一、HTLM的基本架构
<html lang="en"> //lang标签属性=“lang语言”
<head> //头标签
<meta charset="UTF-8"> //UTF-8字符结构
<meta name="viewport" content="width=device-width, initial-scale=1.0"> //移动端视口
<title>Document</title> //网站名称
</head>
<body>
//内容
</body>
</html> -->
快速建立基本架构快捷键:!+enter键 或者 html:5
二、常用标签
1、双标签 :<标签头>内容</标签尾>
2、单标签 :<标签/>
3、标题标签:标题标签语义:作为标题使用,并且从1~6字体大小逐渐递减,基本语法格式如下
<h1>标题</h1>
<h2>标题</h2>
<h3>标题</h3>
<h4>标题</h4>
<h5>标题</h5>
<h6>标题</h6>
快速创建标题标签快捷键:h${内容}*6
4、段落标签:
<p>我是一个段落</p> //特点:与前后文本隔开一行
<!-- 默认情况下,一个段落中的文本会依据浏览器的大小自动换行 -->
5、水平线标签:(单标识符)
<hr/>
6、换行标签:(单标识符)
<br/> //相当于br break。break 打断,换行
7、常用的文本格式标签:b i s u没有强调的意思,strong、em、del、ins语义更强烈,有强调的意思
<b>加粗</b> <strong>加粗</strong>
<i>斜体</i> <em>斜体</em>
<s>删除</s> <del>删除线</del>
<u>下划线</u> <ins>下划线</ins>
8、div span标签(盒子标签)
<div>这是div</div> //比<p>标签的占空小,上下文本间不隔开一行,可以套用,父子结构
<span>这是span</span> //兄弟结构
9、标签的属性:<标签名 属性1=“属性值1” 属性2=“属性值2”…> 内容 </标签名>
<!-- 属性有不同的功能 -->
<!-- 链接标签 href链接地址 属性名="" target属性新开一个窗口打开网站 -->
<a href="https://www.baidu.com" target="blank">百度一下</a>
10、图像标签:
<img src="图片的地址" alt="图片地址错误时输出文本" title="图片名" width="宽" height="高" border="边框宽度" />
11、链接标签:
<a href="跳转目标" target="目标窗口的弹出方式">链接的文本或图像</a>
12、锚点:通过创建描点链接,用户能够快速定位到目标内容。
<!-- target打开新窗口 -->
<!-- href:1、网络地址 2、本地地址,相对路径 3、锚点 -->
<!-- <a href="./06标签属性.html" target="blank">跳转到标签属性</a> -->
<!-- 锚点跳转 -->
<a href="#1">三国演义</a>
<a href="#2">水浒传</a>
<a href="#3">西游记</a>
<a href="#4">红楼梦</a>
<!-- #id名称 -->
<h1 id="1">三国演义</h1>
<p>内容</p>
13、base标签:base 单标签,可以设置整体链接打开的状态是以新窗口打开还是在当前窗口中打开。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<base target="_blank" />
<!-- <base href="baseURL" /> -->
<!-- 将整个网站中的链接以打开新的窗口显示 -->
</head>
<body>
<a href="http://www.baidu.com">百度</a>
<a href="http://www.sina.com">新浪</a>
<a href="http://www.sohu.com">搜狐</a>
<a href="http://www.163.com">网易</a>
</body>
</html>
14、列表标签:ul、li、ol
<!-- 无序列表 列表标签 -->
<ul>
<li>
<img src="" alt="">
<div></div>
</li>
<li>小米mix4</li>
<li>小米11</li>
</ul>
<!-- 有序列表 -->
<ol>
<li>小米8</li>
<li>小米9</li>
<li>小米10</li>
<li>小米11</li>
<li>小米12</li>
</ol>
<div> <!-- 表现结构没有列表标签清晰 -->
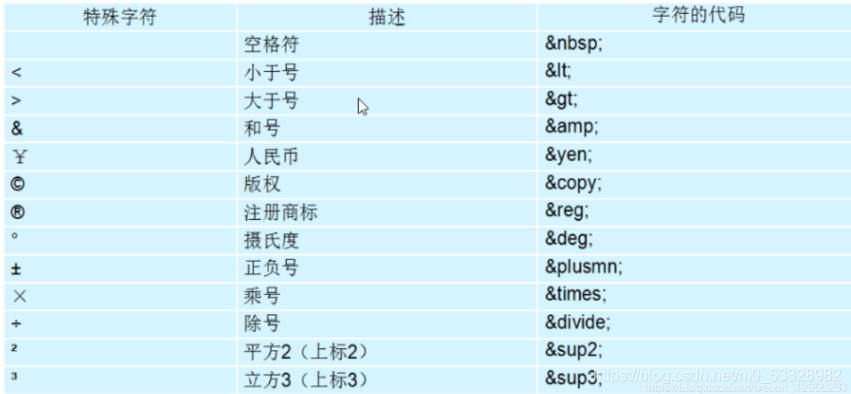
15、特殊字符:
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








