-
问题描述
- 把【项目1】拷一份单独开发某一模块作为【项目2】,拷了之后发现再在【项目1】改东西的话打开某一个页面修改一部分东西刷新页面后,修改的东西都没有了,就好像是刷新后访问的当前页面是公司环境的页面,自己本地的修改都没有了
- 还有在【项目2】里边已经删掉的路由如果在地址栏访问某一个删掉的路由还是可以访问到,我本地新加的路由访问不到
-
原因
- 本地访问的页面代理到了服务器上的页面,所以本地修改刷新后修改的没了
- 不是拷贝项目的问题
- 是本地项目代理问题
- 想起来之前本地访问不到【系统管理】在反向代理添加的 / 的代理到公司服务器,这个原因造成的(此时路由模式是 history 模式)
-
解决
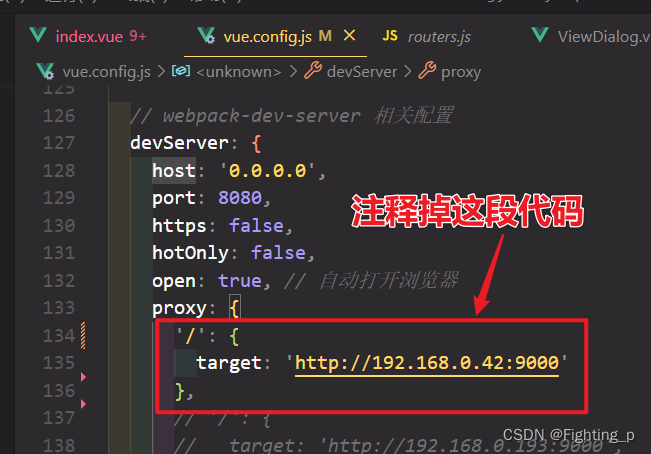
- 解决1:在本地代理里边把 / 的代理去掉

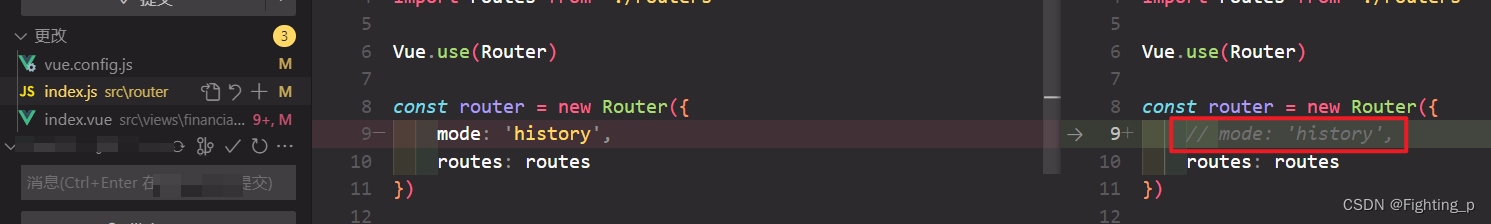
- 解决2:把路由模式由
history模式改为哈希模式

- 解决1:在本地代理里边把 / 的代理去掉
本地运行项目访问页面访问到服务器页面问题解决
于 2022-10-09 17:55:01 首次发布






















 1561
1561











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








