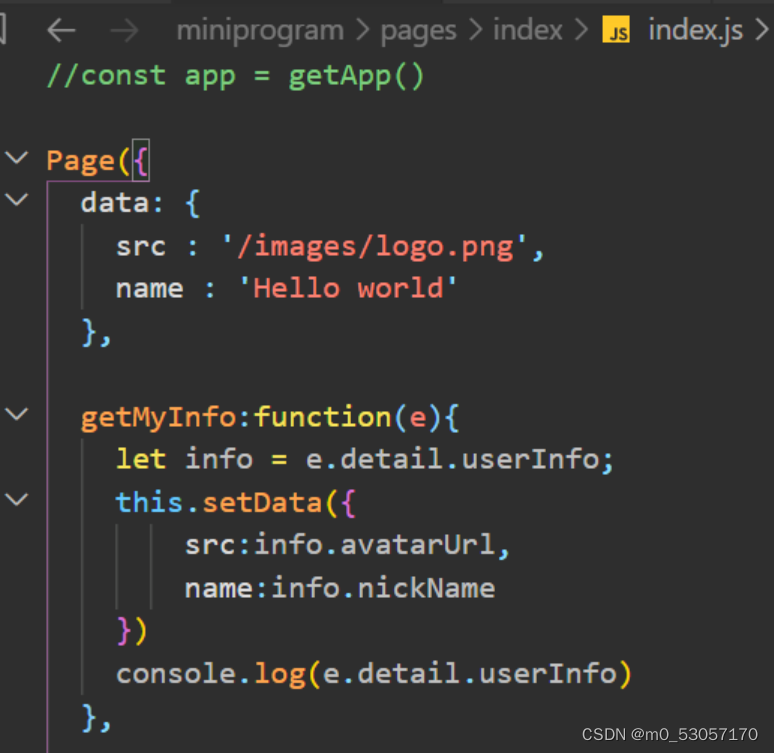
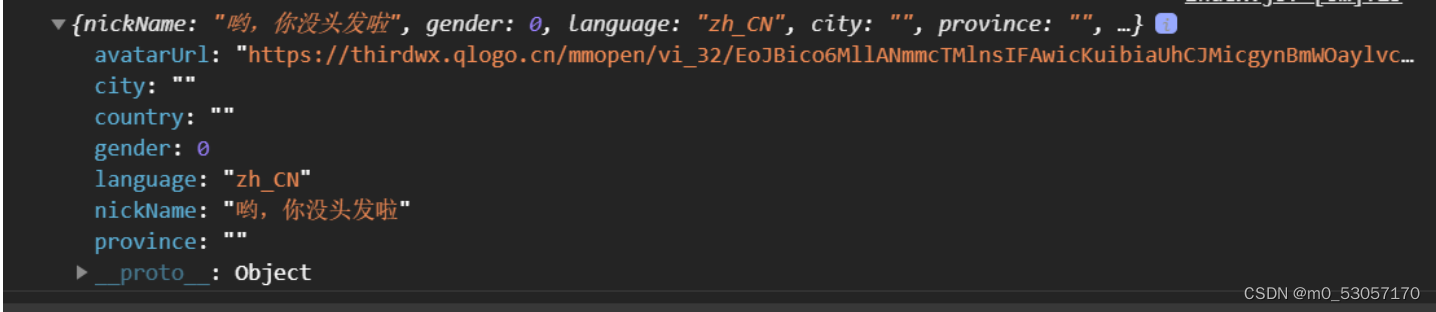
 1.编写自定义函数getMyInfo,其中“console.log(e.detail.userInfo"语句控制获取头像和昵称的输出,如果没有此语句,也可以运行,运行时会显示上次获取的头像、昵称(无法真正做到获取头像、昵称,真机上运行仍然是灰色头像、游客昵称),但Console控制台不会输出以下数据。
1.编写自定义函数getMyInfo,其中“console.log(e.detail.userInfo"语句控制获取头像和昵称的输出,如果没有此语句,也可以运行,运行时会显示上次获取的头像、昵称(无法真正做到获取头像、昵称,真机上运行仍然是灰色头像、游客昵称),但Console控制台不会输出以下数据。
