1. 理解 this
- 什么是 this?
java虚拟机会给每一个对象分配 this,代表当前对象,坦白的讲,要明白 this不是件容易的事,打一个比方:小明说(我是)小明,小王说(我是)小王。(我是)就相当于 this。就好像是一个话筒,谁拿到就指向谁。 - 使用 this解决前面变量命名问题
具体看代码:
public class This01 {
//编写一个main方法
public static void main(String[] args){
Dog dog1 = new Dog("xjz_2002",21);
System.out.println("main栈中 dog1.hashCode()=" + dog1.hashCode()); //dog1.hashCode=366712642 ②
dog1.info();
}
}
class Dog {//类
String name;
int age;
//如果我们构造器的形参,能够直接写成属性名,就更好了
//但是出现了一个问题,根据变量的作用域原则
//构造器的 name 是局部变量,而不是属性
//构造器的 age 是局部变量,而不是属性
//==> 引出 this 关键字来解决
public Dog(String name, int age){//构造器
//this.name 就是当前对象的属性 name
this.name = name;
//this.age 就是当前对象的属性 age
this.age = age;
System.out.println("this.hashCode=" + this.hashCode()); //this.hashCode=366712642 ①
}
public void info(){//成员方法,输出属性 x 信息
System.out.println("this.hashCode=" + this.hashCode()); //this.hashCode=366712642 ③
System.out.println(name + "\t" + age + "\t"); //④
}
}
根据以上代码我们可以看出,他们的hashCode()指向的都是同一个内存空间。
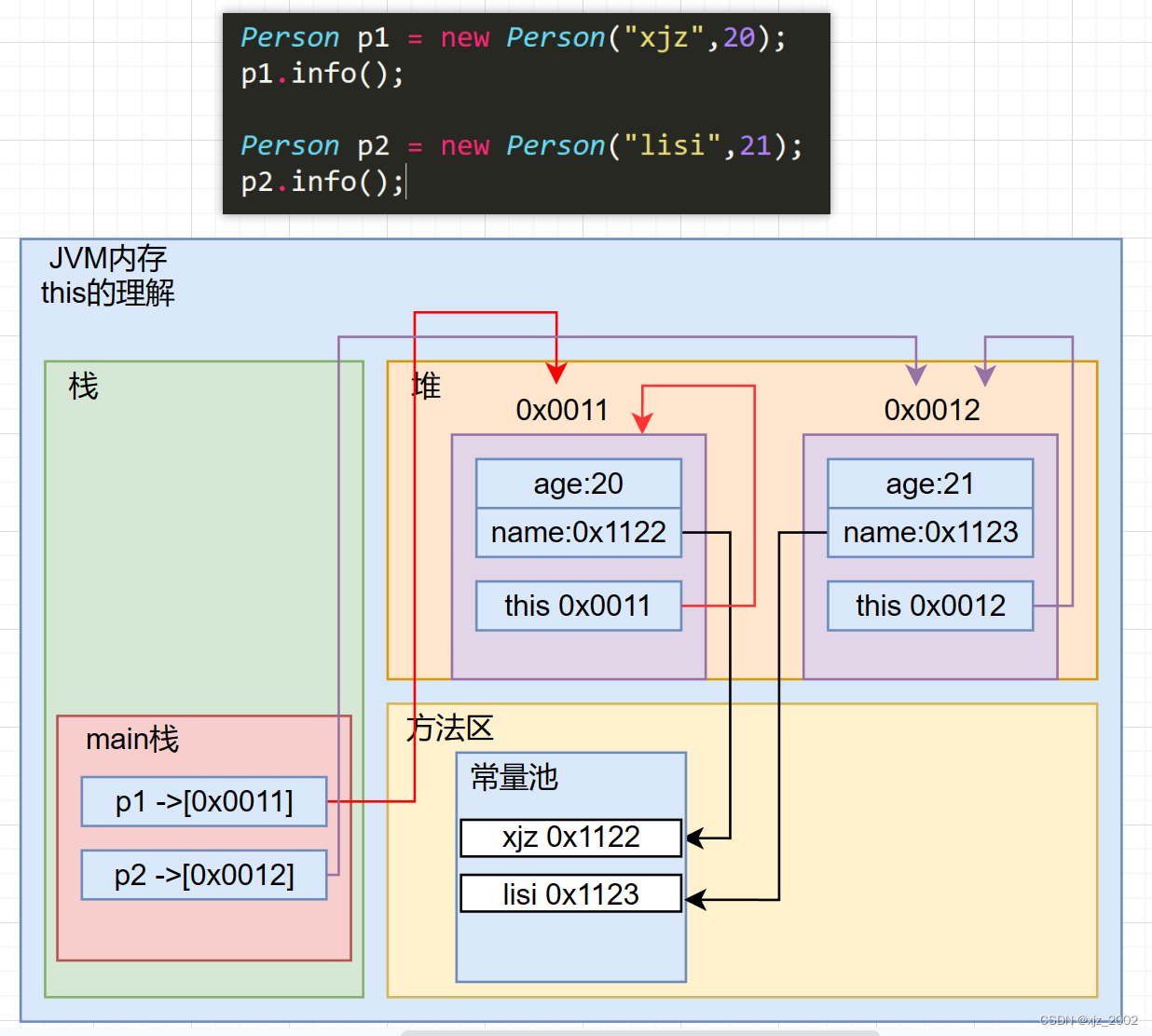
2. 为了进一步理解 this,我们再看一个案例
class Person{
String name;
int age;
public Person(String name, int age){
this.name = name;
this.age = age;
}
public void info(){
System.out.println(this.name + "\t" + this.age + "this.hashCode=" + this.hashCode());
}
}
附图:

3. this 的注意事项和使用细节
- this 关键字可以用来访问本类的属性、方法、构造器
- this 用于区分当前类的属性和局部变量
- 访问成员方法的语法:this.方法名(参数列表);
- 访问构造器语法:this(参数列表); 注意只能在构造器中使用(即只能在构造器中访问另外一个构造器, 必须放在第一条语句)
- this 不能在类定义的外部使用,只能在类定义的方法中使用






















 73
73











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










