提交代码到本地仓库再同步到码云中
-
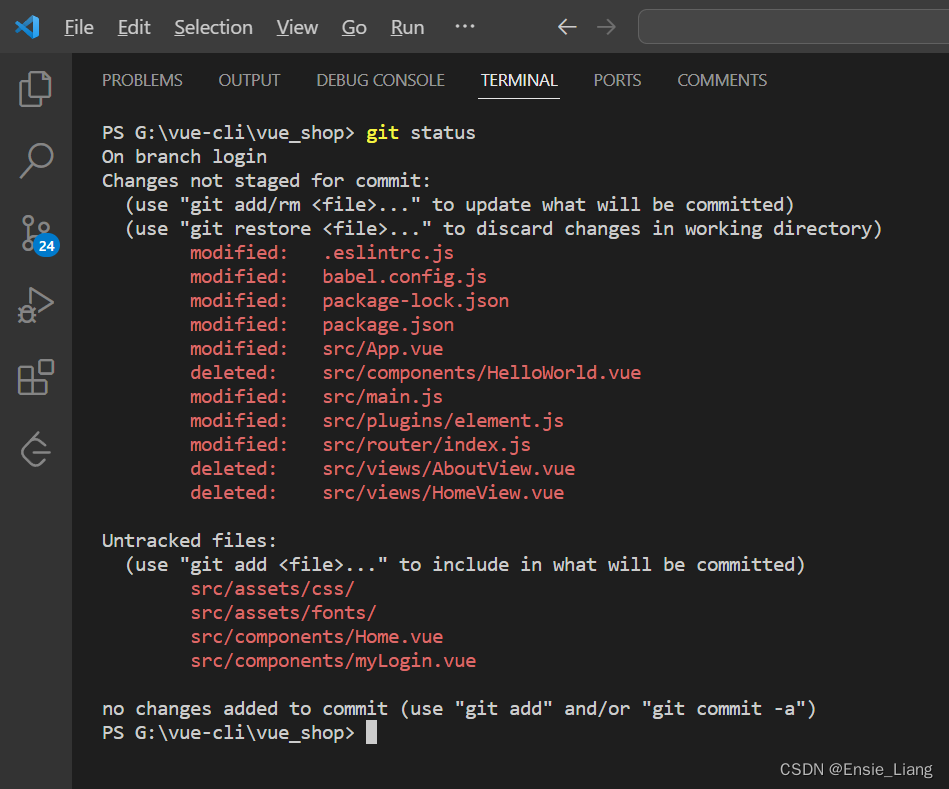
点击加号打开终端,运行git status,查看当前项目中源代码的状态

-
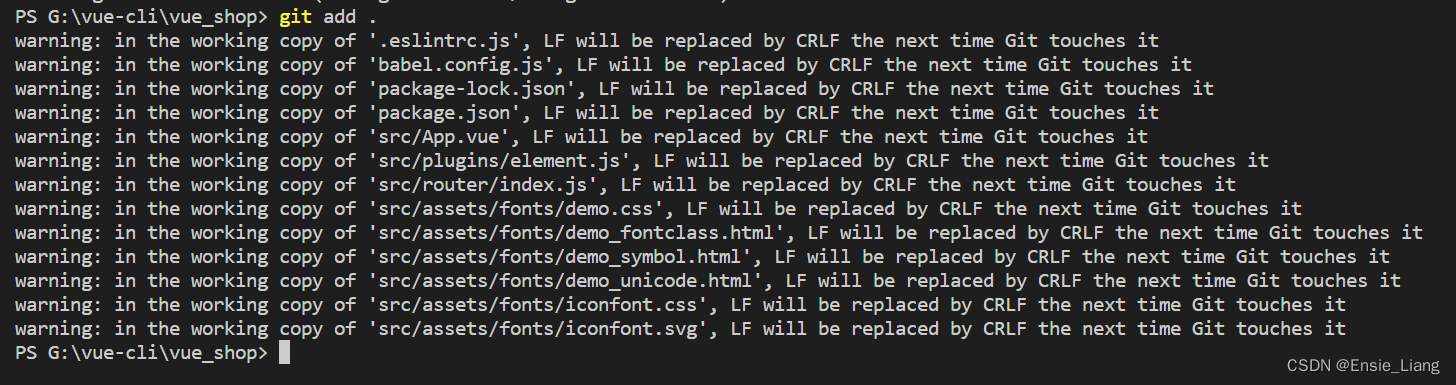
将所有文件都添加到暂存区,运行
git add .