 2.上一步的动态数据src、name的初始数据在此赋值(即语句“src:’/image/logo.png'," "name:'Hello World'",当两者获取到新数据后改变。)
2.上一步的动态数据src、name的初始数据在此赋值(即语句“src:’/image/logo.png'," "name:'Hello World'",当两者获取到新数据后改变。)
2.3优化
经过上述步骤,我们并不能真正地获取到头像、昵称等数据,上面也提到了,这是由于新版本的”微信开发者工具“把一些操作回收了,现在采用wx.getUserProfile来获取头像、昵称。

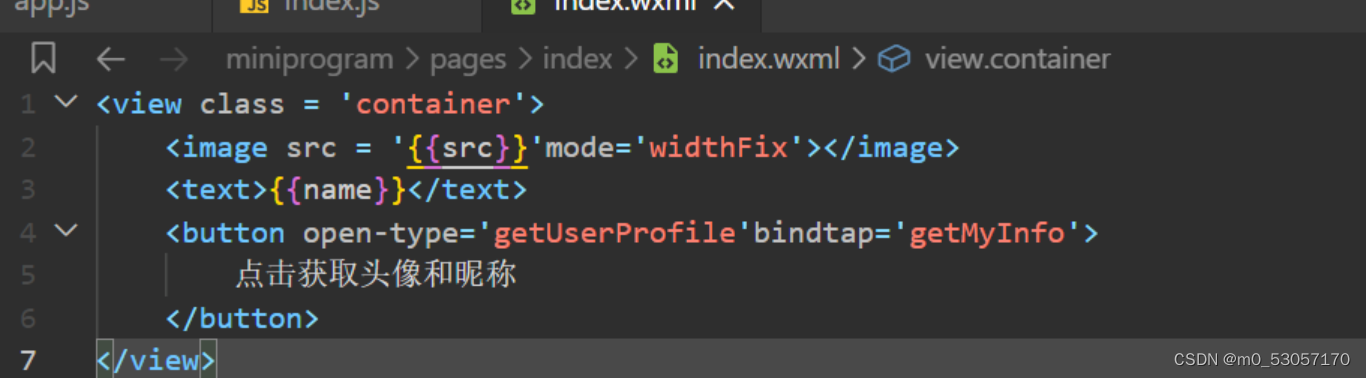
更改index.xwml、index.js、app.js文件:
