部署前准备
注册京东云
京东云: https://www.jdcloud.com/
117.72.32.65

vue本地部署
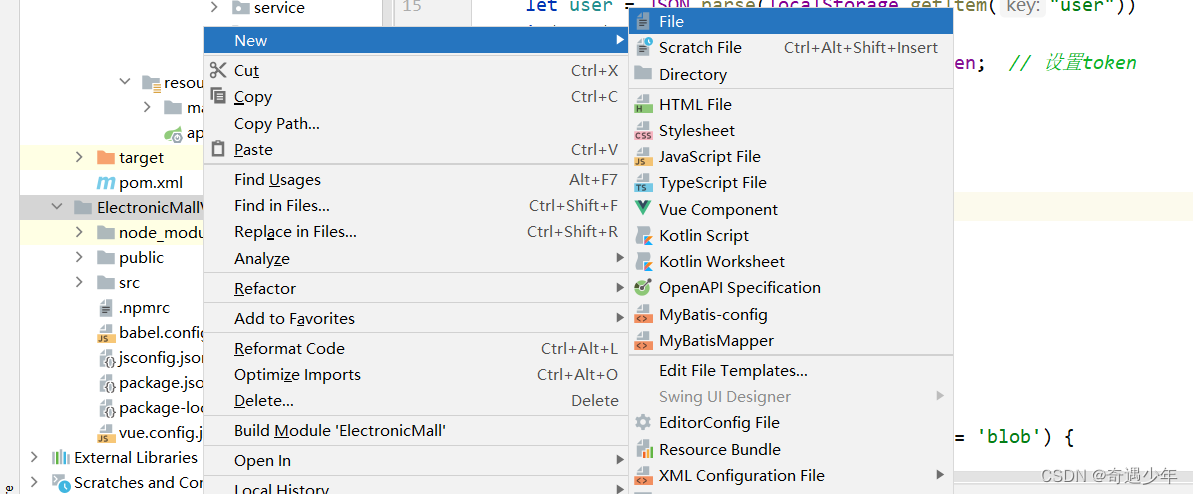
新建文件.env.development

VUE_APP_BASEURL='http://localhost:9191'
新建文件 .env.production
VUE_APP_BASEURL='http://117.72.32.65:9191'
main.js 设置全局变量$baseUrl
Vue.prototype.$baseUrl =process.env.VUE_APP_BASEURL
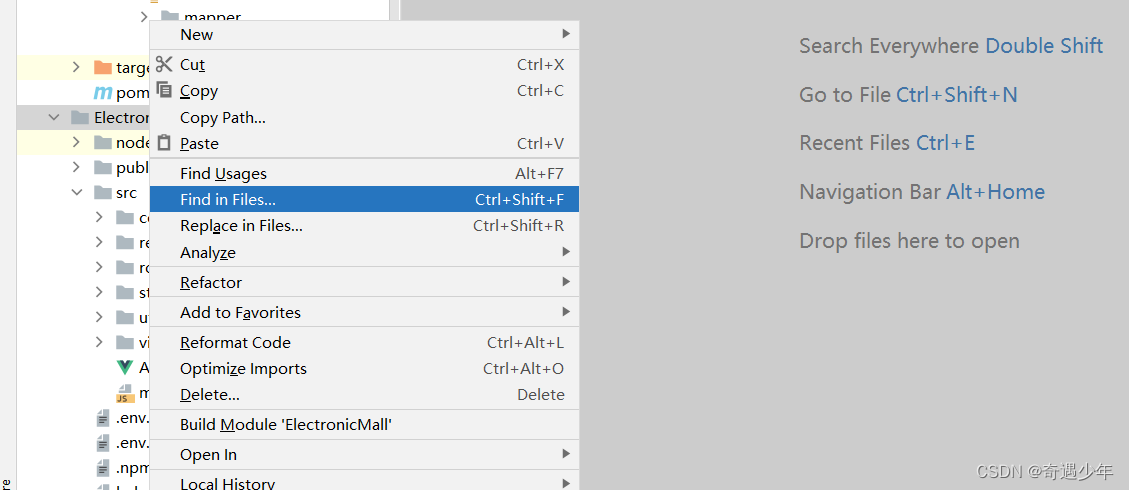
搜索