-
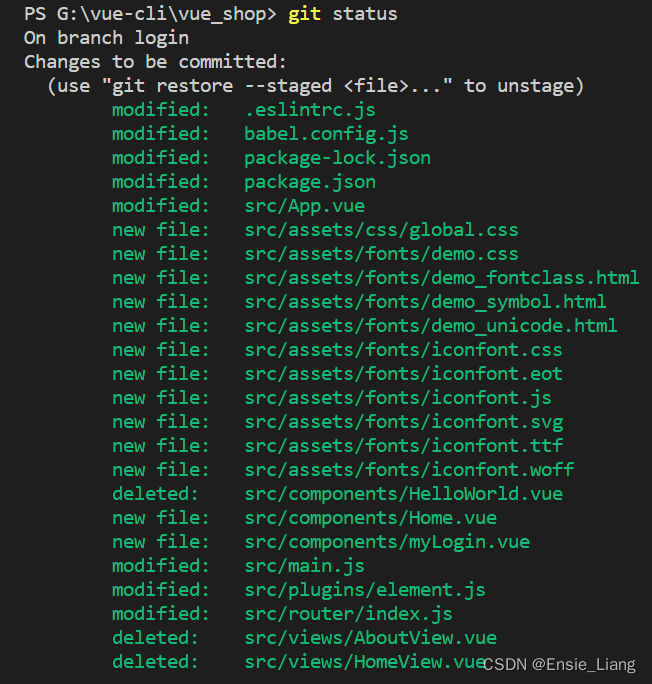
再次运行git status,此时所有文件都变成了绿色

-
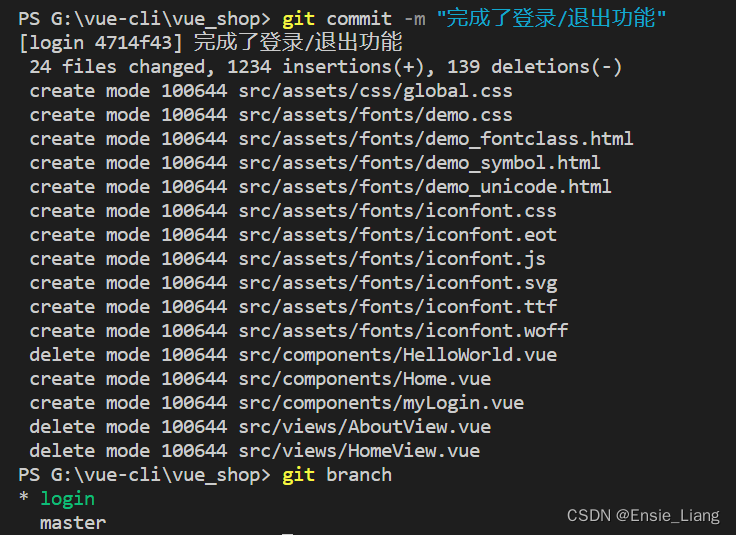
把暂存区中所有代码提交到本地仓库
git commit -m "完成了登录/退出功能"

