<a>标签
我们知道,<a>标签是用来定义超链接的。在设计HTML页面过程中,如果我们想要实现点击某个文本或元素等之后可以打开另一个页面,这里就需要用到a herf标签属性,herf后面就是你指定跳转到的某个链接地址。
具体语法如下:
<a href="这里放想要跳转的地址链接" target="_blank">点我点我</a>
target="_blank"的使用方法及作用
不过有的时候,我们会在<a>标签中发现target="_blank"这个属性。
那么接下来我们就来详细解释下HTML下 <a>标签target=“_blank"属性的具体使用方法及作用吧!
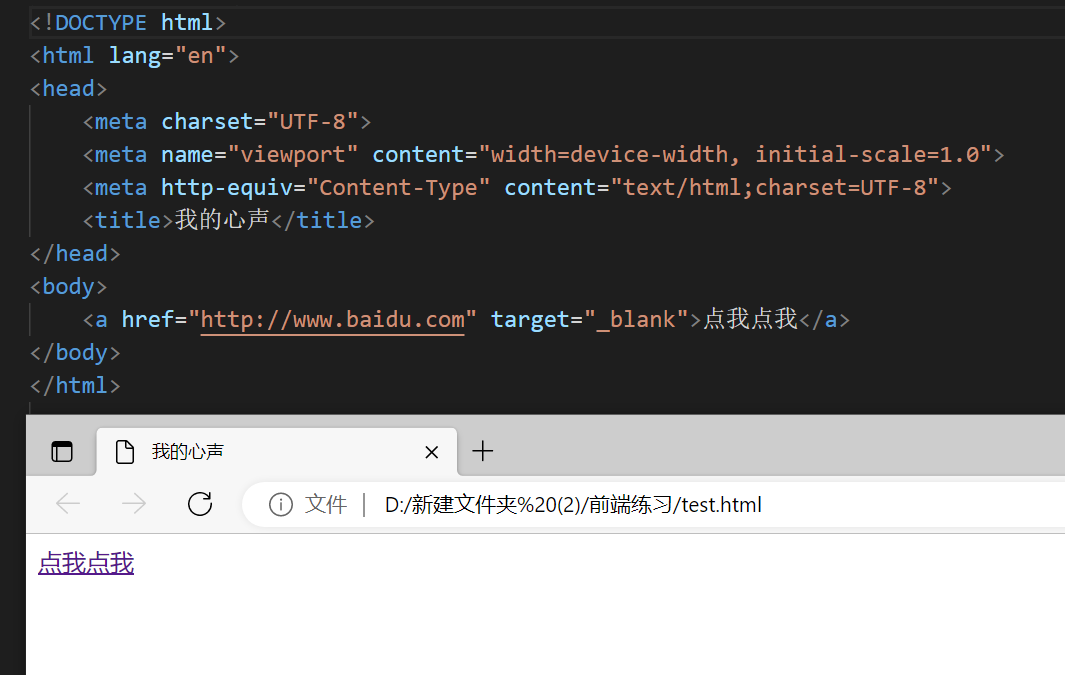
我们有这样一段带有target=”_blank"属性的代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>我的心声</title>
</head>
<body>
<a href="http://www.baidu.com" target="_blank">点我点我</a>
</body>
</html>
我们运行一下看看效果。
可以发现此段文字已被添加超链接。