替换

替换request.js
const request = axios.create({
baseURL: process.env.VUE_APP_BASEURL,
timeout: 5000
})
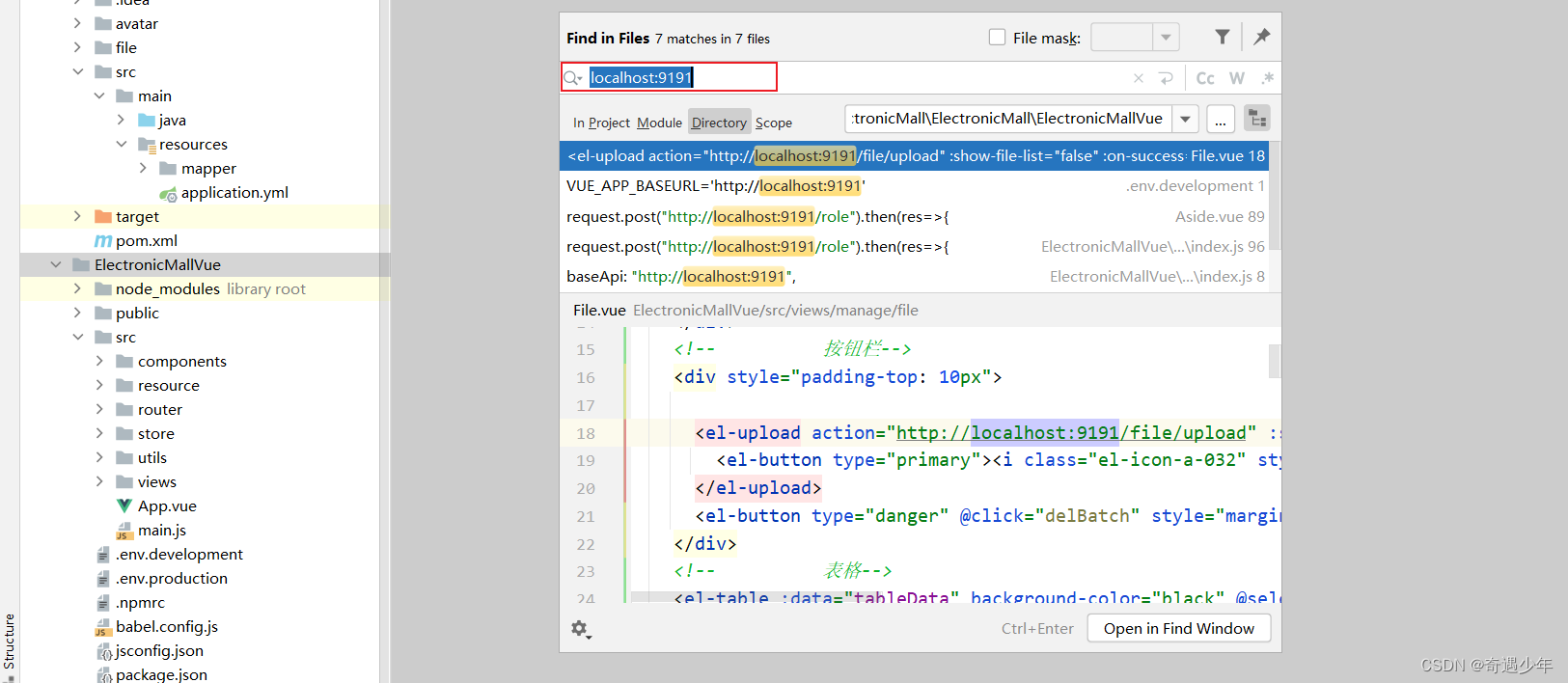
vue全局搜索localhost:9191 替换成$baseUrl
方式一:request.post(this.$baseUrl+"/role")