index.xwml文件中:

(getUserInfo -> getUserProfile, bindgetuserinfo -> bindtap)
1.bindtap = bind tap ,绑定 点击。点击的时候会产生触发。
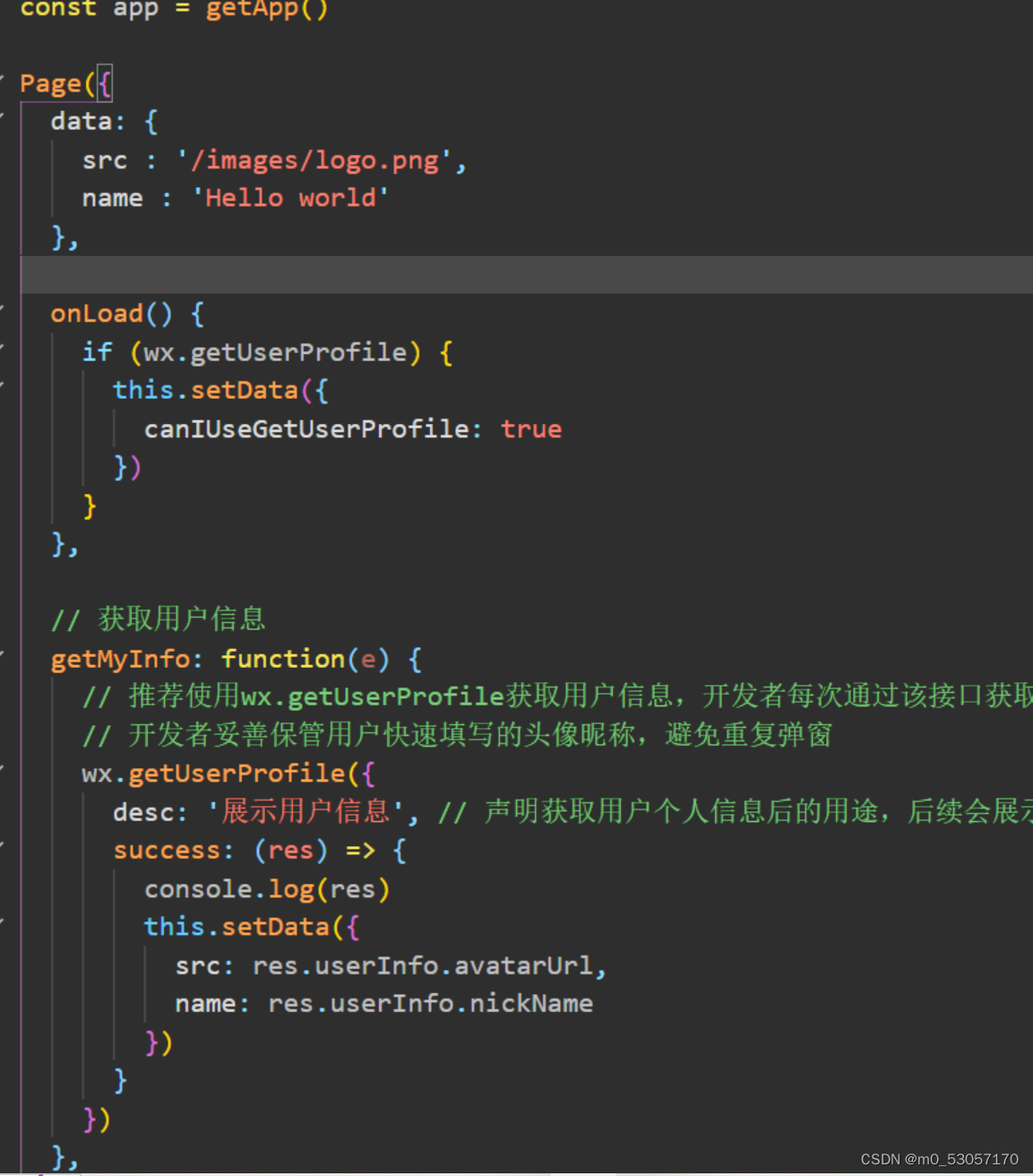
index.js文件中:
 1.wx.getUserProfile获取用户信息,触发授权行为,开发者每次通过该接口获取用户个人信息均需用户确认。开发者妥善保管用户快速填写的头像昵称,避免重复弹窗。
1.wx.getUserProfile获取用户信息,触发授权行为,开发者每次通过该接口获取用户个人信息均需用户确认。开发者妥善保管用户快速填写的头像昵称,避免重复弹窗。