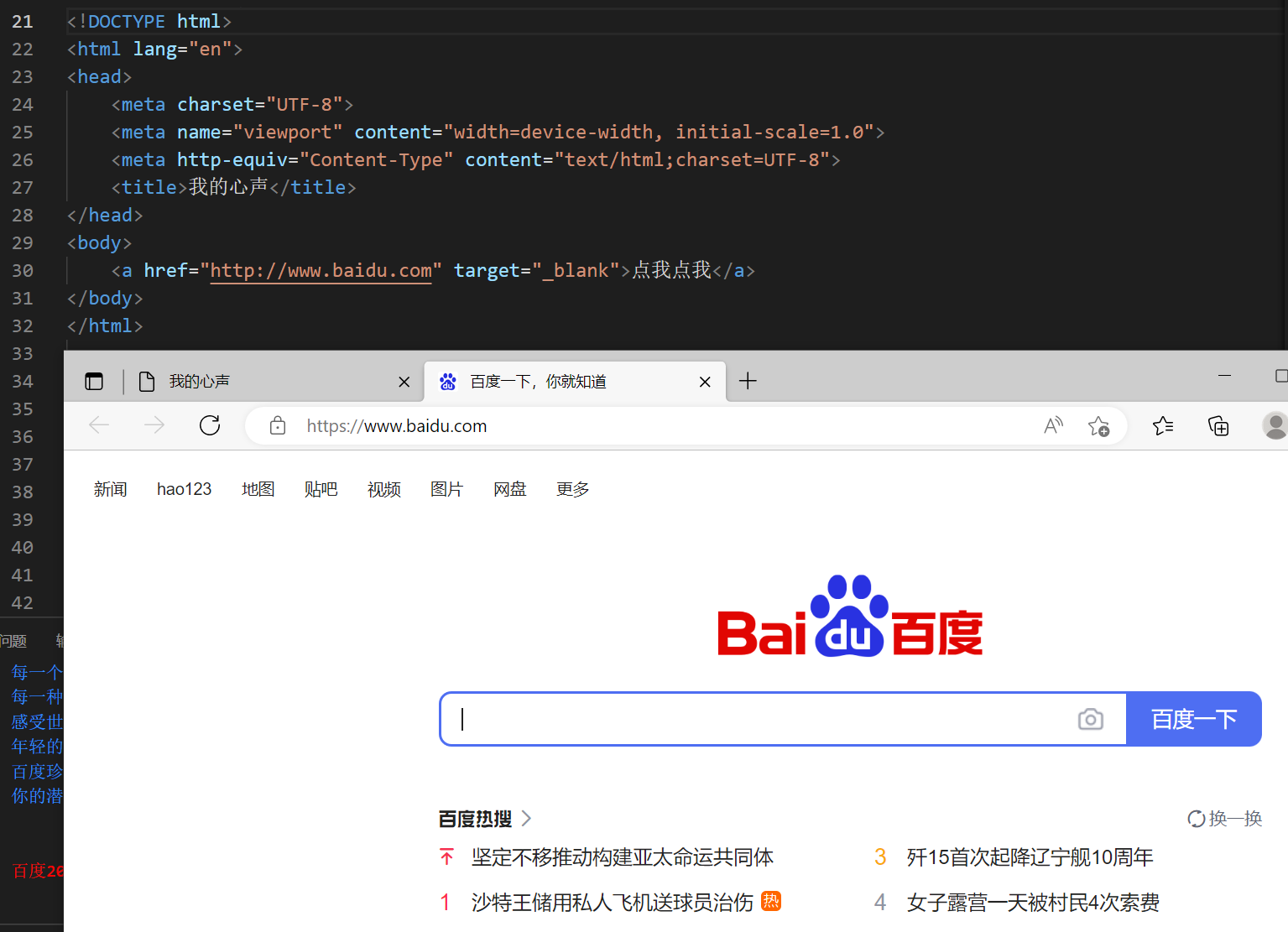
点击点我点我,可以看到跳转到了另一个页面

所以target=“_blank"这个属性就是表示,在新的窗口打开超链接
我们就不用担心以前旧的页面被覆盖了。
如果我们不设置target=”_blank"属性,就会发现,点击链接,进入新的页面,但之前的页面就会消失。😭
注意🚩:在<a>标签中target="_blank"属性必须要和herf一起才会有效噢!
以上就是HTML的基础总结,
后续前端相关的内容还在持续更新
欢迎指教指点。
我的主页还有其他文章,欢迎和我一起学习。
点赞👍+关注我
让我们一起学习一起成长!























 6548
6548











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