方式二::action="$baseUrl+'/file/upload'"
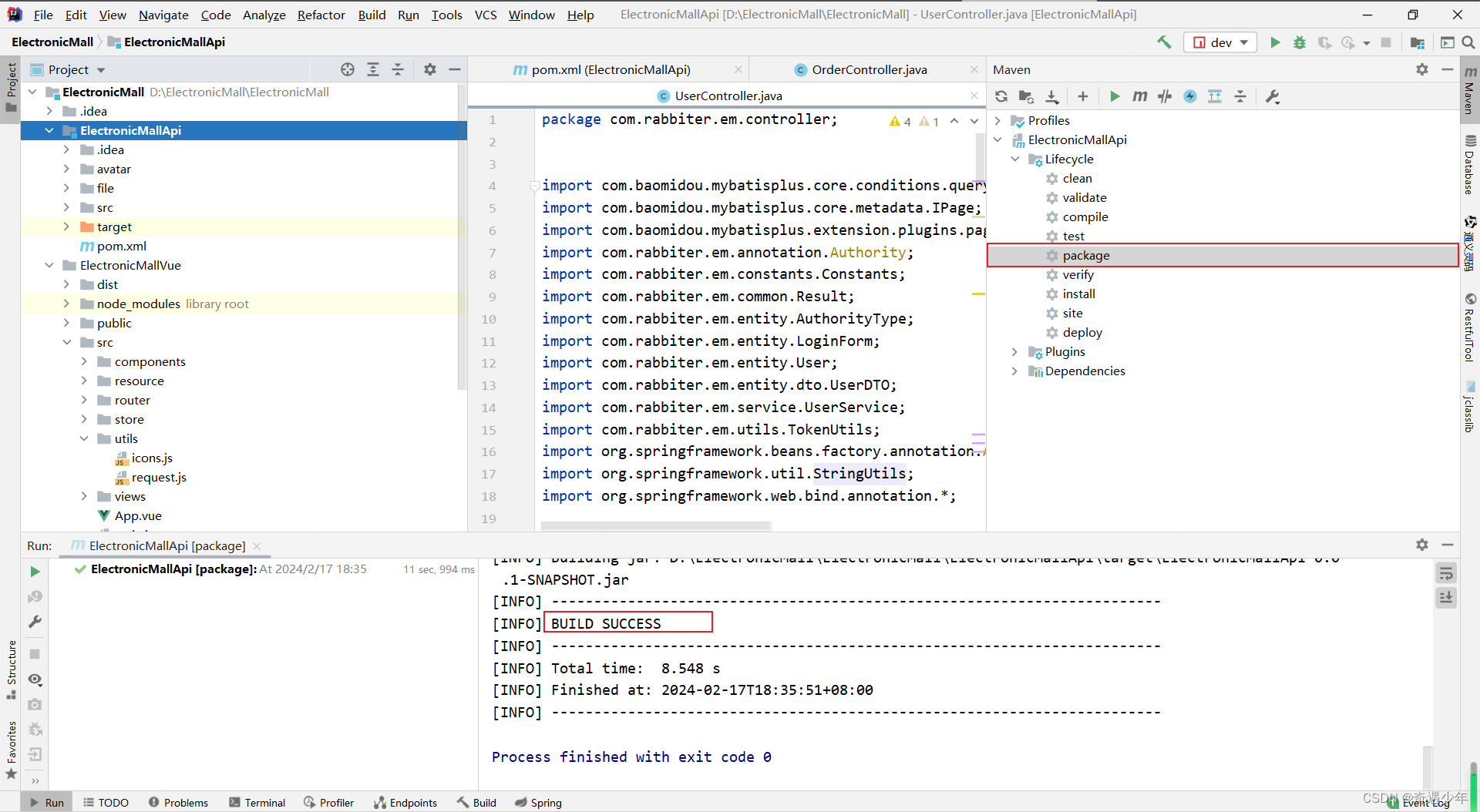
打包
添加插件
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
<version>2.7.13</version> 可选
</plugin>
</plugins>
</build>
npm run build
SpringBoot部署
打包
mvn clean package

