1.vue cli 是什么?
Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统
2.安装
npm install -g @vue/cli
# OR
.yarn global add @vue/cli
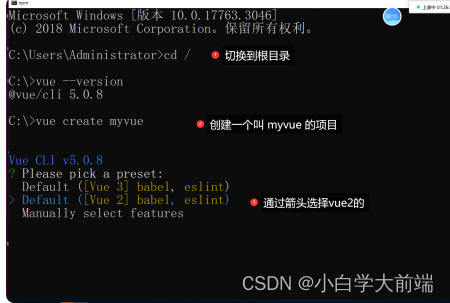
3.创建项目和运行
查看版本
vue -V
创建项目(安装在当前目录)
vue create 项目名称
运行项目:
cd myvue 进入项目目录
npm run serve 运行项目
4.项目目录结构
node_modules 插件安装目录
public 公用文件和模板目录
src 源文件目录
.gitinore 上传到服务器忽略配置
bable.config.js ES6转ES5配置
jsconfig.json js配置
*package.json 包管理(项目管理目录)
package-lock.json 插件安装地址缓存
README.md 项目说明文件
vue.config.js vue项目配置文件
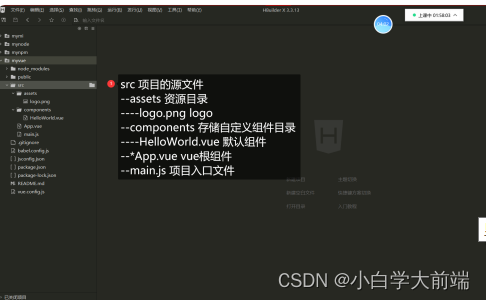
(2)、src源文件目录
--assets 资源目录
--logo.png logo
--components 存储自定义组件目录
--HelloWorld.vue 默认组件
--*App.vue vue组件
--main.js 项目入口文件
5.APP.vue中结构解释
template 模板
template有且只有一个子节点
<template>
<div><p>内容</p>
</div>
</template>
script 逻辑
1.data 必须是函数返回一个值
export default{
data(){
return{
msg:"脚手架写大项目"} }
}
.vue指令连接了template和script
<p class=“green”>{{msg}}</p>
<input type="text" v-model="msg">
style样式
1.定义样式
<style>
.green{
background-color: green;color: #fff;
}
</style>可以通过scoped限定样式使用范围在本组件
<style scoped="scoped"></style>
<style scoped></style>



























 110
110











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








