先看问题
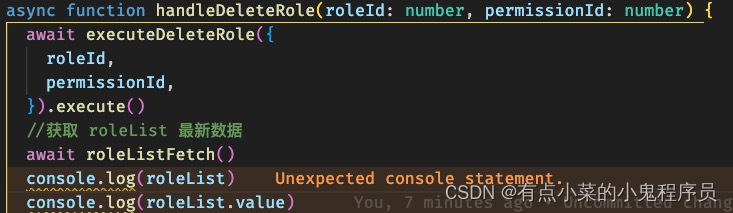
具体代码

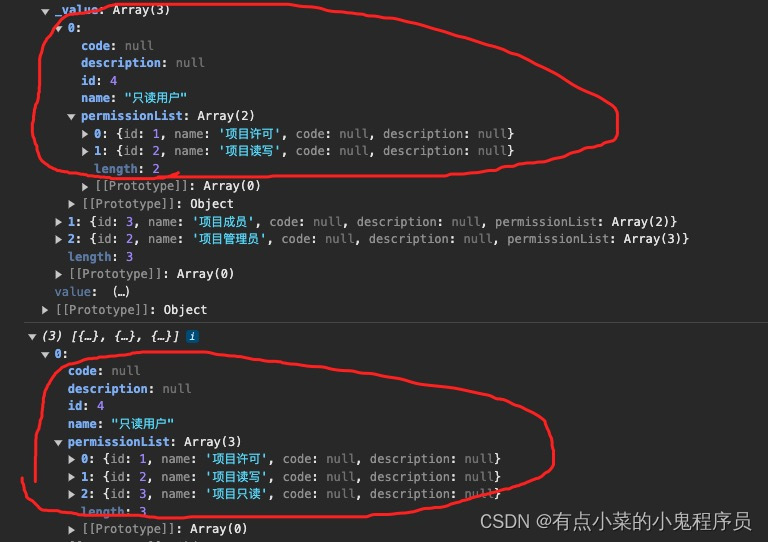
在这个函数中我删除了一个角色的某一个权限功能,然后需要通过 roleListFetch()去重新获取最新的 roleList 的数据,roleList 是一个 ref 响应式数据,我直接打印这个 ref 数据和.value 打印数据会不一样

可以看出直接打印的 roleList 是最新的数据,已经把项目只读这个权限给删除掉了,而.value打印的数据不是最新的数据。这是不是很搞,我们需要拿 roleList 的数据一般都是通过.value 去操作这个数据(这个我也不知道是不是 vue3 的 bug 还是异步引起的问题)。
解决方案
通过 watch 监听去解决这个数据不同步的问题(这个问题我也是看了这位老哥的解决方案;vue3响应式ref console.log输出.value时数据为空直接输出则显示数据 前端异步问题_vue3 console.log-CSDN博客
代码如下:





















 4096
4096











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