服务器
部署java项目
mkdir -p /home/server/ElectronicMallApi
mkdir -p /home/server/ElectronicMallVue

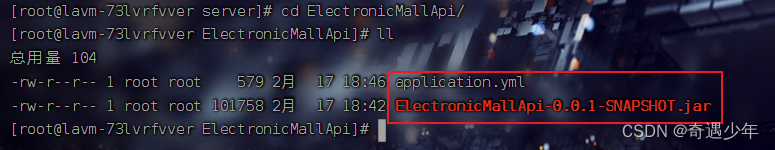
上传jar 包到服务器/home/server/ElectronicMallApi目录
设置application.yml覆盖
server:
port: 9191
spring:
datasource:
driver-class-name: com.mysql.jdbc.Driver
url: jdbc:mysql://${ip}:3306/electronic_mall
username: root
password: root
servlet:
multipart:
max-file-size: 30MB
redis:
database: 0
host: ${ip}
port: 6379
lettuce:
pool:
min-idle: 0
max-active: 8
max-idle: 8
max-wait: -1ms
connect-timeout: 30000ms
mybatis:
mapper-locations: classpath:mapper/*.xml
configuration:
map-underscore-to-camel-case: true
ip:
117.72.32.65

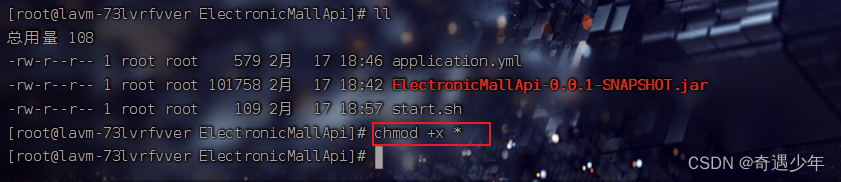
添加启动和停止脚本
start.sh
NAME=ElectronicMallApi-0.0.1-SNAPSHOT.jar
nohup java -jar $NAME > server.log 2>&1 &
echo 'start success'
stop.sh
#!/bin/bash
PID=$(ps -ef | grep "ElectronicMallApi-0.0.1-SNAPSHOT.jar" | grep -v grep | awk '{print $2}')
if [ -z "$PID" ]; then
echo "ElectronicMallApi-0.0.1-SNAPSHOT.jar 进程不存在"
else
kill -9 $PID
echo "已停止 ElectronicMallApi-0.0.1-SNAPSHOT.jar 进程"
fi
授权
chmod +x *

vue远程部署
上传dist 文件到服务器/home/server/ElectronicMallVue
安装jdk 1.8
tar -zxvf /tmp/jdk-8u371-linux-x64.tar.gz -C /usr/local/
mv /usr/local/jdk1.8.0_371 /usr/local/java
vi /etc/profile
export JAVA_HOME=/usr/local/java
export PATH=$JAVA_HOME/bin:$PATH
source /etc/profile #让配置文件生效
#验证
java -version

安装nginx
#安装gcc
yum install gcc - c++
#安装PCRE pcre-devel
yum install -y pcre pcre-devel
#安装zlib
yum install -y zlib zlib-devel
#安装open SSL
yum install -y openssl openssl-devel
下载nginx到/tmp
mkdir /usr/local/nginx
tar -zxvf /tmp/nginx-1.24.0.tar.gz -C /usr/local/nginx
cd /usr/local/nginx/nginx-1.24.0
#编译安装
./configure --with-http_stub_status_module --with-http_ssl_module
make && make install

nginx 命令
cd /usr/local/nginx/sbin
./nginx #启动
ps -ef | grep nginx #查看
./nginx -s stop #停止
./nginx -s reload #重启

