
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
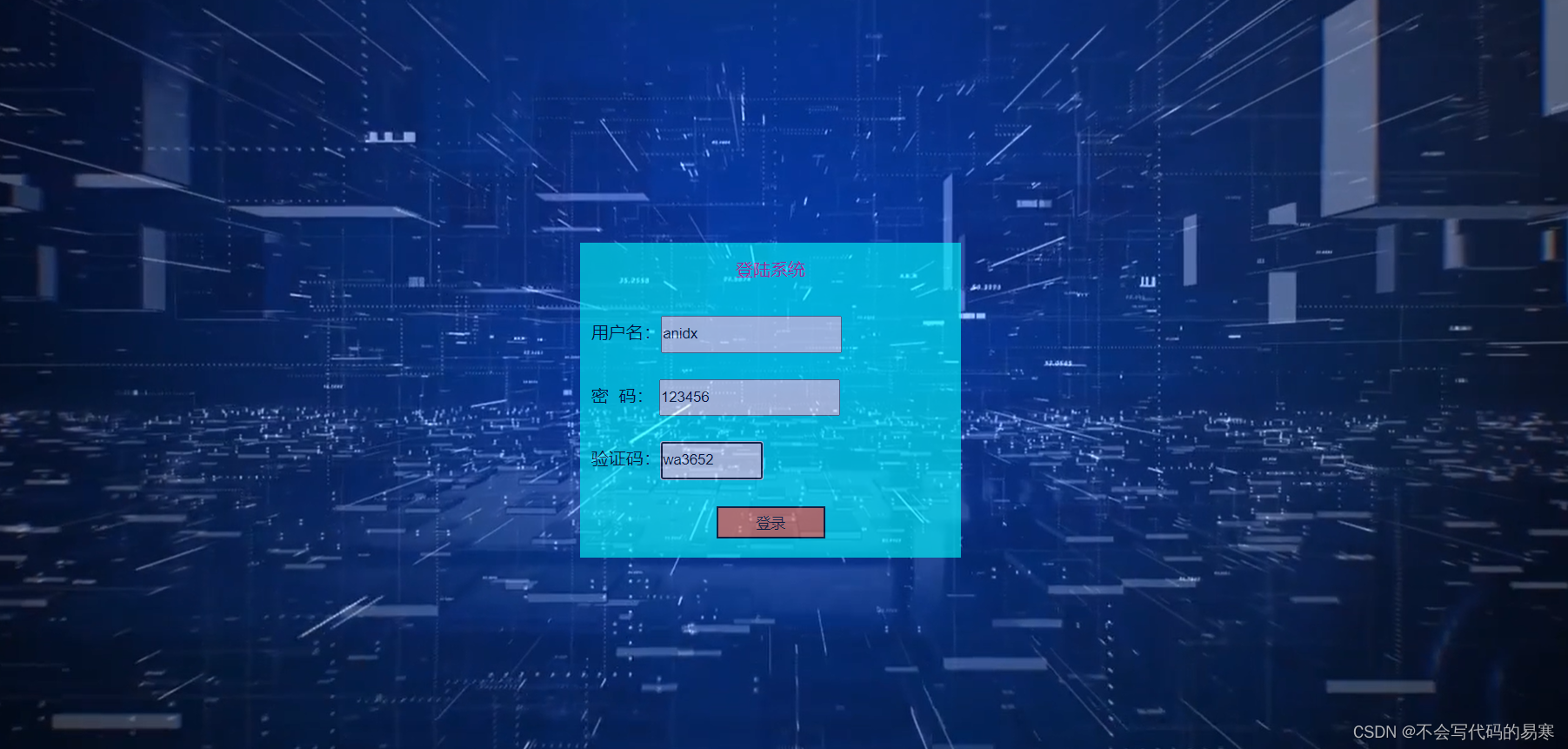
<title>登录页面</title>
<style>
*{
margin: 0;
padding: 0;
}
.box{
width: 350px;
height: 290px;
line-height: 3;
/* 设置box的位置居中 */
margin: auto;
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
opacity: 0.6;
background-color: aqua;
}
.a{
height: 30px;
}








 网页设计纯html+css登录页面
网页设计纯html+css登录页面
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3013
3013











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








