标签选择器
标签名{
}
类选择器
.类名{
}
id选择器
#id{
}
伪类选择器
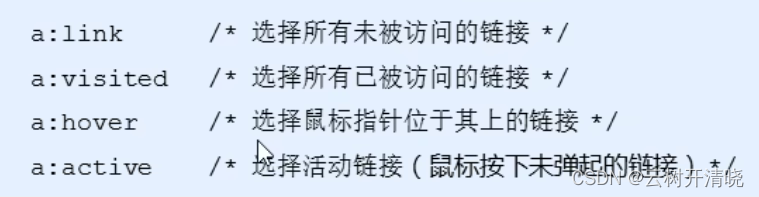
链接伪类选择器

/* a 是标签选择器 所有的链接 */
a {
color: gray;
}
/* :hover 是链接伪类选择器 鼠标经过 */
a:hover {
color: red; /* 鼠标经过的时候,由原来的 灰色 变成了红色 */
}
focus 伪类选择器
:focus 伪类选择器用于选取获得焦点的表单元素。
焦点就是光标,一般情况 类表单元素才能获取,因此这个选择器也主要针对于表单元素来说
input:focus {
background-color:yellow;
}
后代选择器
元素1 元素2{
}
选择元素1里的所有元素2,元素2只要是元素1的后代即可
子选择器
元素1 > 元素2{
}
选择元素1里的所有元素2,元素2必须是直接子标签
并集选择器
元素1,元素2{
}
选择元素1和元素2






















 3503
3503











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