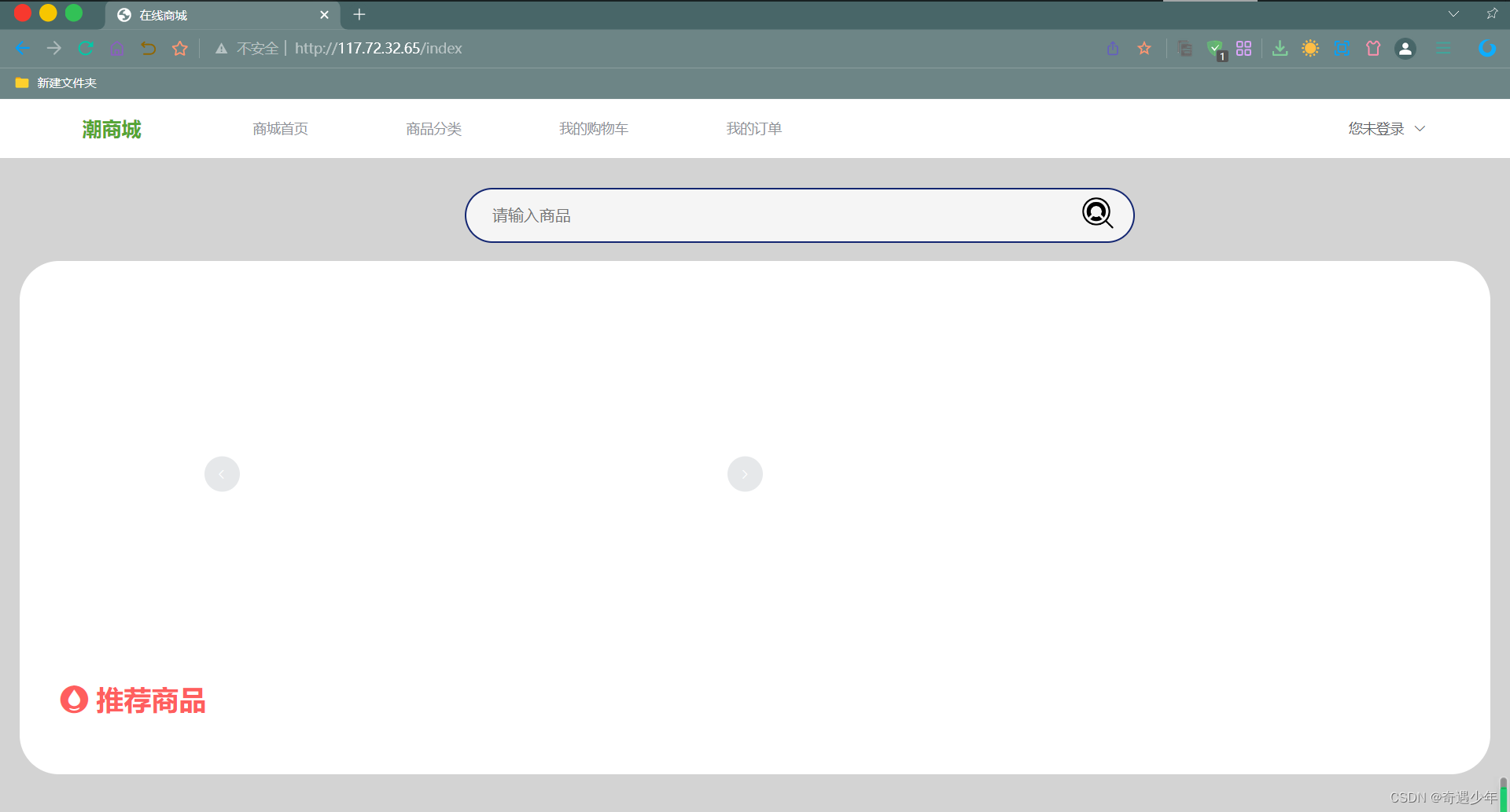
访问:http://117.72.32.65/

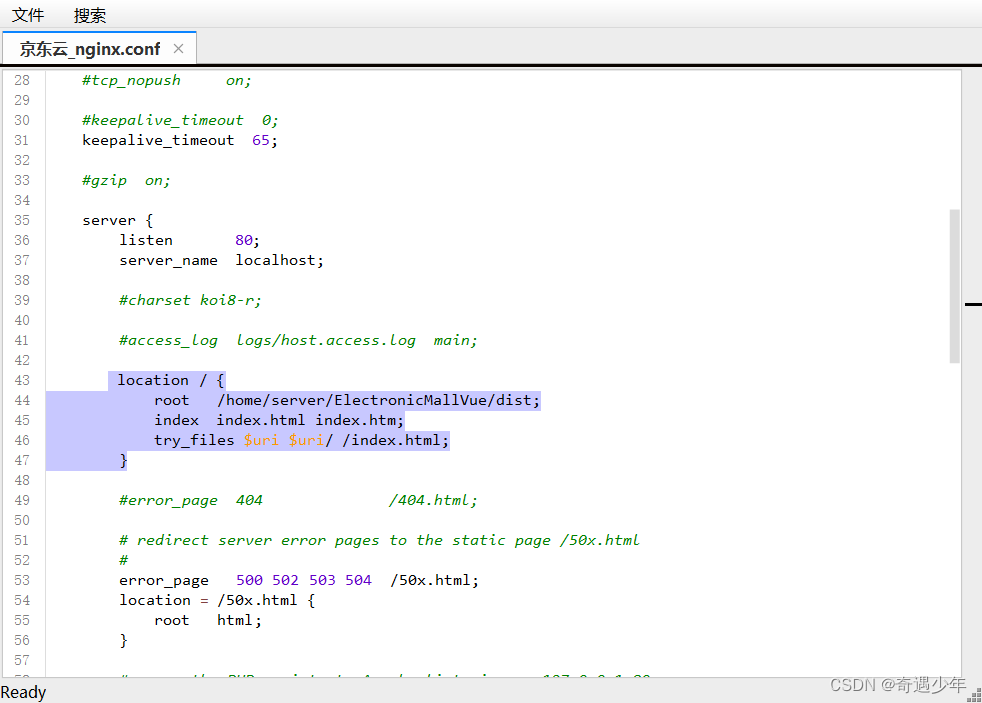
nginx.conf 配置
location / {
root /home/server/ElectronicMallVue/dist;
index index.html index.htm;
try_files $uri $uri/ /index.html; #防止手动输入项目地址报错
}