2."success:(res) =>{}" 用于回调。
3.console.log(res)用于输出信息,配合下面的this.setData用于改变src、name的值。
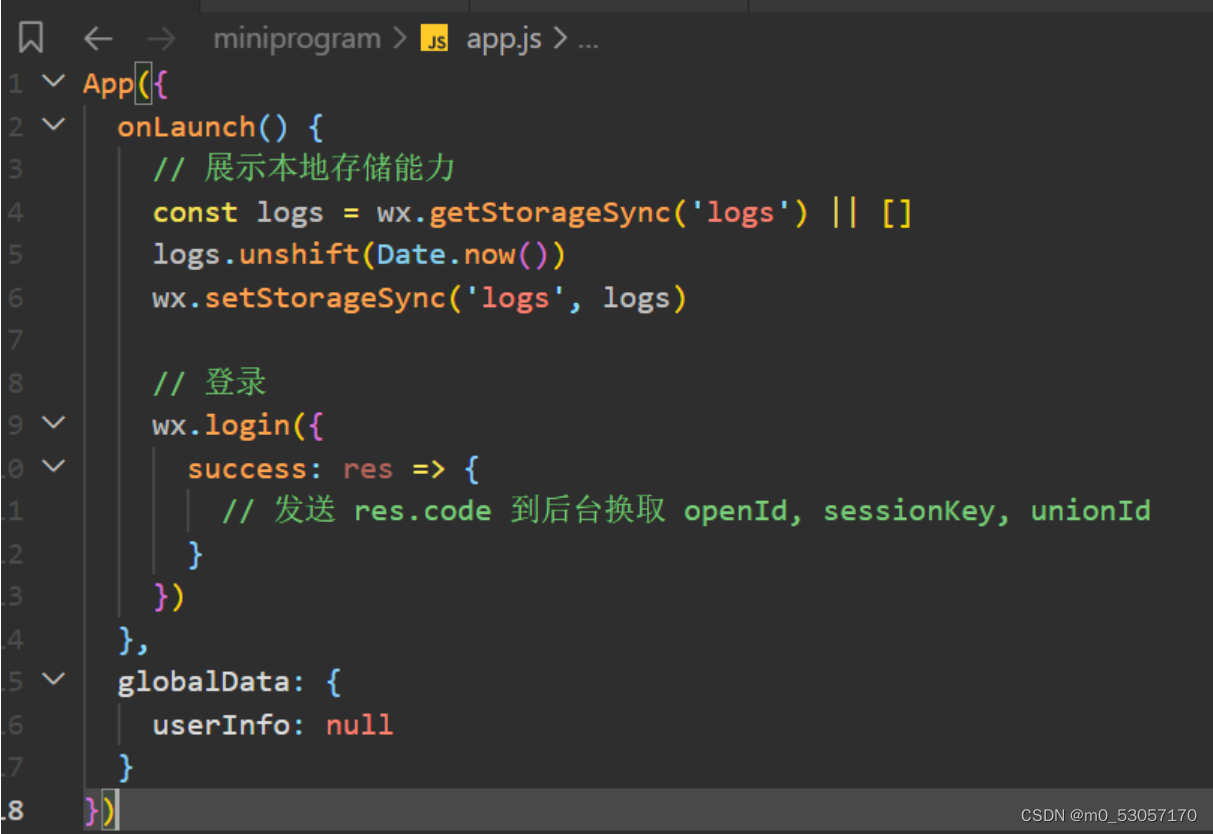
app.js文件中:
 1."logs.unshift(Date.now())" unshift() 方法将把它的参数插入 arrayObject 的头部,并将已经存在的元素顺次地移到较高的下标处,以便留出空间。该方法的第一个参数将成为数组的新元素 0,如果还有第二个参数,它将成为新的元素 1,以此类推。
1."logs.unshift(Date.now())" unshift() 方法将把它的参数插入 arrayObject 的头部,并将已经存在的元素顺次地移到较高的下标处,以便留出空间。该方法的第一个参数将成为数组的新元素 0,如果还有第二个参数,它将成为新的元素 1,以此类推。