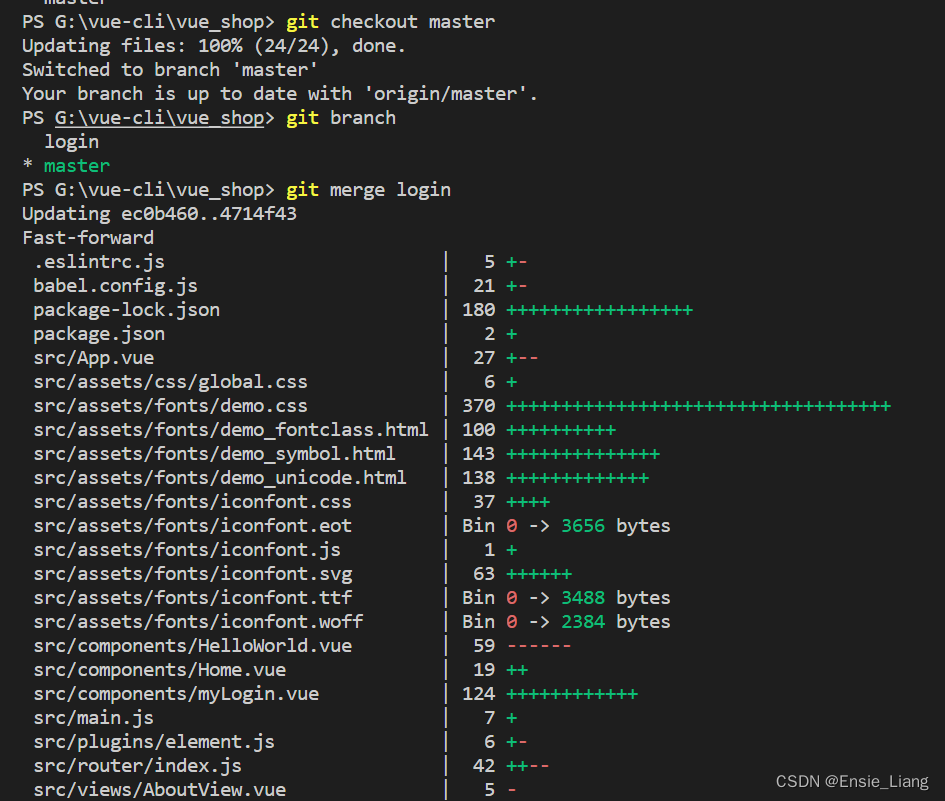
- 切换到master分支
git checkout master - 将login分支中的代码合并到master主分支
git merge login

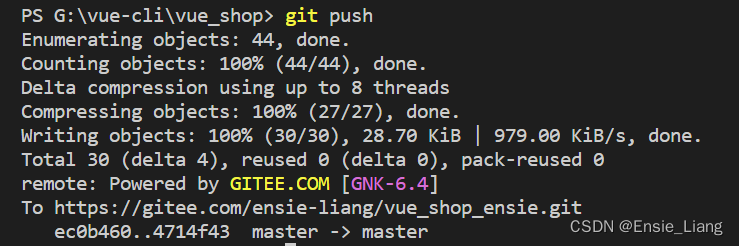
- 把本地的master分支推送到云端的码云中:
git push

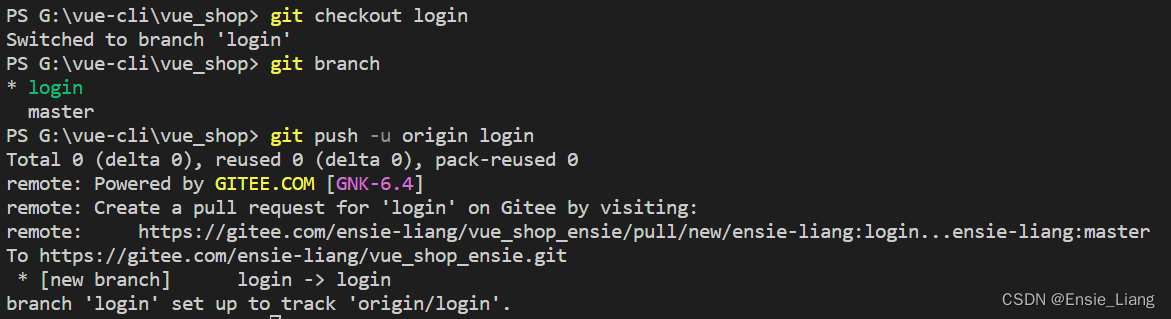
- 把本地的login子分支推送到云端origin仓储里面,同时叫做login子分支
git push -u origin login

