1.若依官网
http://doc.ruoyi.vip/ruoyi-cloud/参考环境部署
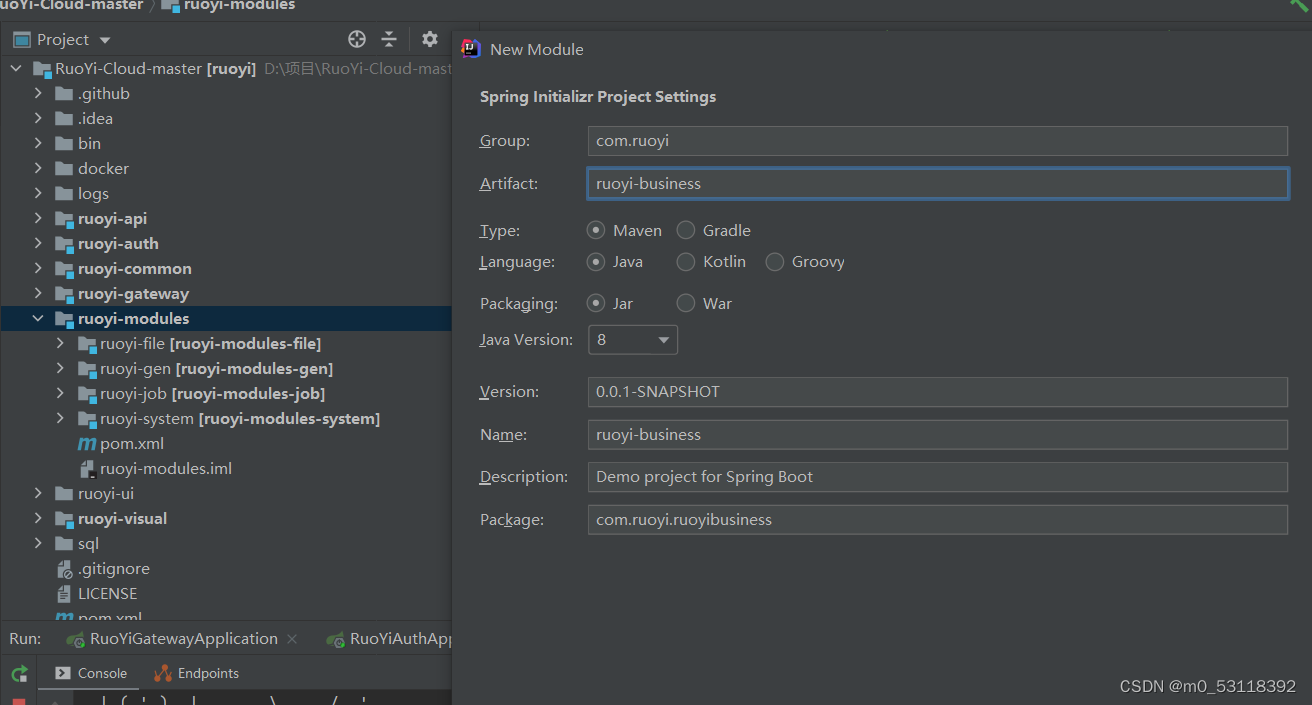
2.首先新增模块

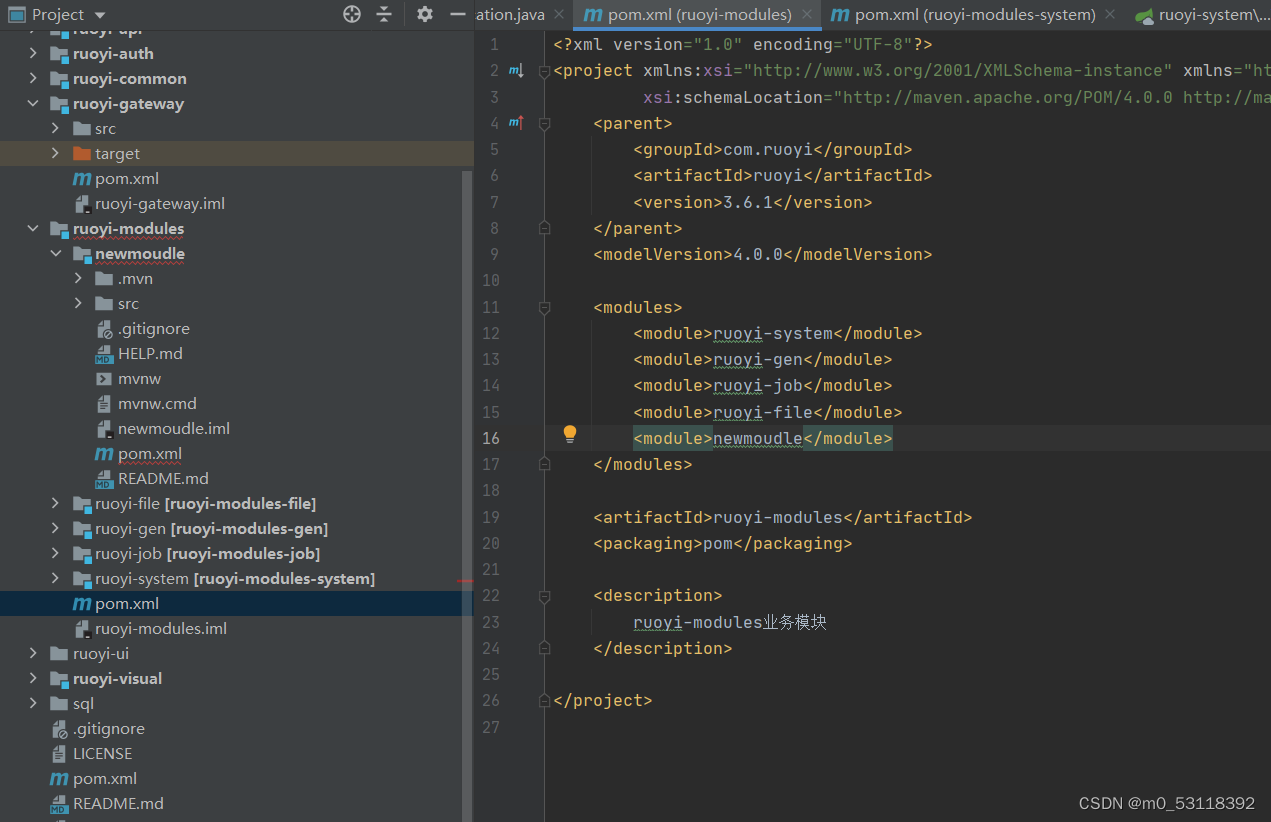
3.添加模块

其他pom.xml复制其他模块的然后进行修改
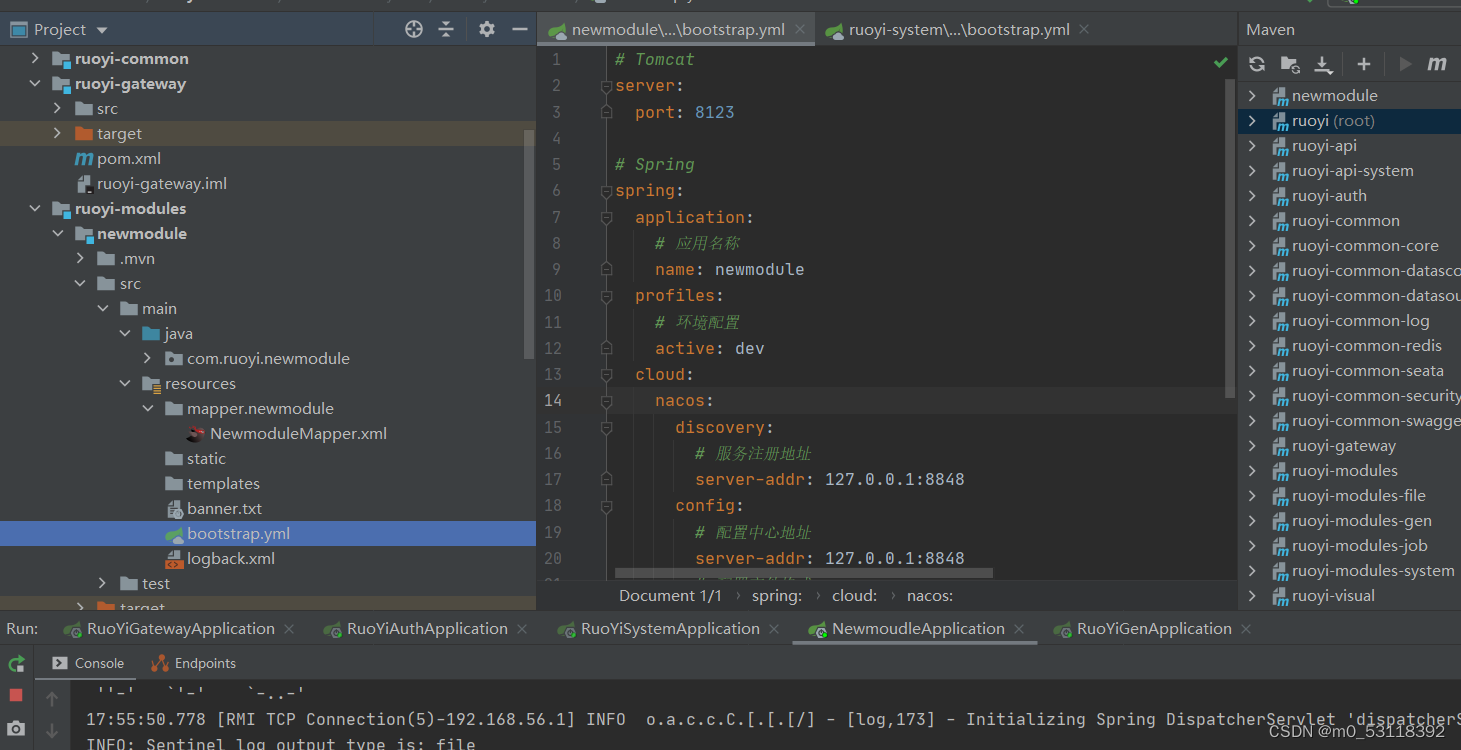
4.文件配置

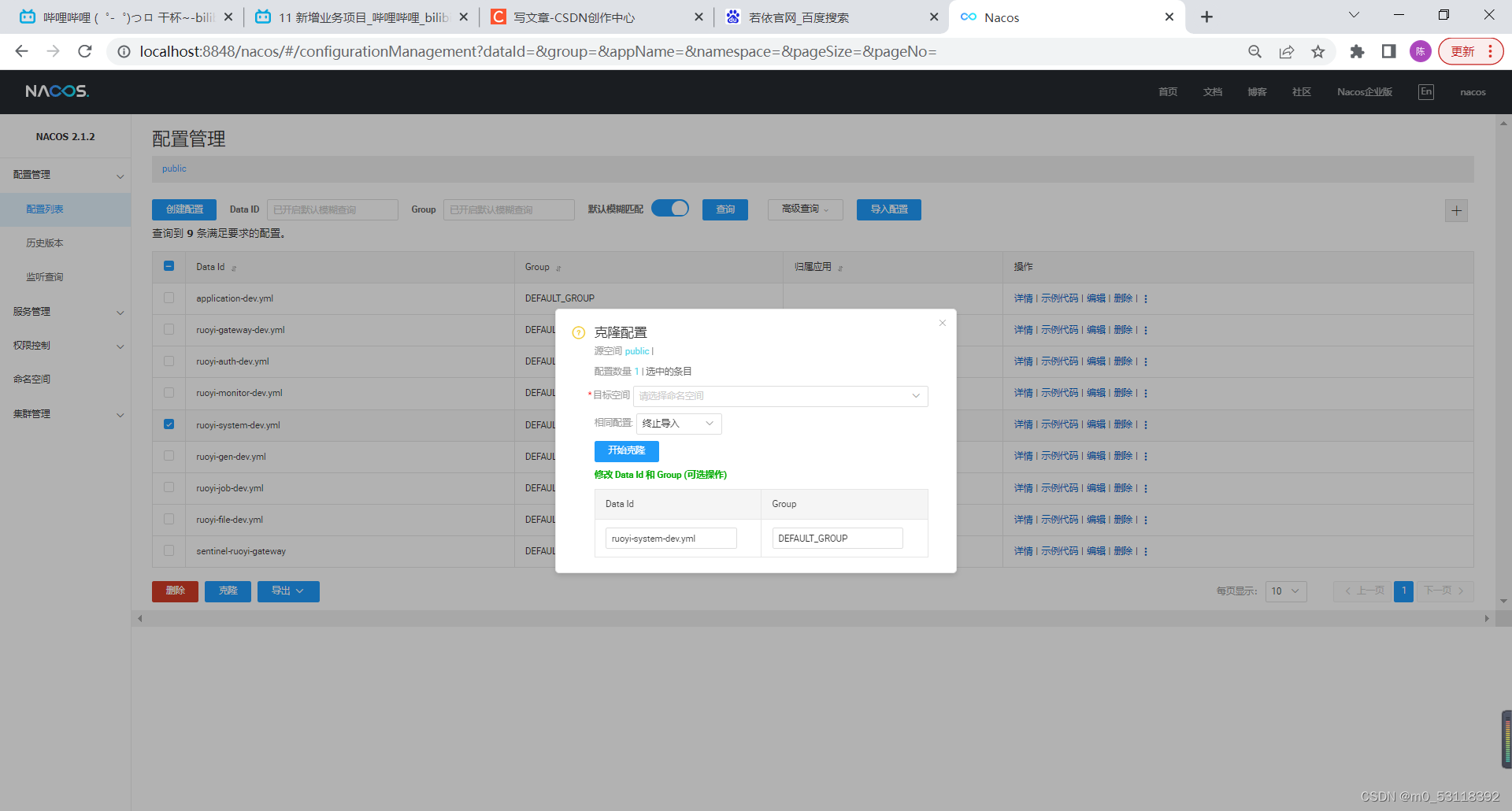