2."wx.setStorageSync('logs', logs)"根据时间存储log
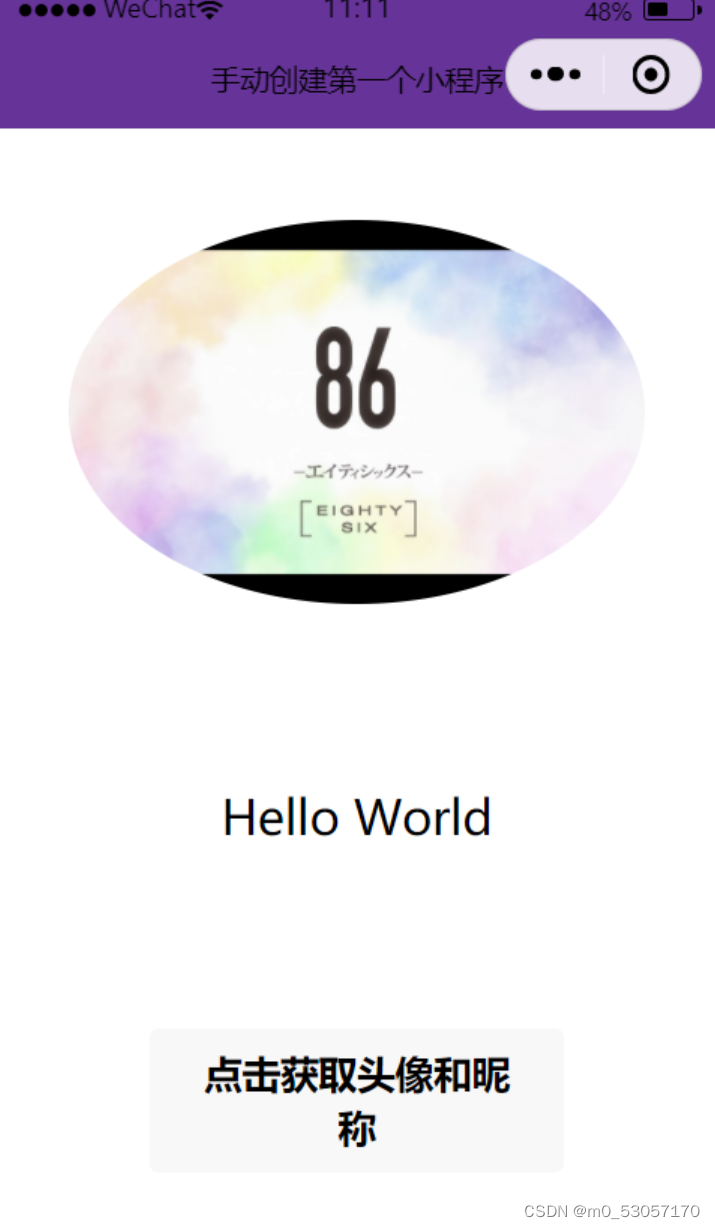
三、程序运行结果
列出程序的最终运行结果及j截图。



四、问题总结与体会
描述实验过程中所遇到的问题,以及是如何解决的。有哪些收获和体会,对于课程的安排有哪些建议。
遇到的问题
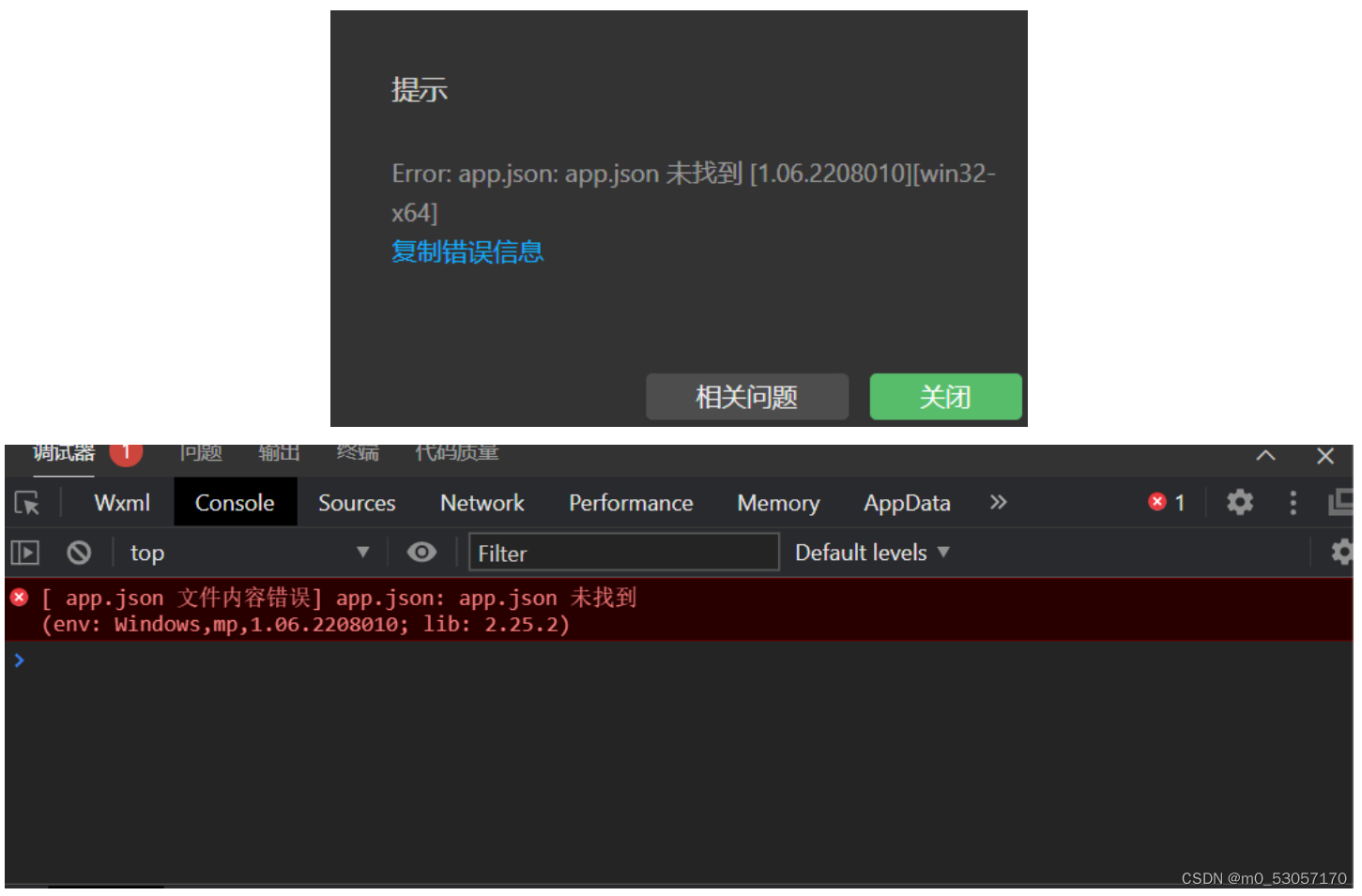
1:第一次创建的项目把项目文件放在”微信开发者工具“文件夹中,创建项目后第一次预览发生错误,显示未找到”app.json”文件,怀疑是因为将项目文件存放在”微信开发者工具“文件夹下,两者可能存在某些文件上面的冲突,导致新建项目无法生成一些文件。