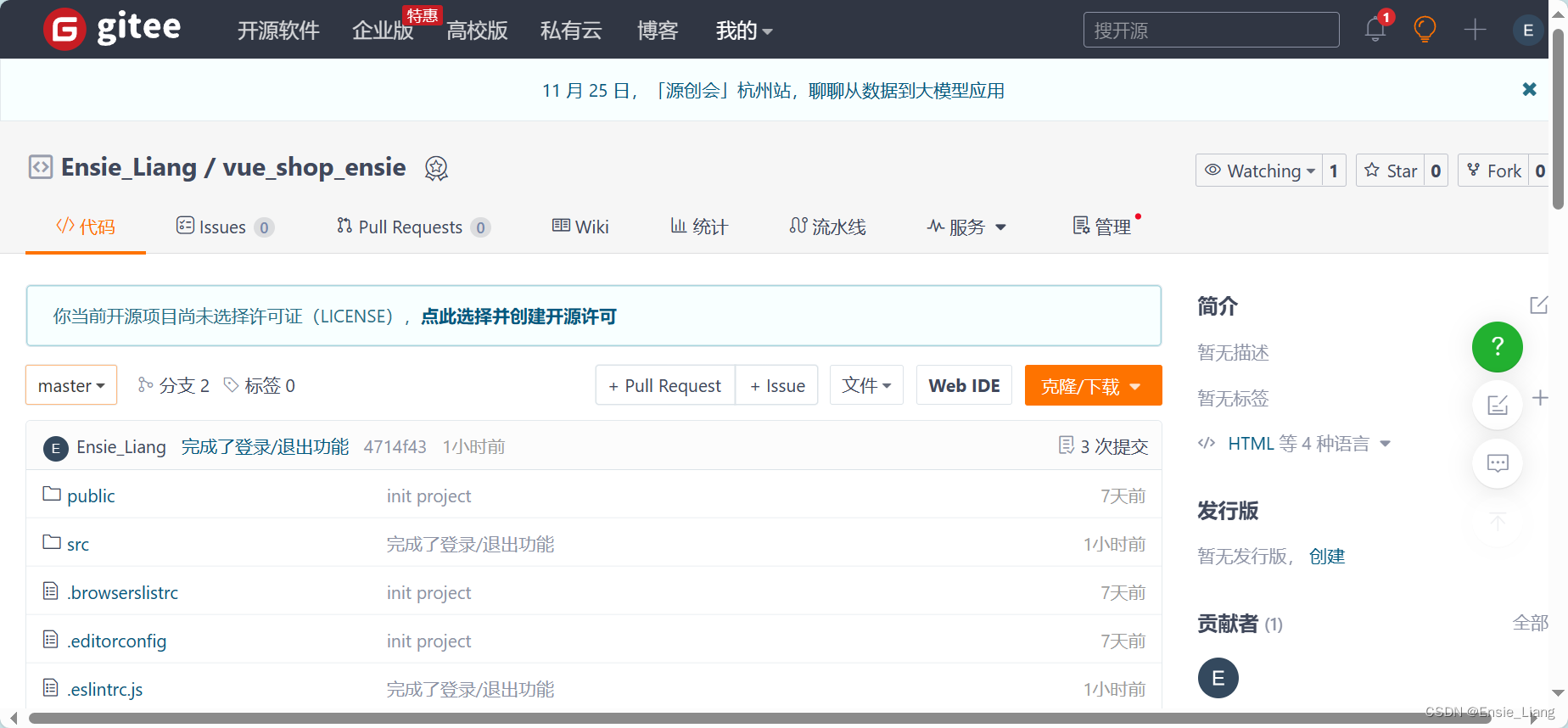
在码云查看,分支都已上传






















 801
801











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