重启nginx
cd /usr/local/nginx/sbin
./nginx -s reload

安装mysql
mkdir -p /data/mysql
tar -zxvf /tmp/mysql-5.7.42-el7-x86_64.tar.gz -C /usr/local
mv /usr/local/mysql-5.7.42-el7-x86_64 /usr/local/mysql
#添加用户组
groupadd mysql
useradd -r -g mysql mysql
chown -R mysql.mysql /usr/local/mysql
chown -R mysql.mysql /data/mysql
cd /usr/local/mysql
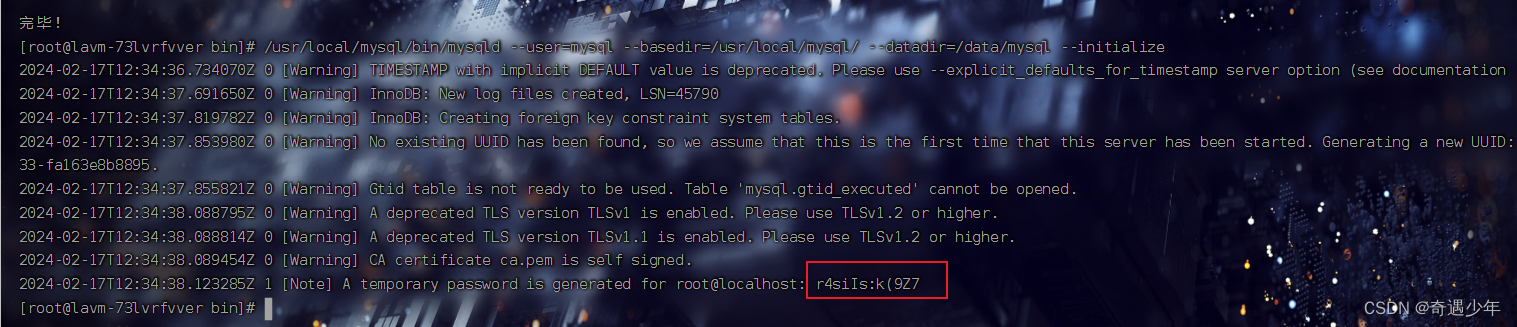
/usr/local/mysql/bin/mysqld --user=mysql --basedir=/usr/local/mysql/ --datadir=/data/mysql --initialize
报错:/usr/local/mysql/bin/mysqld: error while loading shared libraries: libaio.so.1: cannot open shared object file: No such file or directory
解决:yum install libaio-devel.x86_64 -y
# 将mysql加入到服务中
cp /usr/local/mysql/support-files/mysql.server /etc/init.d/mysql
#mysql 快捷方式
ln -s /usr/local/mysql/bin/mysql /usr/bin
ln -s /usr/lib64/libtinfo.so.6.1 /usr/lib64/libtinfo.so.5
/usr/local/mysql/bin/mysqld --user=mysql --basedir=/usr/local/mysql/
–datadir=/data/mysql --initialize执行完
零时密码:r4siIs:k(9Z7

mysql配置文件my.cnf
vi /etc/my.cnf
[mysqld]
datadir=/data/mysql
basedir=/usr/local/mysql
socket=/tmp/mysql.sock
user=mysql
port=3306
character-set-server=utf8
symbolic-links=0
[mysqld_safe]
log-error=/var/log/mysqld.log
pid-file=/var/run/mysqld/mysqld.pid
报错
vi my.cnf
vi: error while loading shared libraries: libtinfo.so.5: cannot open shared object file: No such file or directory
解决
sudo yum update ncurses
启动mysql: service mysql start
开机启动: chkconfig mysql on
登录mysql :mysql -uroot -p
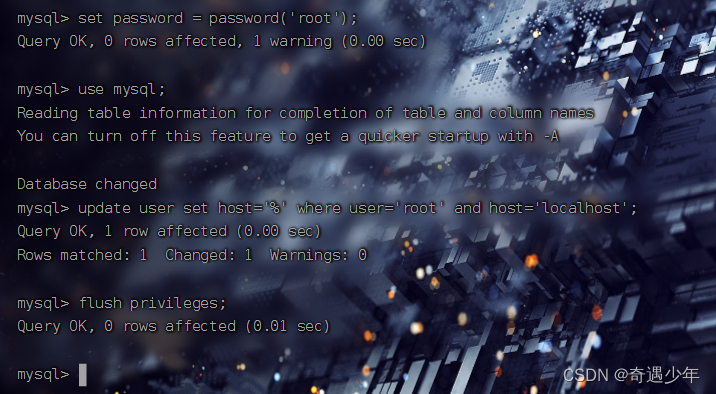
修改密码并设置 权限
set password = password('root');
use mysql;
update user set host='%' where user='root' and host='localhost';
flush privileges;