配置完成克隆nacos文件:设置public,修改Data Id

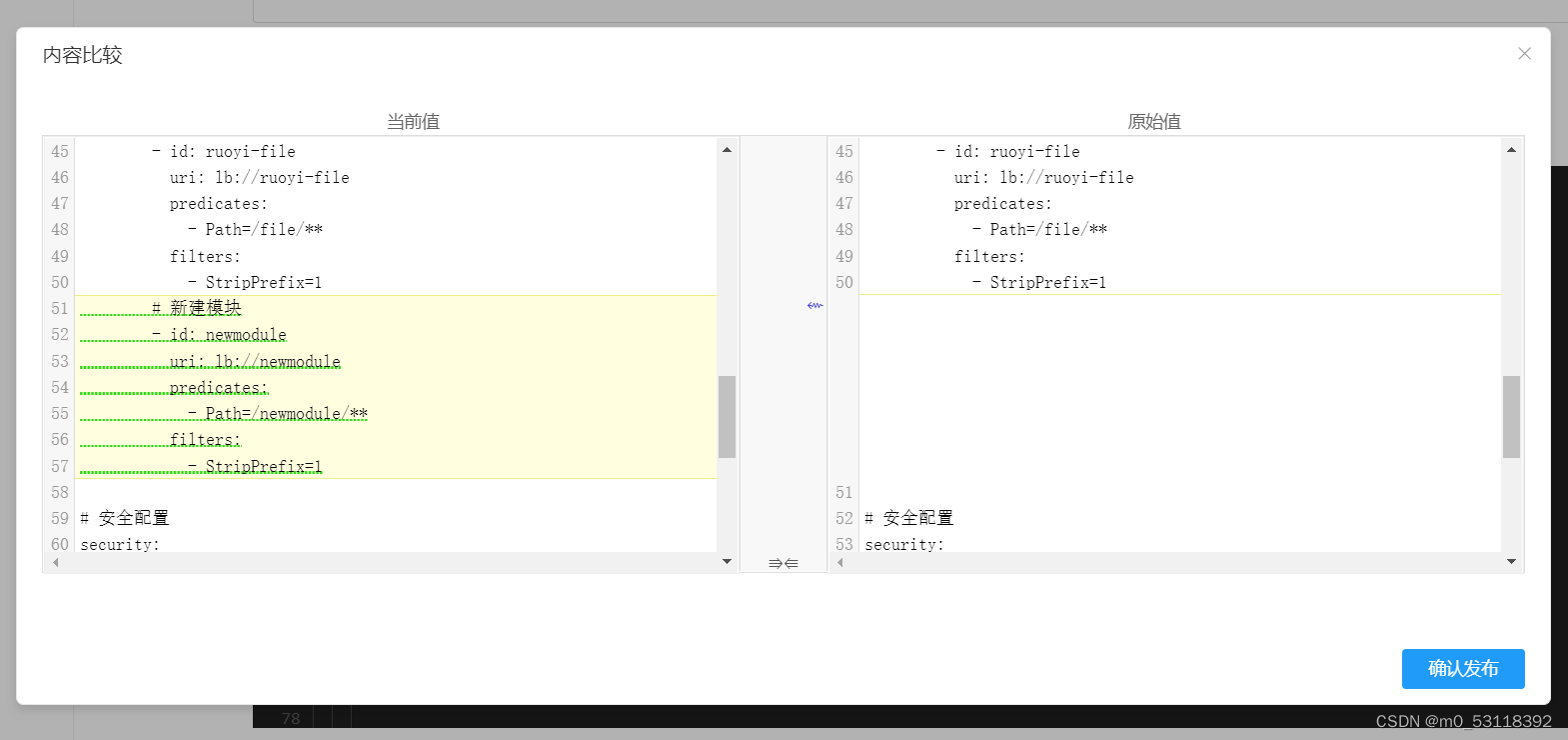
修改gateway网关配置

配置启动类:
 并简历一个controller,注释掉test包下的代码,代码如下:
并简历一个controller,注释掉test包下的代码,代码如下:
import com.ruoyi.common.core.web.controller.BaseController;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class TestController extends BaseController {
@RequestMapping("/test")
public String newmodule(){
return "新模块";
}
} 注册成功页面:
报错信息为未添加多数据源配置。
新建数据库,生成代码,修改路径和包路径,添加菜单,加入生成代码运行。
复制自动生成的代码:
修改前台:
router->index.js。添加代码:
,
{
path: '/newmodule/newmodule',
component: Layout,
hidden: true
}后台打包去除nacos配置中心的yml的中文。
发布:
# 构建测试环境
npm run build:stage
# 构建生产环境
npm run build:prod




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








