
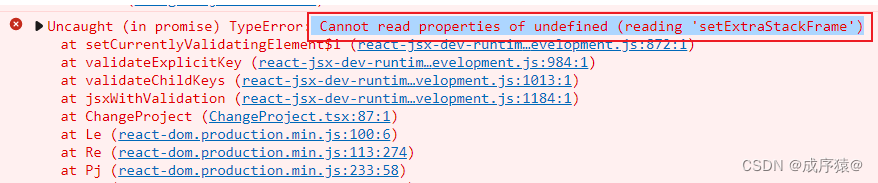
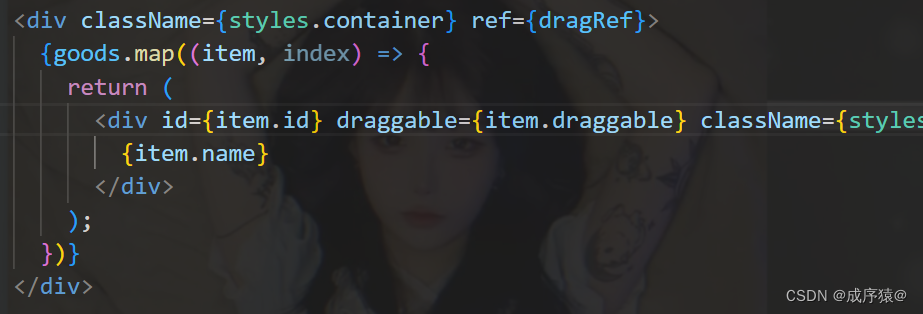
在引入react官网提供的cdn后,部分静态页面没有问题,但是使用到 一下循环的页面则会报错。
const devReactCdn = [
'https://unpkg.com/react@18/umd/react.development.js',
'https://unpkg.com/react-dom@18/umd/react-dom.development.js',
];
const prodReactCdn = [
'https://unpkg.com/react@18/umd/react.production.min.js',
'https://unpkg.com/react-dom@18/umd/react-dom.production.min.js',
];经过在网络上的搜索,发现是cdn资源的问题 ,配置一下多环境即可。process.env.NODE_ENV==‘production'? prodReactCdn : devReactCdn






















 3519
3519











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