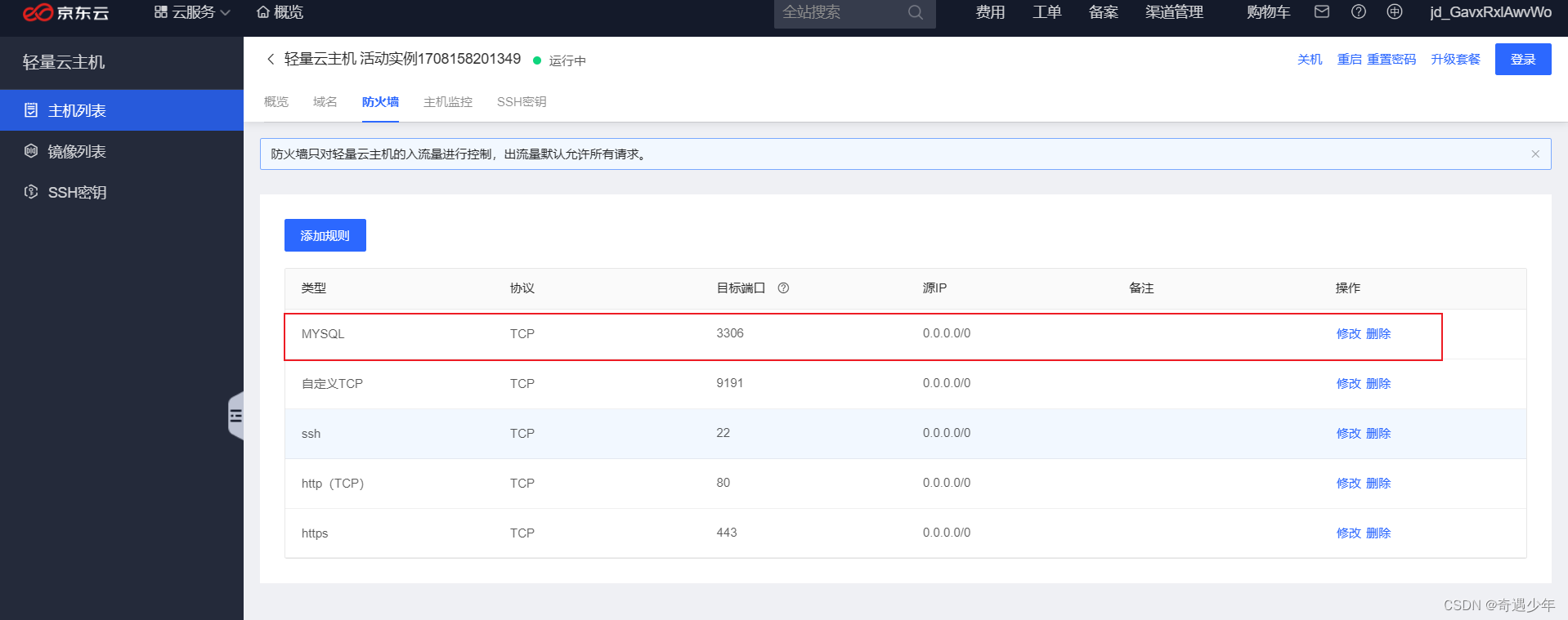
开3306端口

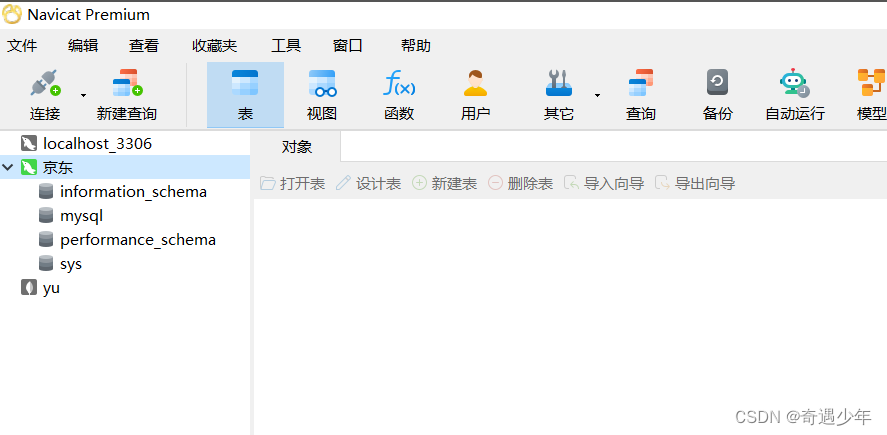
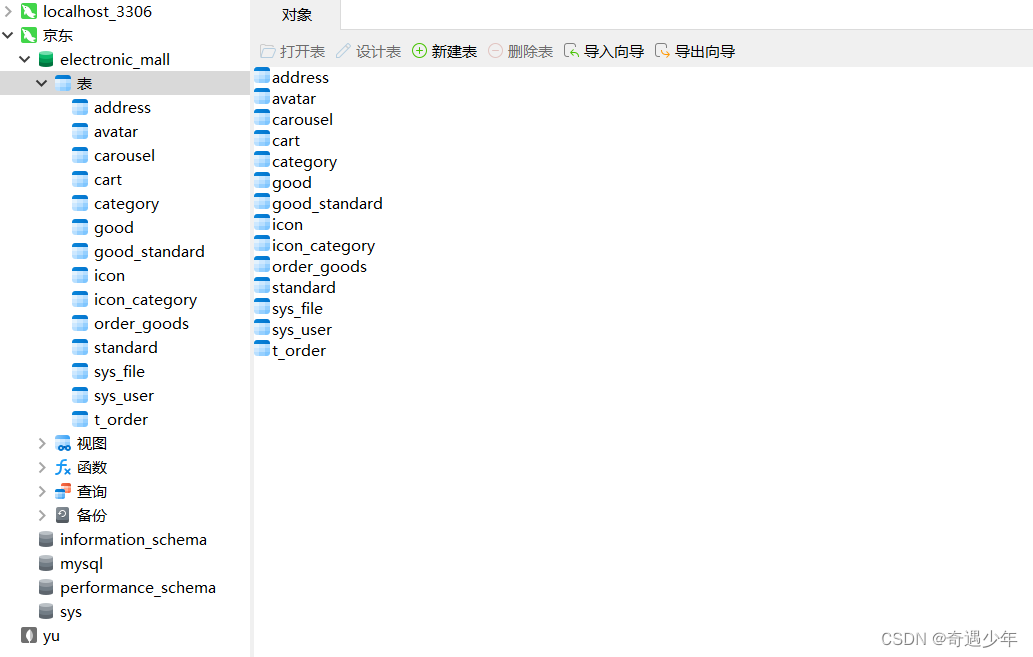
Navicat连接