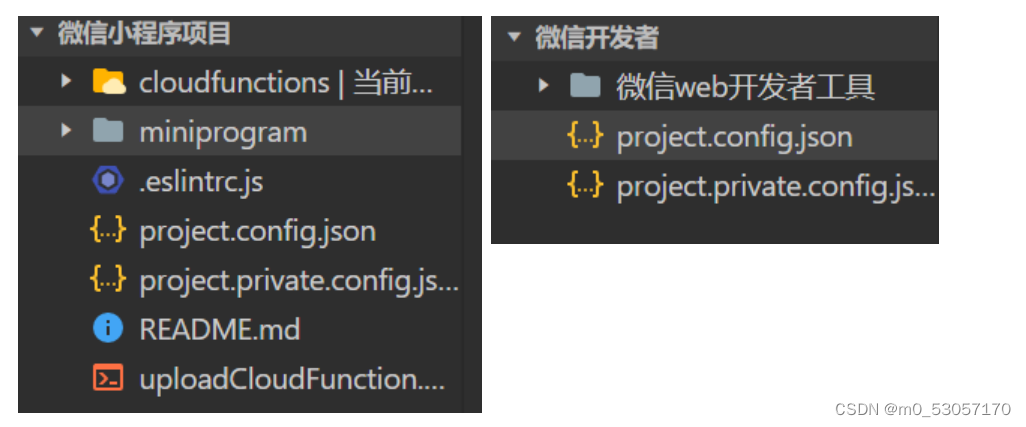
下图中左图为能够正确运行的项目资源管理器内容,右图为报错的项目资源管理器内容
解决方法:
1.通过上网查询发现,也有人存在类似的问题,大多是通过改变入口目录来解决。
改变项目存放位置,不要将新建项目放在”微信开发者工具“文件夹下,在外另开辟一个新的文件夹村返回项目。
参考文献:
[ app.json 文件内容错误] app.json: app.json 未找到 怎么解决? | 微信开放社区





















 317
317











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