导入数据

安装redis
mkdir /usr/local/redis
tar -zxvf /tmp/redis-stable.tar.gz -C /usr/local/redis
编译make
cd /usr/local/redis/redis-stable
make
执行完 make 命令后,redis-stable 的 src 目录下会出现编译后的 redis 服务程序 redis-server,还有用于测试的客户端程序 redis-cli
默认启动
cd src # 进入src目录
./redis-server
配置文件启动
./redis-server ../redis.conf # 或用配置启动
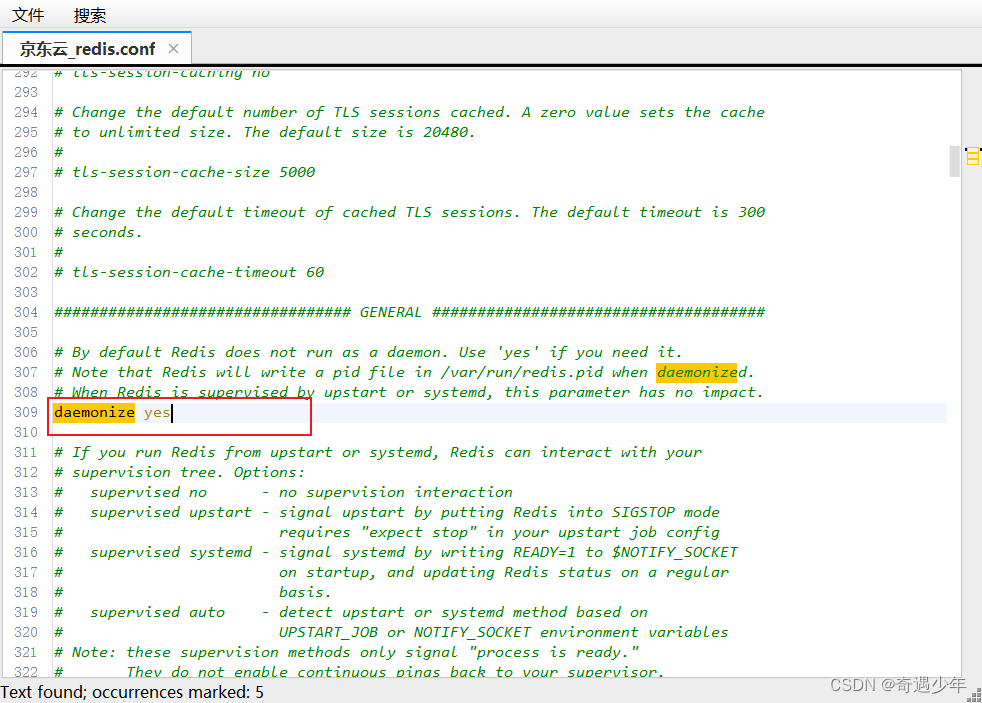
后台进程方式启动
修改redis.conf,将daemonize设置为yes

配置文件启动
./redis-server ../redis.conf # 或用配置启动
设置外网可以访问
打开redis-conf

修改redis.conf配置
# 找到protected-mode 设置为no
protected-mode no
# bind 设置为0.0.0.0
bind 0.0.0.0
# 取消requirepass注释,设置密码 (可选)
requirepass "password"
修改application.yml 里面的ip为服务器的公网ip
启动java
cd /home/server/ElectronicMallApi
./start.sh
tail -100f server.log #查看日志
ps -ef | grep ElectronicMallApi-0.0.1-SNAPSHOT.jar

























 663
663











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










